CSS3 缓动函数
【摘要】
转自 https://easings.net/zh-cn#
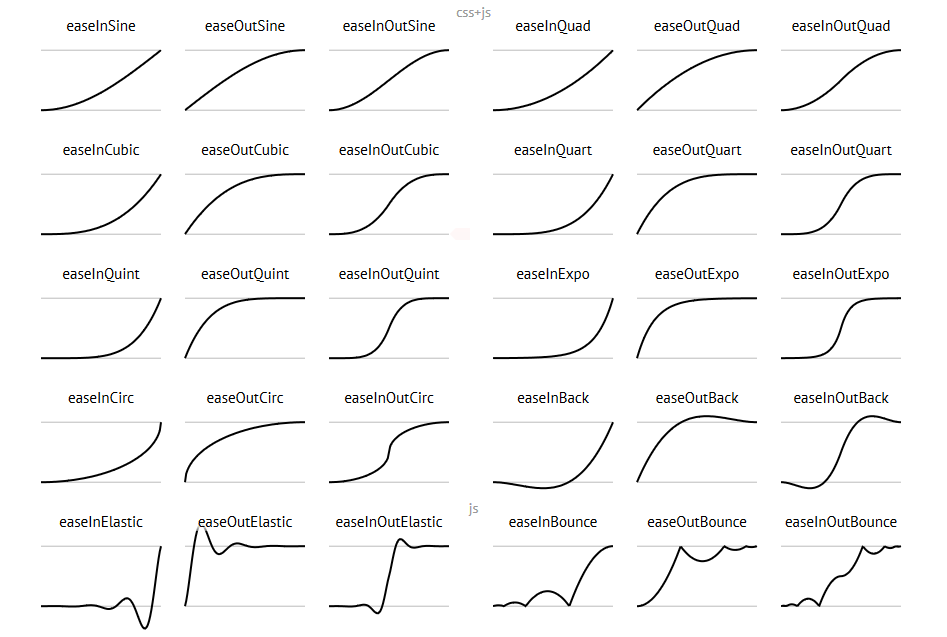
缓动函数指定动画效果在执行时的速度,使其看起来更加真实。
现实物体照着一定节奏移动,并不是一开始就移动很快的。当我们打开抽屉时,首先会让它加...
缓动函数指定动画效果在执行时的速度,使其看起来更加真实。
现实物体照着一定节奏移动,并不是一开始就移动很快的。当我们打开抽屉时,首先会让它加速,然后慢下来。当某个东西往下掉时,首先是越掉越快,撞到地上后回弹,最终才又碰触地板。
本页可以在每次你需要时,帮助你找到想要的缓动函数。

CSS
CSS 属性 transition 和 animation 允许你指定缓动函数。 不幸的是,他们不支持所有的缓动函数,所以你必须指定贝赛尔曲线实现缓动函数。
选取缓动函数以显示贝赛尔曲线。
div {
-webkit-transition: all 600ms 缓动函数的贝赛尔曲线;
transition: all 600ms 缓动函数的贝赛尔曲线; }
- 1
- 2
- 3
SCSS
Sass/SCSS 帮助你描述动画. Compass 除去了 CSS 属性 transition 和 animation 的前缀,还有 Compass Ceaser 插件允许你直接指定缓动函数名称来实现缓动函数。
div {
@include transition(all 600ms ceaser($缓动函数名称)); }
- 1
- 2
JavaScript
使用 jQuery 加上 jQuery Easing 插件是实现缓动函数最简单的方法. 你只需要指定缓动函数名称给 .animate 函数当做第三个参数或是 easing 的键值。
div.animate({ top: '-=100px' }, 600, '缓动函数名称', function () { … })
- 1
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/84375948
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)