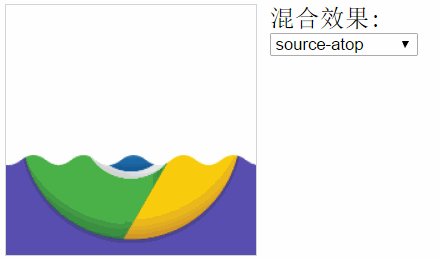
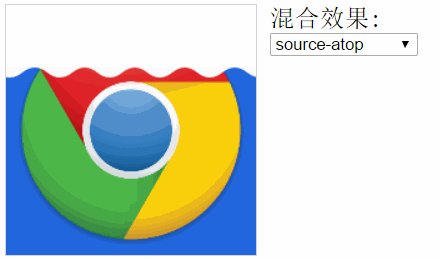
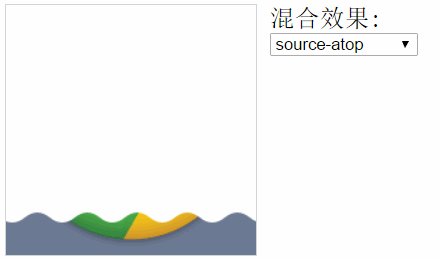
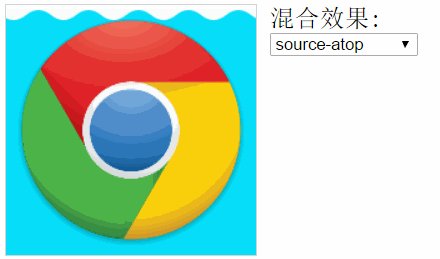
JavaScript 波浪
【摘要】
<html>
<head>
<meta charset="utf8"/>
<title>波浪</title&g...
<html>
<head>
<meta charset="utf8"/>
<title>波浪</title>
<style>
#canvas {
border: 1px solid #d3d3d3;
float:left;
}
span {
float:left;
margin-left: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="200">Your browser does not support the HTML5 canvas tag.</canvas>
<script>
function onGlobalCompositeOperationChange() {
window.mGlobalCompositeOperation = event.target.options[event.target.options.selectedIndex].innerHTML;
}
</script>
<span>
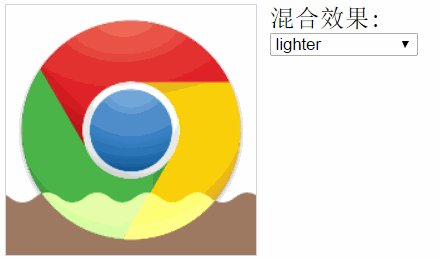
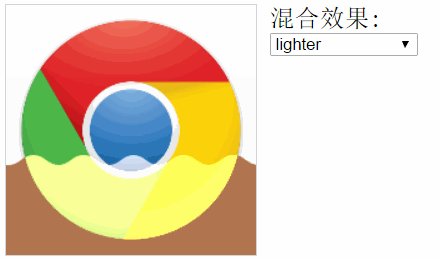
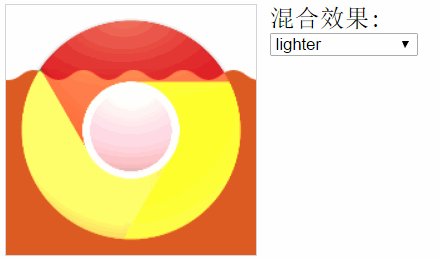
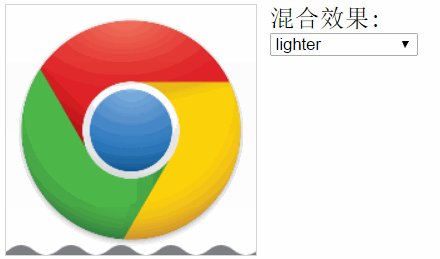
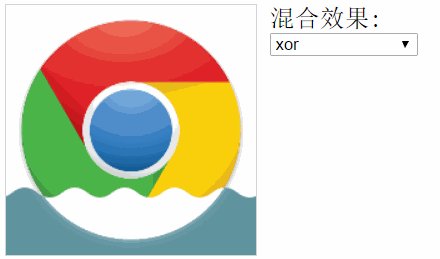
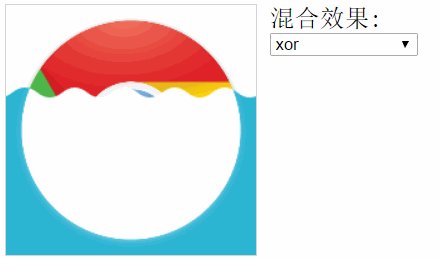
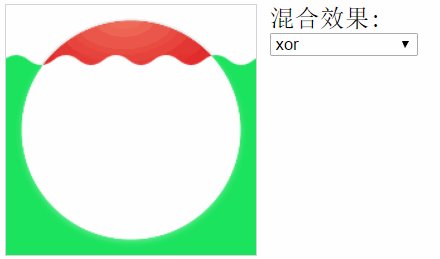
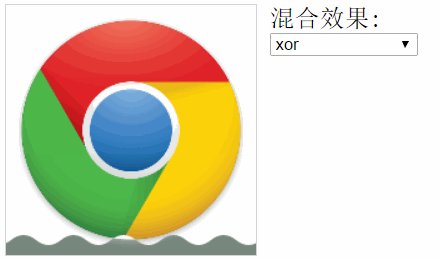
混合效果:<br/>
<select id="globalCompositeOperationSelect" onchange="onGlobalCompositeOperationChange()">
<option selected="selected">none</option>
<option>source-over</option>
<option>source-atop</option>
<option>source-in</option>
<option>source-out</option>
<option>destination-over</option>
<option>destination-atop</option>
<option>destination-in</option>
<option>destination-out</option>
<option>lighter</option>
<option>copy</option>
<option>xor</option>
</select>
</span>
<script>
(function () {
var c = document.getElementById("canvas");
var ctx = c.getContext("2d");
var image = new Image();
image.src = "chrome.png";
//波峰或波谷的高度
var waveHeight = 8;
//要显示的波浪个数
var waveCount = 5;
//波长,即两波峰(波谷)之间的距离
var waveLen = c.width / waveCount;
//半波长
var halfWaveLen = waveLen / 2;
//四风之一波长
var quarterWaveLen = halfWaveLen / 2;
//进度条更新步长
var progressStep = 1;
//水平位移步长
var stepX = 1;
//垂直位移步长,容器除以100份,每一份的高度
var stepY = c.height / 100;
//为了让波浪全部消失,必须添加一点额外的进度
var additionProgress = waveHeight / stepY;
//当前波浪起始点X坐标
var startX = -1 * waveLen;
//当前水平面高度
var waterHeight;
//当前进度值(0-100)
var progress;
//当前X坐标
var currentX;
//波峰
var peakY;
//波谷
var troughY;
//绘制颜色
var color;
//hsl
var hue;
var saturation;
var luminance = "50%";
//返回一个随机的RGB颜色
function randomRGBColor() {
return "rgb(" + Math.round(Math.random() * 255) + "," + Math.round(Math.random() * 255) + "," + Math.round(Math.random() * 255) + ")";
}
//生成随机色相
function randomHue() {
hue = Math.round(Math.random() * 360);
}
//组合成HSL颜色(注意:SL只能用百分号的形式,小数的形式不合法)
function formHSLColor() {
saturation = getProgress() + "%";
return "hsl(" + hue + "," + saturation + "," + luminance + ")";
}
//根据当前进度,计算水平面高度
function calcWaterHeight() {
return (100 - progress) * stepY;
}
//更新
function update() {
startX += stepX;
progress += progressStep;
waterHeight = calcWaterHeight();
currentX = startX;
peakY = waterHeight - waveHeight;
troughY = waterHeight + waveHeight;
if (progress > 100 + additionProgress) {
progressStep *= -1;
}
if (progress < 0 - additionProgress) {
progressStep *= -1;
//color = randomRGBColor();
randomHue();
}
color = formHSLColor();
if (startX >= 0) {
startX = -1 * waveLen;
}
}
//如果是外部要获取当前进度值,必须使用处理之后的progress返回
function getProgress() {
return progress < 0 ? 0 : (progress > 100 ? 100 : progress);
}
//渲染
function render() {
ctx.globalCompositeOperation = "source-over";
ctx.clearRect(0, 0, c.width, c.height);
ctx.fillStyle = color;
ctx.beginPath();
ctx.moveTo(currentX, waterHeight);
for(var i = 0; i < waveCount + 1; i++, currentX += waveLen) {
//绘制波谷
ctx.quadraticCurveTo(currentX + quarterWaveLen, troughY, currentX + halfWaveLen, waterHeight);
//绘制波峰
ctx.quadraticCurveTo(currentX + quarterWaveLen + halfWaveLen, peakY, currentX + waveLen, waterHeight);
}
ctx.lineTo(c.width, c.height);
ctx.lineTo(0, c.height);
ctx.closePath();
ctx.fill();
if(window.mGlobalCompositeOperation !== undefined && window.mGlobalCompositeOperation !== "none") {
ctx.globalCompositeOperation = window.mGlobalCompositeOperation;
ctx.drawImage(image, 0, 0, c.width, c.height);
}
}
//循环
function loop() {
update();
render();
requestAnimationFrame(loop);
}
//初始化
function init() {
progress = 0;
//color = randomRGBColor();
randomHue();
color = formHSLColor();
waterHeight = calcWaterHeight();
loop();
}
init();
})();
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182










文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/54406071
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)