CSS3 white-space
【摘要】
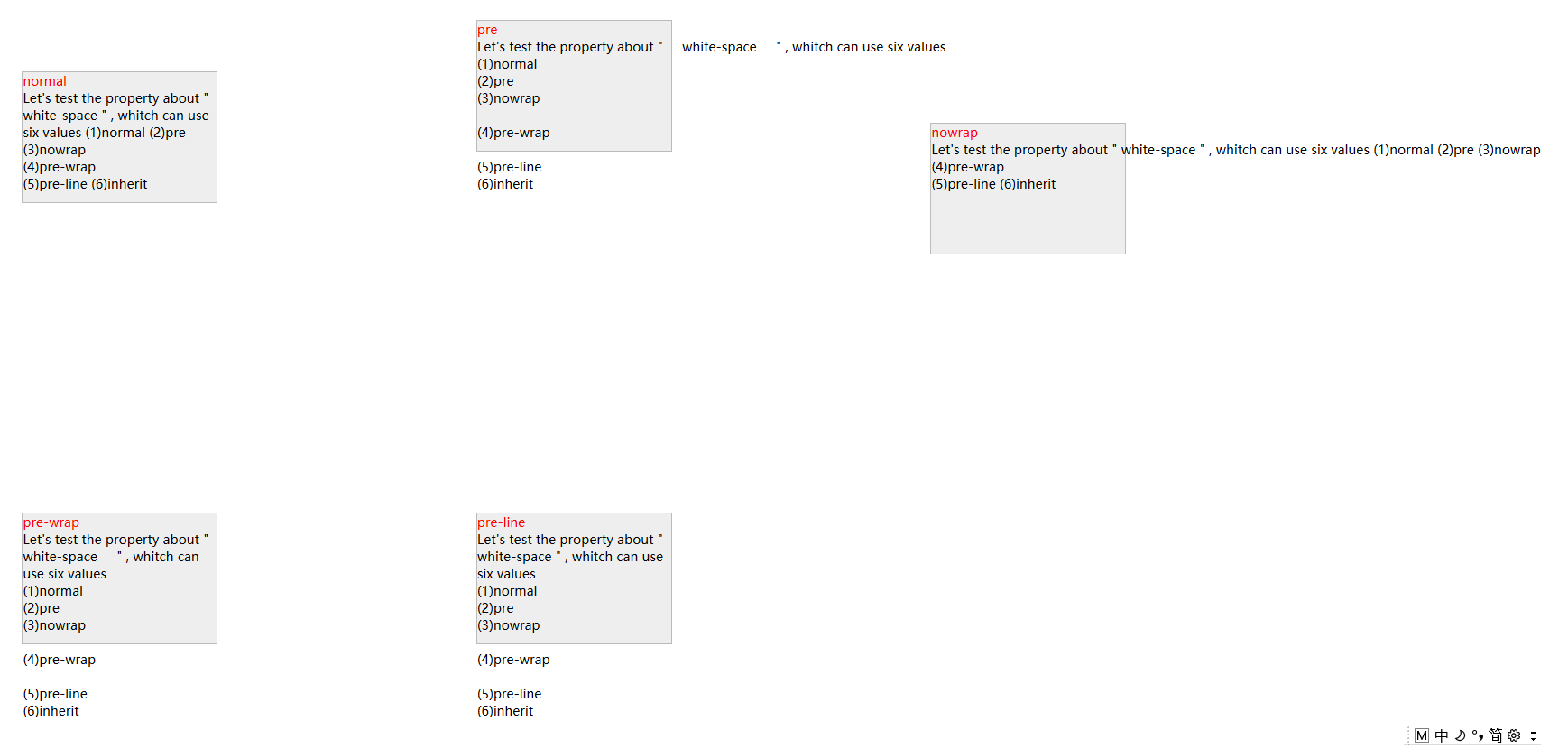
white-space空格换行<br>容器边界换行normal合并忽略换行换行nowrap合并忽略换行忽略pre保留换行换行忽略pre-wrap保留换行换行换行pre-line合并换行换行...

| white-space | 空格 | 换行 | <br> | 容器边界换行 |
|---|---|---|---|---|
| normal | 合并 | 忽略 | 换行 | 换行 |
| nowrap | 合并 | 忽略 | 换行 | 忽略 |
| pre | 保留 | 换行 | 换行 | 忽略 |
| pre-wrap | 保留 | 换行 | 换行 | 换行 |
| pre-line | 合并 | 换行 | 换行 | 换行 |
| inherit | 换行 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<style>
.container {
width: 15em;
height: 10em;
border: 1px solid #bbb;
background-color: #eee;
margin: 10em;
display: inline-block;
}
</style>
<script>
const str = `Let's test the property about " white-space " , whitch can use six values
(1)normal
(2)pre
(3)nowrap<br>
(4)pre-wrap<br/>
(5)pre-line
(6)inherit`;
const whiteSpaces = ["normal", "pre", "nowrap", "pre-wrap", "pre-line"];
window.onload = ()=>{
for(value of whiteSpaces) {
const div = document.createElement("div");
div.setAttribute("class", "container");
div.style.whiteSpace = value;
/*
innerHtml 写入字符串,<br>等标签字符会被转为它实际的意义而不会显示出来
innerText 把字符串全部当成文本,包括<br>等标签也全部转为文本显示出来
createTextNode 等同于innerText,区别是innerText是一次性赋值,createTextNode之后还可以多次插入
*/
const node = document.createTextNode(value + "<br>" + str);
div.appendChild(node);
//div.innerHTML = value + "<br>" + str;
//div.innerText = value + "<br>" + str;
document.body.appendChild(div);
}
}
</script>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/83538946
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)