SVG fill-opacity、stroke-opacity与opacity同时设置时的冲突
【摘要】
fill-opacity、stroke-opacity与opacity的作用
fill-opacity 用来设置填充颜色透明度(范围:0 - 1)stroke-opacity 用来设置笔触(边框)颜色的...
fill-opacity、stroke-opacity与opacity的作用
- fill-opacity 用来设置填充颜色透明度(范围:0 - 1)
- stroke-opacity 用来设置笔触(边框)颜色的透明度(范围:0 - 1)
- opacity 用来设置元素整体(包括”填充”和”边框”)的透明值(范围: 0 到 1)
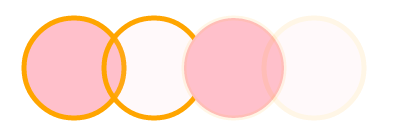
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400">
<circle cx="80" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;fill-opacity:0.1;" />
<circle cx="240" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;stroke-opacity:0.1;" />
<circle cx="320" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;opacity:0.1;" />
</svg>
- 1
- 2
- 3
- 4
- 5
- 6

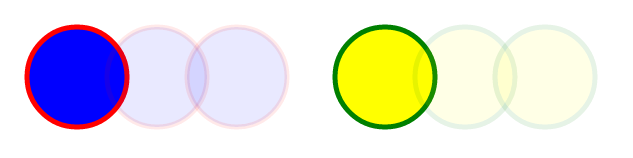
当fill-opacity、stroke-opacity与opacity属性一起使用时,数值小的生效,结果与位置先后无关
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.1;opacity:0.9" />
<circle cx="240" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;opacity:0.9;fill-opacity:0.1;stroke-opacity:0.1;" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;fill-opacity:1.0;stroke-opacity:1.0;opacity:0.1;" />
<circle cx="240" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;opacity:0.1;fill-opacity:1.0;stroke-opacity:1.0;" />
</svg>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

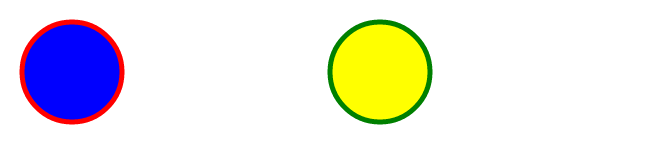
fill-opacity、stroke-opacity与opacity的最大值为1,最小值为0,超过该范围则认为该形状无效,不显示
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:1;stroke-opacity:-5;opacity:-5;" />
<circle cx="240" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:-5;stroke-opacity:1;opacity:-5;" />
<circle cx="240" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:-5;stroke-opacity:-5;opacity:1;" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;fill-opacity:-5;stroke-opacity:-5;opacity:5;" />
<circle cx="240" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;fill-opacity:5;stroke-opacity:5;opacity:-5;" />
</svg>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/53352334
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)