JavaScript 火狐window.event为空的替代方式
【摘要】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<script>
//严格模式下,这些都...
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<script>
//严格模式下,这些都是不能用的
//TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
//'use strict'
function fun(args){
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );//false
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );//true
//arguments是一个map类型的参数对象(即使参数列表为空,也会返回一个length=0的map对象)
console.log(arguments);
//arguments的值虽然与arguments.callee.arguments相同,但是它两却不相等,这说明它们之间是深拷贝
console.log("arguments==arguments.callee.arguments : " + arguments==arguments.callee.arguments);
//argument.callee就是当前函数本身
console.log(arguments.callee);
console.log(arguments.callee.arguments);
//argument.callee.caller是调用当前函数的函数(如果调用者不是函数,或者说是位于JS顶层,那么该值为null)
console.log(arguments.callee.caller);
if(arguments.callee.caller != null) {
console.log("start print event......");
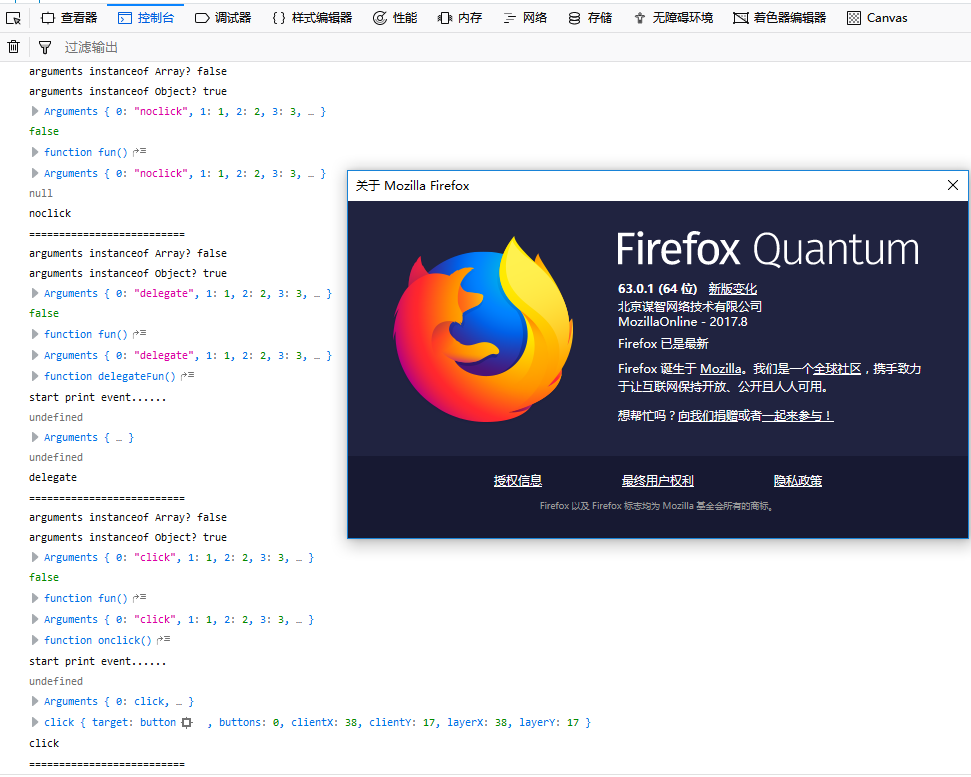
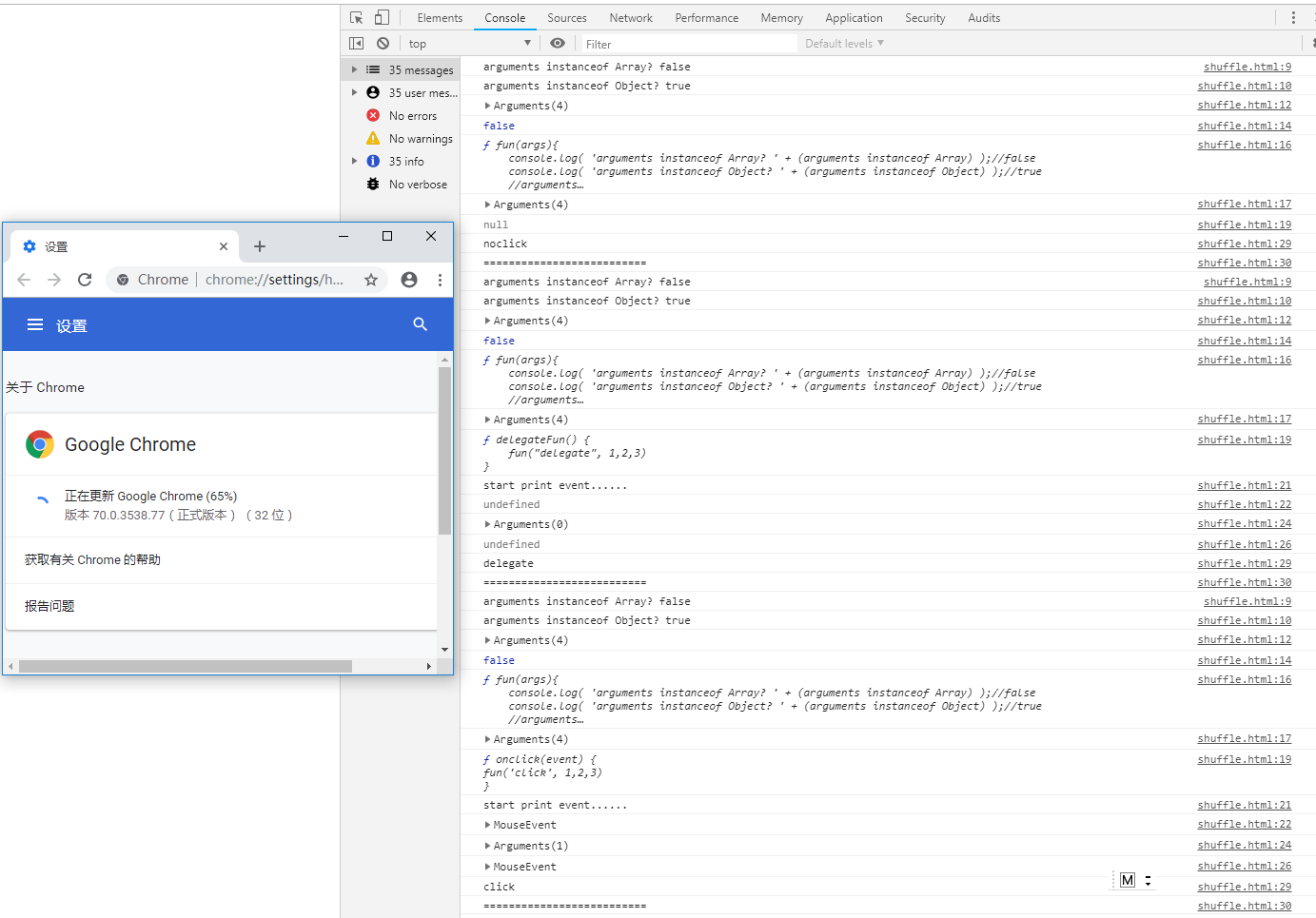
console.log(window.event);
//arguments.callee.caller.arguments存储的是事件而不是参数列表(如果是自定义的一般函数,这里是undefined)
console.log(arguments.callee.caller.arguments);
const _e = window.event || arguments.callee.caller.arguments[0]; //由于火狐window.event为空,只能使用该方法兼容火狐
console.log(_e);
}
//打印收到的第一个参数
console.log(args);
console.log("==========================")
}
fun("noclick", 1,2,3)
function delegateFun() {
fun("delegate", 1,2,3)
}
delegateFun();
</script>
</head>
<body>
<button onclick="fun('click', 1,2,3)">Test</button>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44


文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/83994481
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)