JavaScript Math
【摘要】
Math 对象用于执行数学任务。
Math 对象的属性
E 返回算术常量 e,即自然对数的底数(约等于2.718)。LN2 返回 2 的自然对数(约等于0.693)。LN10 返回 10 的自然...
Math 对象用于执行数学任务。
Math 对象的属性
- E
返回算术常量 e,即自然对数的底数(约等于2.718)。 - LN2
返回 2 的自然对数(约等于0.693)。 - LN10
返回 10 的自然对数(约等于2.302)。 - LOG2E
返回以 2 为底的 e 的对数(约等于 1.414)。 - LOG10E
返回以 10 为底的 e 的对数(约等于0.434)。 - PI
返回圆周率(约等于3.14159)。 - SQRT1_2
返回返回 2 的平方根的倒数(约等于 0.707)。 - SQRT2
返回 2 的平方根(约等于 1.414)。
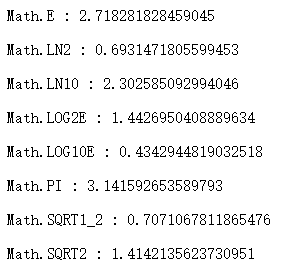
<!DOCTYPE html>
<html>
<body>
<script>
function append(name, value) {
document.write("<p>"+name+" : "+value+"</p>");
}
append("Math.E", Math.E);
append("Math.LN2", Math.LN2);
append("Math.LN10", Math.LN10);
append("Math.LOG2E", Math.LOG2E);
append("Math.LOG10E", Math.LOG10E);
append("Math.PI", Math.PI);
append("Math.SQRT1_2", Math.SQRT1_2);
append("Math.SQRT2", Math.SQRT2);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

Math 对象的方法
- abs(x)
返回数的绝对值。 - acos(x)
返回数的反余弦值。x 必须介于 [-1.0, 1.0],否则将返回 NaN。返回值介于 [0, PI]。 - asin(x)
返回数的反正弦值。x 必须介于 [-1.0, 1.0],否则将返回 NaN。返回值介于 [-PI/2, PI/2]。 - atan(x)
返回 x 的反正切值。返回值介于 [-PI/2, PI/2]。 - atan2(x,y)
返回值介于 [-PI, PI]。返回 (x, y) 点与0点方向的夹角,顺时针方向为正,逆时针方向为负。 - ceil(x)
对数进行上舍入。无论正数还是负数,都往大的靠拢 - cos(x)
返回数的余弦。x 是一个以弧度表示的角。将角度乘以 0.017453293 (2PI/360)即可转换为弧度。返回值在 -1.0 到 1.0 之间。 - exp(x)
返回 e 的指数。 - floor(x)
对数进行下舍入。无论正数还是负数,都往小的靠拢 - log(x)
返回数的自然对数(底为e)。 - max(x …… )
返回 2 个或多个数中最大的那一个。 - min(x ……)
返回 2 个或多个数中最小的那一个。 - pow(x,y)
返回 x 的 y 次幂。 - random()
返回 0 ~ 1 之间的随机数。可能为0,但总是小于1,即 [ 0, 1 )。 - round(x)
把数四舍五入为最接近的整数。 - sin(x)
返回一个数字的正弦。x 是一个以弧度表示的角。将角度乘以 0.017453293 (2PI/360)即可转换为弧度。返回值在 -1.0 到 1.0 之间。 - sqrt(x)
返回数的平方根。 - tan(x)
返回一个表示某个角的正切的数值。x 是一个以弧度表示的角。将角度乘以 0.017453293 (2PI/360)即可转换为弧度。
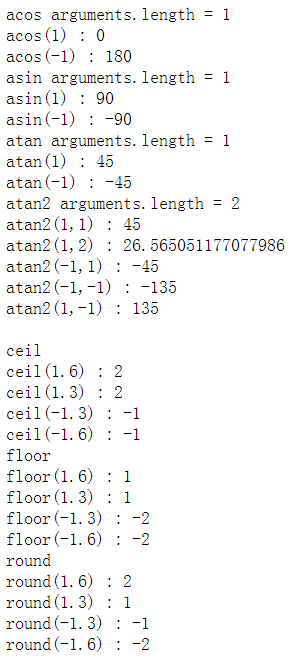
<!DOCTYPE html>
<html>
<body>
<script>
function appendValue(name, value) {
document.write(name + " : " + value + "<br>");
}
function appendDegreeValue(name, radian) {
var degree = radian / Math.PI * 180;
document.write(name + " : " + degree + "<br>");
}
//输出反三角函数在每一象限的角度值
function trigonometricFunction(func) {
document.write(func.name + " arguments.length = " + func.length + "<br>");
switch(func.length) {
case 1:
appendDegreeValue(func.name + "(1)", func(1));
appendDegreeValue(func.name + "(-1)", func(-1));
break;
case 2:
appendDegreeValue(func.name + "(1,1)", func(1,1));
appendDegreeValue(func.name + "(1,2)", func(1,2));
appendDegreeValue(func.name + "(-1,1)", func(-1,1));
appendDegreeValue(func.name + "(-1,-1)", func(-1,-1));
appendDegreeValue(func.name + "(1,-1)", func(1,-1));
break;
}
}
//四舍五入函数
function roundFunction(func) {
document.write(func.name + "<br>");
appendValue(func.name + "(1.6)", func(1.6));
appendValue(func.name + "(1.3)", func(1.3));
appendValue(func.name + "(-1.3)", func(-1.3));
appendValue(func.name + "(-1.6)", func(-1.6));
}
trigonometricFunction(Math.acos);
trigonometricFunction(Math.asin);
trigonometricFunction(Math.atan);
trigonometricFunction(Math.atan2);
document.write("<br/>")
roundFunction(Math.ceil);
roundFunction(Math.floor);
roundFunction(Math.round);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48

文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/53813599
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)