JavaScript document.write 与 document.writeln 的区别
【摘要】
document.write() 和 document.writeln 都是JavaScript向客户端写入的方法,writeln是以行方式输出的,但并不是指页面实际效果中的换行,两种方法在查看源代码时才...
document.write() 和 document.writeln 都是JavaScript向客户端写入的方法,writeln是以行方式输出的,但并不是指页面实际效果中的换行,两种方法在查看源代码时才看得出区别,除非是输出到pre或code(xmp也可以,但HTML4.0 已经废除xmp,使用pre或code替代)元素内 。
- writeln 只是在字符串后面添加上“\r\n”,它并不会在网页显示的时候换行,只是输出的源代码换行而已。
- 真正要想在显示的时候换行,请使用<br>或<br/>。
- <pre>和<code>内的元素在显示的时候会保留源码中的空格或换行符。
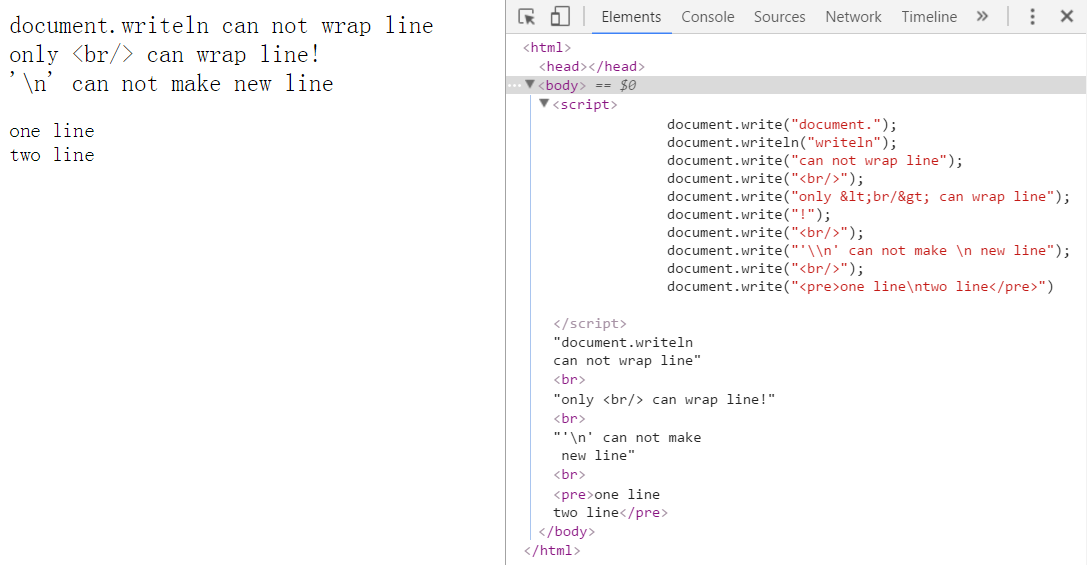
看下面的例子:
<html>
<body>
<script>
document.write("document.");
document.writeln("writeln");
document.write("can not wrap line");
document.write("<br/>");
document.write("only <br/> can wrap line");
document.write("!");
document.write("<br/>");
document.write("'\\n' can not make \n new line");
document.write("<br/>");
document.write("<pre>one line\ntwo line</pre>")
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
运行结果如下,在“Google Chrome”中右键 –> 检查,可以查看到如下源码:

文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/54780654
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)