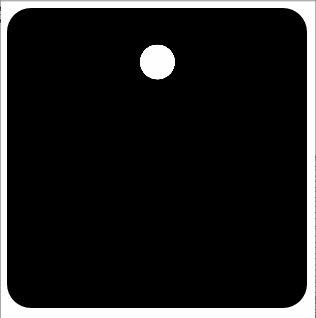
CSS3 加载中对话框
 ```
```
}
/** 做一个圆心,辅助观察计算数值是否正确 /
.loaderCenter {
background-color:white;
width:.3rem;
height:.3rem;
border-radius:.2rem;
/* 控制圆心的显示与否 /
display: none;
}
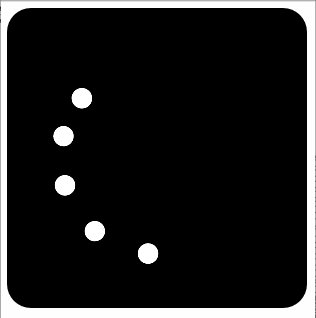
.blob {
position: absolute;
/* top/left决定了小圆点的位置,也决定了旋转中心 /
left: var(–centerPos);
top: var(–centerPos);
width: var(–blobDiameter);
height: var(–blobDiameter);
/* 将圆角的数值设为半径,可以让正方形变成圆形 /
border-radius: calc(var(–blobDiameter) / 2);
background-color: white;
/*
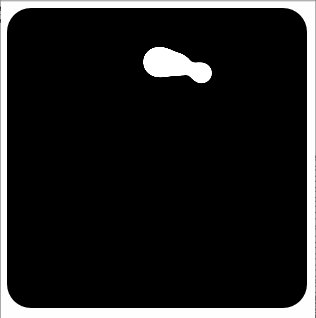
模糊的值必须大于直径的1/4是因为对比度设为30%,低于这个值,会被近似为黑色,所以显示不出来
/
filter: blur(calc(var(–blobDiameter) / 4));
/*
设置初始位置,让所有小圆集中在上面,由于颜色叠加的缘故,
会使因模糊(blur)减淡的颜色重新变为之前的颜色
/
transform: translateY(var(–blobY));
animation: spin 2.5s infinite ease-in-out;
}
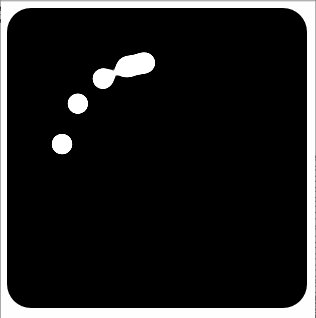
/*
绕着圆心旋转,由于transform是相对自身的坐标轴,旋转导致坐标轴跟着旋转,
所以这里在translateY,就变成绕着圆周做动画了
*/
@keyframes spin {
0% {
transform: rotate(0deg) translateY(var(–blobY));
}
70% {
transform: rotate(360deg) translateY(var(–blobY));
}
}
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/100527257
- 点赞
- 收藏
- 关注作者


评论(0)