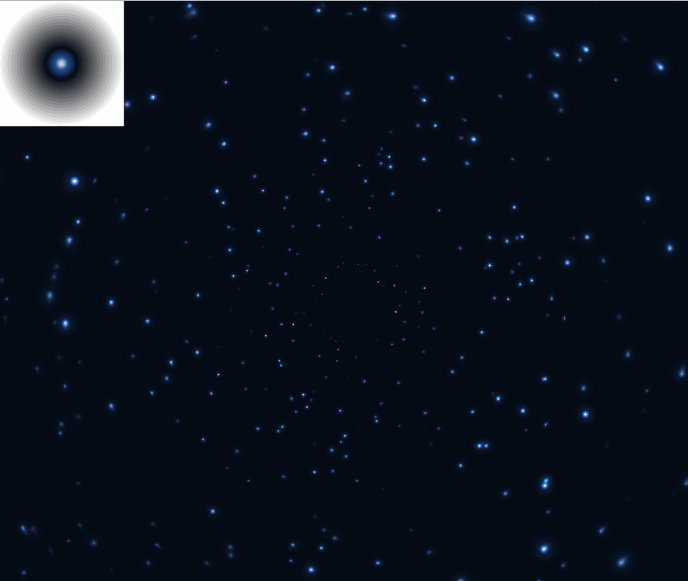
JavaScript 旋转的星空
【摘要】
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf8">
...
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="starry sky">
<meta name="description" content="the starry sky">
<title>旋转的星空(the starry sky)</title>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#canvas {
position: absolute;
left: 0;
}
#starCanvasDiv {
background-color: white;
}
</style>
</head>
<body>
<canvas id="canvas">Your browser can not support canvas</canvas>
<script>
var doublePI = Math.PI * 2;
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var cx,cy;
var starCanvas;
var alphaChangeProbability = new AlphaChangeProbability();
//色相
var hue = 217;
//星空背景颜色
var bgColor = 'hsl(' + hue + ', 60%, 5%)';
//画布的外切圆半径
var canvasRadius;
//每旋转一圈要需要的帧数
var radianStepCount;
//星星的总个数
var starCount;
//群星
var stars;
function onResize() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
cx = canvas.width / 2;
cy = canvas.height / 2;
canvasRadius = Math.sqrt(Math.pow(canvas.width, 2) + Math.pow(canvas.height, 2)) / 2;
radianStepCount = canvasRadius * 100;
starCount = parseInt((canvas.width + canvas.height) * 0.5);
stars = [];
for(var i=0; i<starCount; i++) {
stars.push(new Star());
}
//初始时要先绘制一层背景,否则第一波星星走过的路径会有画布底料涂抹不均匀的感觉
ctx.globalCompositeOperation = "source-over";
ctx.globalAlpha = 1;
ctx.fillStyle = bgColor;
ctx.fillRect(0, 0, canvas.width, canvas.height);
}
function init() {
createStarCanvas();
window.addEventListener("resize", onResize);
onResize();
loop();
}
//在[min, max)范围内随机一个整数
function randomInt(min, max) {
if(arguments.length === 1) {
max = min;
min = 0;
} else if(min > max) {
var tmp = max;
mix = min;
min = tmp;
}
return Math.floor(Math.random() * (max - min) + min);
}
//透明度改变的概率
function AlphaChangeProbability() {
//透明度改变的步长
var alphaStep = 0.05;
//透明度增加
var plus = 1;
//透明度减少
var minus = 1;
//透明度不变
var invariant = 8;
//总概率
var totalChance = plus + minus + invariant;
//获取随机的透明度改变值
function getRandomChangeValue() {
var value = Math.random() * totalChance;
if(value < plus) {
return alphaStep;
}
value -= plus;
if(value < minus) {
return -alphaStep;
}
return 0;
}
//随机改变alpha的值
this.randomChangeAlpha = function(alpha) {
alpha += getRandomChangeValue();
if(alpha > 1) {
alpha = 1;
} else if(alpha < 0) {
alpha = 0;
}
return alpha;
}
}
//创建星星图片
function createStarCanvas() {
starCanvas = document.createElement("canvas");
var ctx = starCanvas.getContext("2d");
starCanvas.width = 100;
starCanvas.height = 100;
var cx = starCanvas.width / 2;
var cy = starCanvas.height / 2;
var radius = Math.max(cx, cy);
var gradient = ctx.createRadialGradient(cx, cy, 0, cx, cy, radius);
gradient.addColorStop(0.025, '#CCC');
gradient.addColorStop(0.1, 'hsl(' + hue + ', 65%, 35%)');
gradient.addColorStop(0.25, bgColor);
gradient.addColorStop(1, "transparent");
ctx.fillStyle = gradient;
ctx.beginPath();
ctx.arc(cx, cy, radius, 0, doublePI);
ctx.fill();
}
//星体对象
var Star = function() {
//星体运行的轨道半径
this.orbitRadius = Math.random() * canvasRadius;
//星体的半径
this.radius = randomInt(60, this.orbitRadius) / 8;
//星体透明度
this.alpha = Math.random();
//相对轨道中心(即画布中心)的角度
this.theta = Math.random() * doublePI;
//角速度
this.speed = Math.random() * this.orbitRadius / radianStepCount;
//获取当前坐标
this.getPos = function() {
return {
x: cx + this.orbitRadius * Math.cos(this.theta),
y: cy + this.orbitRadius * Math.sin(this.theta)
}
}
}
Star.prototype.update = function() {
this.alpha = alphaChangeProbability.randomChangeAlpha(this.alpha);
this.theta += this.speed;
this.pos = this.getPos();
}
Star.prototype.draw = function() {
ctx.globalAlpha = this.alpha;
ctx.drawImage(starCanvas, this.pos.x, this.pos.y, this.radius, this.radius);
}
function loop() {
ctx.globalCompositeOperation = "source-over";
ctx.globalAlpha = 0.5;
ctx.fillStyle = bgColor;
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.globalCompositeOperation = "lighter";
for(var i = 0; i < stars.length; i++) {
stars[i].update();
stars[i].draw();
}
//绘制星体图样
ctx.globalCompositeOperation = "source-over";
ctx.globalAlpha = 1;
ctx.fillStyle = "white";
ctx.fillRect(0, 0, starCanvas.width, starCanvas.height);
ctx.drawImage(starCanvas, 0, 0, starCanvas.width, starCanvas.height);
requestAnimationFrame(loop);
}
init();
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205

文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/54837724
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)