SVG 入门 及 嵌入HTML的7种方式
SVG简介
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。
SVG与其他图像格式相比,SVG的优势在于
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 可以与 Java 技术一起运行
- SVG 是开放的标准
- SVG 文件是纯粹的 XML
一个简单的SVG实例
<?xml version="1.0" standalone="no" ?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
<svg xmlns="http://www.w3.org/2000/svg" width="130" height="80" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="rgb(0,100,255)" stroke-opacity="0.5" fill-opacity="0.5" />
</svg>
- 1
- 2
- 3
- 4
- 5
- 6

第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是”独立的”,或含有对外部文件的引用。
standalone=”no” 意味着 SVG 文档会引用一个外部文件 - 在这里,是 DTD 文件。第二行引用了这个外部的 SVG DTD。该 DTD 位于 “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd“。该 DTD 位于 W3C,含有所有允许的 SVG 元素(DTD,即文档类型定义,作用是定义 XML 文档的合法构建模块)省略该行对显示并不会有影响。
SVG 代码以 元素开始,包括开启标签 和关闭标签 。这是根元素。width 和 height 属性可设置此 SVG 文档的宽度和高度。version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间。
使用SVG
SVG可以单独显示
- 完整版如上例所示
- 最简的SVG形式,除了“SVG标签”和“xmlns名空间”其他声明标签均可省略。
<svg xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:red;stroke-width:1;stroke:black"/>
</svg>
- 1
- 2
- 3
SVG可以嵌入HTML中显示
嵌入的方式有7种,分别是:
- 代码直接嵌入
- <img>链接方式引用
- <a>链接方式引用
- CSS的background属性引用
- <embed>
- <object>
- <iframe>
代码直接嵌入
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="0" x2="200" y2="200" style="stroke-width:1;stroke:black"/>
</svg>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
<img>链接方式引用
<html>
<body>
<img src="svgDemo.svg" width="100" height="100"/>
<img src="svgDemo.svg"/>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
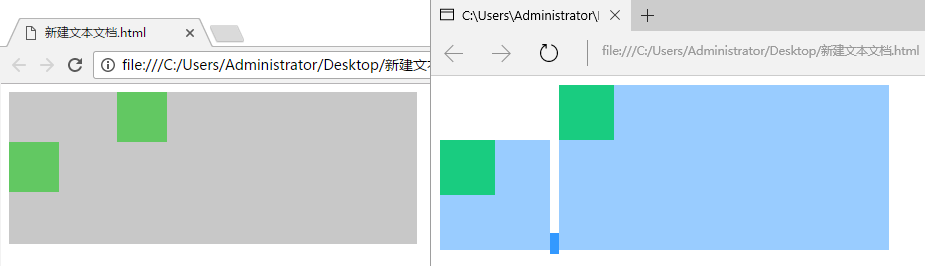
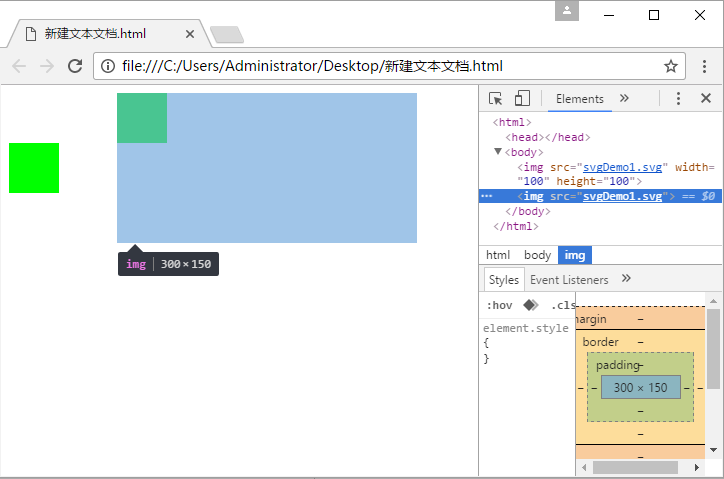
结果如图(左为Chrome、右为Microsoft Edge)

在Chrome浏览器中可以看出,<img>标签的默认大小是 300 x 150。

<a>链接方式引用
该方法只会显示链接文本,只有当用户单击链接,才能跳转至SVG图像。
<html>
<body>
<a href="test.svg">转到SVG图像</a>
</body>
</html>
- 1
- 2
- 3
- 4
- 5

CSS的background属性引用
<html>
<body>
<div style="width:500;height:500;background:yellow url(test.svg) repeat"/>
</body>
</html>
- 1
- 2
- 3
- 4
- 5

<embed>、<object>、<iframe>
<html>
<body>
<embed src="svgDemo.svg" type="image/svg+xml" />
<object data="svgDemo.svg" type="image/svg+xml" />
<iframe src="svgDemo.svg" />
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
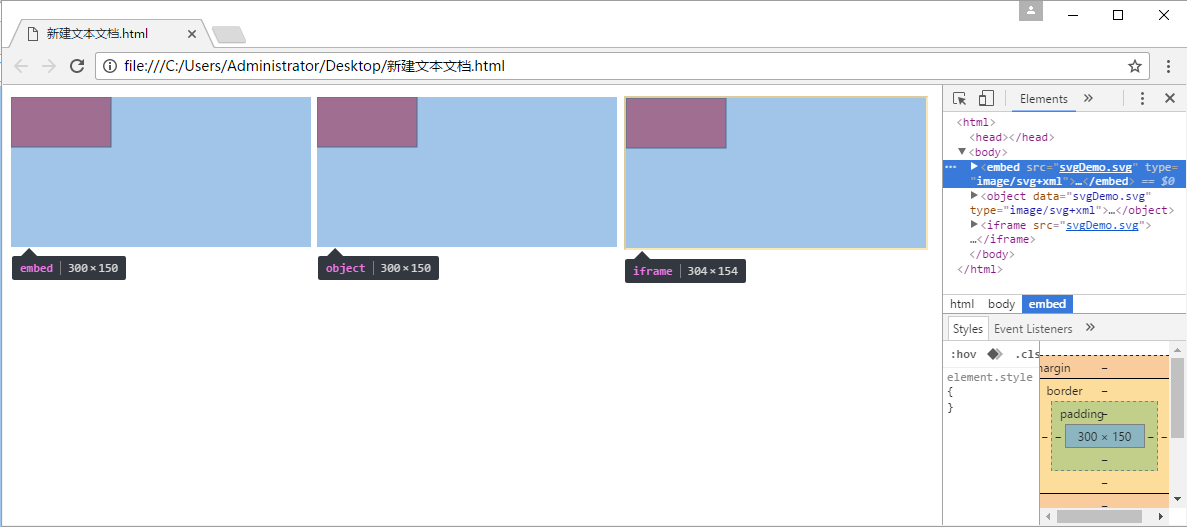
结果如下图所示


从图中可以看出,在当前版本的Chrome浏览器中
- <embed>标签默认的大小是 300 x 150
- <object> 标签默认的大小是 300 x 150
- <iframe>标签默认的大小是 304 x 154,因为iframe有边框,边框线宽是 2。
这都说明了:在我的Chrome浏览器上svg矢量图形默认的大小是 300 x 150,如果矢量图像大于该值,会被裁剪。
另外还需要注意的一点是:即使都是Chrome浏览器也会因不同版本而给svg设置不同的默认大小,所以为了确保图像能正常显示,最好手动给svg指定width和height属性。
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/53330593
- 点赞
- 收藏
- 关注作者


评论(0)