HTML5 Web Storage
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage
没有时间限制的数据存储。 - sessionStorage
针对一个 session 的数据存储。关闭该页面后数据自动消失。注意:只有关闭才会删除该对象的数据,使用F5刷新该页面数据不会被删掉。
window.localStorage 前面的window前缀可以省略
sessionStorage 前面的window前缀可以省略
与Cookie的区别
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储(cookie最多只能存4K),因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能K(storage的存储量目前业界基本统一为5M,各个浏览器也不太一样)。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。并且storage是无法跨域的,也无法让子域名继承父域名的storage数据
查看对象的属性和方法
使用console.log()方法可以打印出一个对象的属性和方法
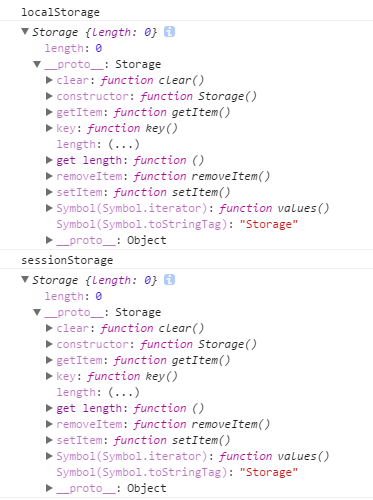
console.log("localStorage");
console.log(localStorage);
console.log("sessionStorage");
console.log(sessionStorage);
- 1
- 2
- 3
- 4

可以看出,localStorage 和 sessionStorage 实际上都是由许多对“key-value”组成的字典,暴露的接口方法均相同。
注意:存入的值无论什么类型,均会被当成字符串进行存储。用于存储的 Key 区分大小写。
- setItem( key, value )
将value存储到key字段 - getItem( key )
获取指定key本地存储的值 - removeItem( key )
删除指定key本地存储的值 - clear()
清除所有的key/value - key( index )
通过索引来访问key - length
获取当前键值对(KV)的个数 - 点和[]
web Storage不但可以用自身的setItem,getItem等方便存取,也可以像普通对象一样用点(.)操作符,及[]的方式进行数据存储
事件
网上有说可以通过 window.addEventListener(“storage”, function() {}) 来监听storage值得改变,无论是分页还是通过iframe嵌入,亲测是都是无反应的,即无法监听。
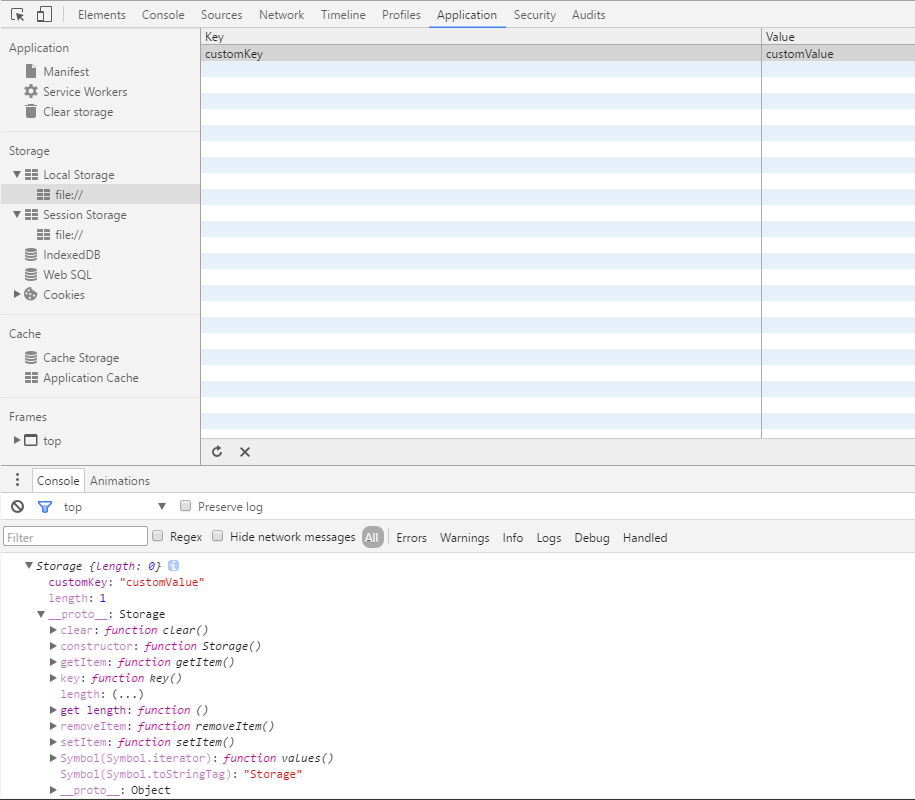
chrome浏览器查看storage的方式
右键 -> 检查(Ctrl + Shift + I) -> 切换到Application选项卡 -> Storage

示例代码
示例一:使用setItem、getItem、点和[]的方式来存取变量
<html>
<body>
<script>
if(!localStorage.visitCount) {
localStorage.setItem("visitCount", 1);
} else {
//localStorage["visitCount"] = localStorage.getItem("visitCount") + 1;
//localStorage.visitCount = localStorage["visitCount"] + 1;
localStorage.setItem("visitCount", localStorage.visitCount + 1);
}
if(!sessionStorage.visitCount) {
sessionStorage.setItem("visitCount", 1);
} else {
//sessionStorage["visitCount"] = sessionStorage.getItem("visitCount") + 1;
//sessionStorage.visitCount = sessionStorage["visitCount"] + 1;
sessionStorage.setItem("visitCount", sessionStorage.visitCount + 1);
}
document.write("localStorage.visitCount = " + localStorage.visitCount + "<br>");
document.write("sessionStorage.visitCount = " + sessionStorage.visitCount + "<br>");
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
示例二:通过length和key来遍历storage
<html>
<body>
<script>
for(var i=0; i<localStorage.length; i++) {
document.write("localStorage.key("+i+") = " + localStorage.key(i) + "<br>");
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/54861332
- 点赞
- 收藏
- 关注作者


评论(0)