CSS3 counter 计数器
【摘要】
参考 http://www.zhangxinxu.com/wordpress/2014/08/css-counters-automatic-number-content/ 参考 https://www....
参考 http://www.zhangxinxu.com/wordpress/2014/08/css-counters-automatic-number-content/
参考 https://www.w3cplus.com/css3/css-counters.html
定义
| name | syntax | description |
|---|---|---|
| counter-reset | [<indentifier> <integer>?]+|none |inherit | 定义计数器和初始值,当元素display:none时,该属性失效 |
| counter-increment | [<indentifier> <integer>?]+|none | 增加计数器 |
| counter | [counter(name)] | [counter(name,list-style-type)] | 在content属性中使用,用来调用计数器求值 |
| counters | [counters(name,string)] | [counters(name,string,list-style-type)] | 在content属性中使用,用来调用计数器求值 |
| counter-style | 计数器样式 | |
| content | 在 ::before 和 ::after 中生成内容 |
counter-style
系统预定义的计数器样式
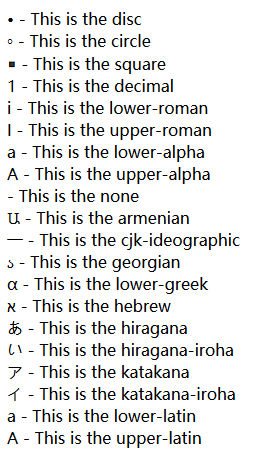
disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none | armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-latin | upper-latin
<html>
<head>
<meta charset="utf-8">
<style>
div{
counter-reset: value 1;
}
.disc::before{ content: counter(value, disc) ' - '}
.circle::before { content:counter(value, circle) ' - '}
.square::before { content:counter(value, square) ' - '}
.decimal::before { content:counter(value, decimal) ' - '}
.lower-roman::before { content:counter(value, lower-roman) ' - '}
.upper-roman::before { content:counter(value, upper-roman) ' - '}
.lower-alpha::before { content:counter(value, lower-alpha) ' - '}
.upper-alpha::before { content:counter(value, upper-alpha) ' - '}
.none::before { content:counter(value, none) ' - '}
.armenian::before { content:counter(value, armenian) ' - '}
.cjk-ideographic::before { content:counter(value, cjk-ideographic) ' - '}
.georgian::before { content:counter(value, georgian) ' - '}
.lower-greek::before { content:counter(value, lower-greek) ' - '}
.hebrew::before { content:counter(value, hebrew) ' - '}
.hiragana::before { content:counter(value, hiragana) ' - '}
.hiragana-iroha::before { content:counter(value, hiragana-iroha) ' - '}
.katakana::before { content:counter(value, katakana) ' - '}
.katakana-iroha::before { content:counter(value, katakana-iroha) ' - '}
.lower-latin::before { content:counter(value, lower-latin) ' - '}
.upper-latin::before { content:counter(value, upper-latin) ' - '}
</style>
</head>
<body>
<table>
<div class="disc">This is the disc</div>
<div class="circle">This is the circle</div>
<div class="square">This is the square</div>
<div class="decimal">This is the decimal</div>
<div class="lower-roman">This is the lower-roman</div>
<div class="upper-roman">This is the upper-roman</div>
<div class="lower-alpha">This is the lower-alpha</div>
<div class="upper-alpha">This is the upper-alpha</div>
<div class="none">This is the none</div>
<div class="armenian">This is the armenian</div>
<div class="cjk-ideographic">This is the cjk-ideographic</div>
<div class="georgian">This is the georgian</div>
<div class="lower-greek">This is the lower-greek</div>
<div class="hebrew">This is the hebrew</div>
<div class="hiragana">This is the hiragana</div>
<div class="hiragana-iroha">This is the hiragana-iroha</div>
<div class="katakana">This is the katakana</div>
<div class="katakana-iroha">This is the katakana-iroha</div>
<div class="lower-latin">This is the lower-latin</div>
<div class="upper-latin">This is the upper-latin</div>
</table>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54

自定义计数器样式表的格式
@counter-style counerStyleName{
system:算法;
range:使用范围;
symbols:符号;
additive-symbols:符号;
prefix:前缀;
suffix:后缀;
pad:补零(eg.01,02,03);
negative:负数策略;
fallback:出错后的默认值;
speakas:语音策略;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
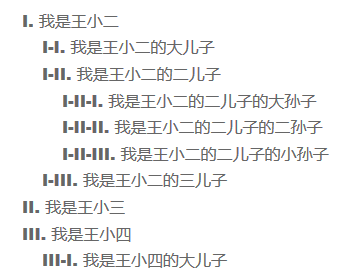
应用范例
<html>
<head>
<meta charset="utf8">
<style>
.reset {
padding-left: 20px;
counter-reset: wangxiaoer 0;
line-height: 1.6;
color: #666;
}
.counter:before {
content: counters(wangxiaoer, '-', upper-roman) '. ';
counter-increment: wangxiaoer 1;
font-family: arial black;
}
</style>
</head>
<body>
<div class="reset">
<div class="counter">我是王小二
<div class="reset">
<div class="counter">我是王小二的大儿子</div>
<div class="counter">我是王小二的二儿子
<div class="reset">
<div class="counter">我是王小二的二儿子的大孙子</div>
<div class="counter">我是王小二的二儿子的二孙子</div>
<div class="counter">我是王小二的二儿子的小孙子</div>
</div>
</div>
<div class="counter">我是王小二的三儿子</div>
</div>
</div>
<div class="counter">我是王小三</div>
<div class="counter">我是王小四
<div class="reset">
<div class="counter">我是王小四的大儿子</div>
</div>
</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41

文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/79931369
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)