JavaScript URLSearchParams
【摘要】
URLSearchParams API用于处理URL之中的查询字符串,即问号之后的部分。
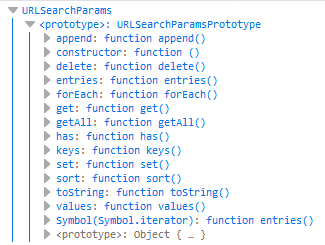
也可以用如下方法打印出 URLSearchParams 对象中的所有属性
function objToStr...
URLSearchParams API用于处理URL之中的查询字符串,即问号之后的部分。

也可以用如下方法打印出 URLSearchParams 对象中的所有属性
function objToStr(obj) {
let desc = '';
for(let property in urlSearchParams) {
desc += property + " : " + urlSearchParams[property] + "<br>";
}
return desc;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在 MDN 上 https://developer.mozilla.org/zh-CN/docs/Web/API/URLSearchParams 可以看到该接口的所有方法和释义。
- URLSearchParams.append(name, value)
插入一个指定的键/值对作为新的搜索参数。 - URLSearchParams.delete(name)
从搜索参数列表里删除指定的搜索参数及其对应的值。 - URLSearchParams.entries() : Iterator
返回一个iterator可以遍历所有键/值对的对象。 - URLSearchParams.get(name) : String
获取指定搜索参数的第一个值(即使 append 的时候添加的是数字,这里获取到的也是string) - URLSearchParams.getAll(name) : Array
获取指定搜索参数的所有值,返回是一个数组。 - URLSearchParams.has(name) : boolean
返回 Boolean 判断是否存在此搜索参数。 - URLSearchParams.keys() : Iterator
返回iterator 此对象包含了键/值对的所有键名。 - URLSearchParams.set(name, value)
设置一个搜索参数的新值,假如原来有多个值将删除其他所有的值。 - URLSearchParams.sort()
按键名排序(直接改变对象) - URLSearchParams.toString() : String
返回搜索参数组成的字符串,可直接使用在URL上。 - URLSearchParams.values() : Iterator
返回iterator 此对象包含了键/值对的所有值。
location.search 会返回 “?” 打头的字符串,使用的时候 需要用 slice(1) 进行切割。
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/84879101
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)