JavaScript 消息框
【摘要】
JavaScript 中可以创建三种类型的“消息框”:警告框(alert)、确认框(confirm)、提示框(prompt)。
由于JavaScript是单线程的,因此如果用户不单击“消息框”中的相应按...
JavaScript 中可以创建三种类型的“消息框”:警告框(alert)、确认框(confirm)、提示框(prompt)。
由于JavaScript是单线程的,因此如果用户不单击“消息框”中的相应按钮,浏览器会一直卡住,连选项卡都无法切换(多开的其它页面也无法切换),甚至之前调用的 setTimeout 计时都会被暂时暂停。
警告框(alert)
警告框经常用于确保用户可以得到某些信息。
<html>
<body>
<script type="text/javascript">
alert("hello world");
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Google Chrome

- Microsoft Edge

- Internet Explorer 11

- Mozilla Firefox

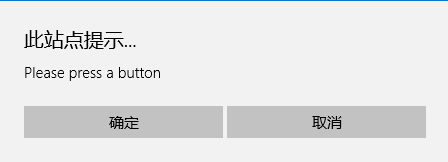
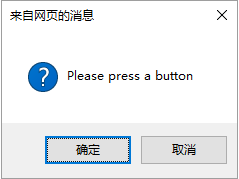
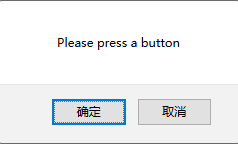
确认框(confirm)
确认框用于使用户可以验证或者接受某些信息。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
<html>
<body>
<script type="text/javascript">
var result = confirm("Please press a button");
if(result) {
document.write("You pressed OK");
} else {
document.write("You pressed Cancel");
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- Google Chrome

- Microsoft Edge

- Internet Explorer 11

- Mozilla Firefox

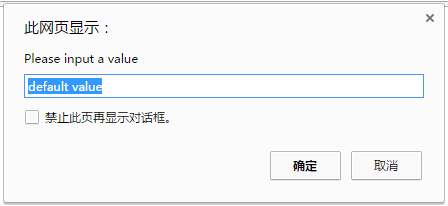
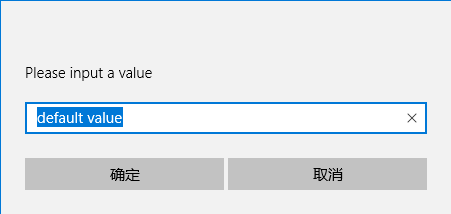
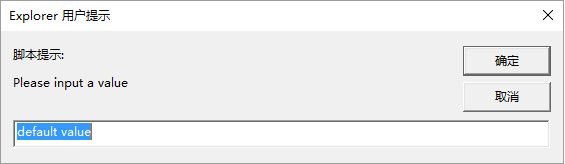
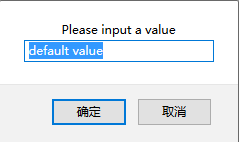
提示框(prompt)
提示框经常用于提示用户在进入页面前输入某个值。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
<html>
<body>
<script type="text/javascript">
var value = prompt("Please input a value", "default value");
document.write("input value is \"" + value + "\"");
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- Google Chrome

- Microsoft Edge

- Internet Explorer 11

- Mozilla Firefox

注意:在消息框中换行只能用 “\n”,不能用 “<br/>”
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/54019687
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者














评论(0)