SVG 边框(stroke)
【摘要】
<stroke>属性介绍
stroke 边框(轮廓)颜色stroke-width 边框(轮廓)厚度stroke-linecap 开放路径的终结样式(或称为画笔线帽)
butt 无线帽...
<stroke>属性介绍
- stroke 边框(轮廓)颜色
- stroke-width 边框(轮廓)厚度
- stroke-linecap 开放路径的终结样式(或称为画笔线帽)
- butt 无线帽
- round 圆形的线帽
- square 方形的线帽
- stroke-dasharray 定义一实线虚线长度数组,不断重复该样式
stroke
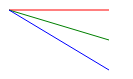
stroke指的是边框(轮廓)的颜色
<svg xmlns="http://www.w3.org/2000/svg" >
<line x1="10" y1="10" x2="110" y2="10" stroke="red"/>
<line x1="10" y1="10" x2="110" y2="40" stroke="green" />
<line x1="10" y1="10" x2="110" y2="70" stroke="blue" />
</svg>
- 1
- 2
- 3
- 4
- 5

stroke-width
边框(轮廓)厚度指的是,在fill区域边界处的径向宽度,即边界处向外stroke-width/2和边界处向内stroke-width/2的区域是线宽。
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200">
<line x1="10" y1="30" x2="110" y2="30" stroke="red" stroke-width="30"/>
<circle cx="10" cy="30" r="5" fill="purple" />
<path d="M120,30 v15" fill="none" stroke="green" stroke-width="5"/>
<path d="M130,15 v30" fill="none" stroke="blue" stroke-width="5"/>
<circle cx="50" cy="100" r="30" stroke-width="30" fill="red" stroke="yellow" stroke-opacity="0.5"/>
<line x1="50" x2="80" y1="100" y2="100" stroke-width="2" stroke="black"/>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

stroke-linecap
stroke-linecap指的是线帽,即开放路径的终结样式,共3种:butt、round、square
MDN开发文档 https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/stroke-linecap
the stroke-linecap attribute specifies the shape to be used at the end of open subpaths when they are stroked.
As a presentation attribute, it also can be used as a property directly inside a CSS stylesheet
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" width="150" height="150" >
<line stroke-linecap="butt" x1="30" y1="30" x2="130" y2="30" stroke="black" stroke-width="20"/>
<line stroke-linecap="round" x1="30" y1="60" x2="130" y2="60" stroke="black" stroke-width="20"/>
<line stroke-linecap="square" x1="30" y1="90" x2="130" y2="90" stroke="black" stroke-width="20"/>
<path d="M30,30 h100 M30,60 h100 M30,90 h100" stroke="red" stroke-width="5"/>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

stroke-dasharray
stroke-dasharray定义了一个实线、虚线数组的长度数组,然后不断的重复该样式。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="black" stroke-width="4">
<path stroke-dasharray="5,5" d="M10 20 H250" />
<path stroke-dasharray="10,10" d="M10 40 H250" />
<path stroke-dasharray="20,10,5,5,5,10" d="M10 60 H250" />
</g>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/53364130
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)