HTML 各种宽和高的含义
【摘要】
<html>
<head>
<meta charset="utf8" />
<style type="text/css"&...
<html>
<head>
<meta charset="utf8" />
<style type="text/css">
body {
margin:0px;
padding:0px;
border:0px dashed black;
}
#controlDiv {
position:fixed;
right:0px;
}
#content {
position:fixed;
}
#fillObj {
width:100px;
height:1000px;
border-width:1px;
border-style:dashed;
}
</style>
</head>
<body onload="init()" onscroll="calc()" onresize="calc()">
<div id="controlDiv">
margin value: <input id="marginInput" type="range" min="0" max="10" value="0" onchange="valueChange()"/>
<span id="marginValue"></span><br/>
border width: <input id="borderInput" type="range" min="0" max="10" value="0" onchange="valueChange()"/>
<span id="borderValue"></span><br/>
padding value: <input id="paddingInput" type="range" min="0" max="10" value="0" onchange="valueChange()"/>
<span id="paddingValue"></span>
</div>
<div id="content"></div>
<div id="fillObj"/>
<script type="text/javascript">
function valueChange() {
switch(event.srcElement.id) {
case "marginInput":
document.body.style.margin = event.srcElement.value;
document.getElementById("marginValue").innerHTML = event.srcElement.value;
break;
case "borderInput":
document.body.style.borderWidth = event.srcElement.value;
document.getElementById("borderValue").innerHTML = event.srcElement.value;
break;
case "paddingInput":
document.body.style.padding = event.srcElement.value;
document.getElementById("paddingValue").innerHTML = event.srcElement.value;
break;
default:
alert("error : no match");
}
calc();
}
function calc() {
var str="";
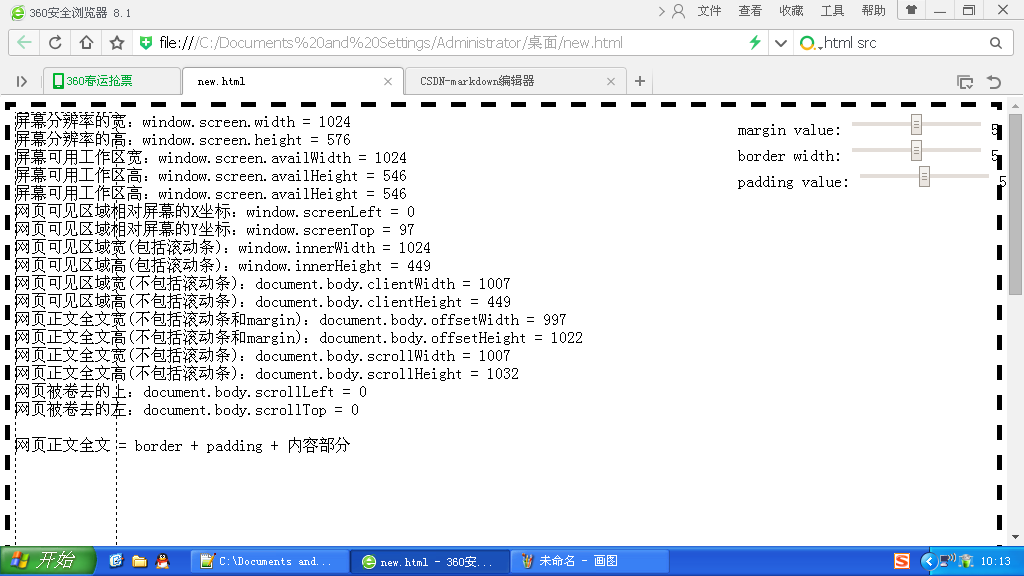
str+="屏幕分辨率的宽:window.screen.width = "+window.screen.width+"<br/>";
str+="屏幕分辨率的高:window.screen.height = "+window.screen.height+"<br/>";
str+="屏幕可用工作区宽:window.screen.availWidth = "+window.screen.availWidth+"<br/>";
str+="屏幕可用工作区高:window.screen.availHeight = "+window.screen.availHeight+"<br/>";
str+="网页可见区域相对屏幕的X坐标:window.screenLeft = "+window.screenLeft+"<br/>";
str+="网页可见区域相对屏幕的Y坐标:window.screenTop = "+window.screenTop+"<br/>";
str+="网页可见区域宽(包括滚动条):window.innerWidth = "+window.innerWidth+"<br/>";
str+="网页可见区域高(包括滚动条):window.innerHeight = "+window.innerHeight+"<br/>";
str+="网页可见区域宽(不包括滚动条):document.body.clientWidth = "+document.body.clientWidth+"<br/>"
str+="网页可见区域高(不包括滚动条):document.body.clientHeight = "+document.body.clientHeight+"<br/>"
str+="网页正文全文宽(不包括滚动条和margin):document.body.offsetWidth = "+document.body.offsetWidth+"<br/>"
str+="网页正文全文高(不包括滚动条和margin):document.body.offsetHeight = "+document.body.offsetHeight+"<br/>"
str+="网页正文全文宽(不包括滚动条):document.body.scrollWidth = "+document.body.scrollWidth+"<br/>";
str+="网页正文全文高(不包括滚动条):document.body.scrollHeight = "+document.body.scrollHeight+"<br/>";
str+="网页被卷去的上:document.body.scrollLeft = "+document.body.scrollLeft+"<br/>";
str+="网页被卷去的左:document.body.scrollTop = "+document.body.scrollTop+"<br/>";
str+="<br/>网页正文全文 = border + padding + 内容部分";
document.getElementById("content").innerHTML = str;
}
function init() {
document.getElementById("marginValue").innerHTML = document.getElementById("marginInput").value;
document.getElementById("borderValue").innerHTML = document.getElementById("borderInput").value;
document.getElementById("paddingValue").innerHTML = document.getElementById("paddingInput").value;
calc();
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85

注意:resize事件触发时,clientWidth (clientHeight) 或offsetWidth (offsetHeight) 并不一定会随之改变,因为它们表示的是正文大小,而正文大小有可能需要依靠resize函数来调整的。
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/54171003
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)