CSS3 花屏文字
【摘要】
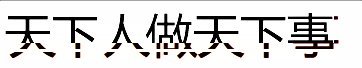
原理图
想要看原理图的话,仅需要加上如下样式
.scanline {
background-color: red;
}
.blurtext:before {
background-color: ...
原理图

想要看原理图的话,仅需要加上如下样式
.scanline {
background-color: red;
}
.blurtext:before {
background-color: green;
}
.blurtext:after {
background-color: blue;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
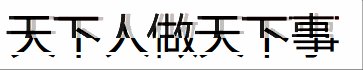
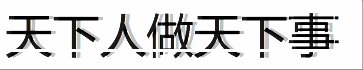
可以看出
- 扫码线基本都在文字下方,然后瞬间弹跳两次,最终又回到文字下方
- 偏移的蓝色矩形也是从上向下弹跳
- 背后的绿色矩形只有在蓝色矩形回收的时候,才会偶尔短暂显示
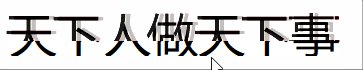
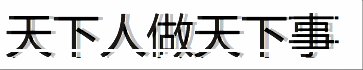
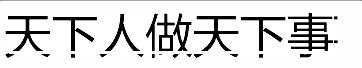
偏移文字不加背景情况的透视图

该图是把 “偏移文字” 的图层背景的透明度置为 0.5,即50%透明度
- 可以看出底部遮罩层露了出来
- 红色阴影偶尔才显示,是因为偏移量比较小,又是右侧(在同层级的 文字下层)所以仅会显示一丢丢
.blurtext:after {
background-color: rgba(255,255,255,0.5);
}
- 1
- 2
- 3
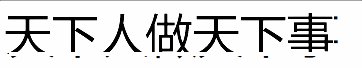
最终效果图

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<title>Blur Text</title>
<style>
/**
:root选择器用匹配文档的根元素
CSS3变量定义:--*,变量使用:var(--*)
*/
:root {
--fontSize: 3vw;
}
/**
花屏文字,最底层
*/
.blurtext {
font-size: var(--fontSize);
/**
relative会构造一个相对定位的元素,其内部absolute的元素都相对其进行定位
*/
position: relative;
/**
block是整行,加上inline可以限制它仅在内容区域
*/
display: inline-block;
}
/**
扫描线(最上层)
*/
.scanline {
position: absolute;
width: 110%;
height: calc(var(--fontSize) / 15);
background-color: white;
animation: scanAnim 9s ease infinite;
z-index: 4;
}
.blurtext:before, .blurtext:after {
content: attr(data-text);
position: absolute;
top: 0;
/** 超出限制框的文字隐藏 */
overflow: hidden;
white-space: nowrap;
/**
contrast指的是图像的对比度。
值是0%的话,图像会全黑。
值是100%,图像不变。
值可以超过100%,意味着会运用更低的对比。
若没有设置值,默认是1,即100%。
*/
filter:contrast(200%);
}
/**
红色边框阴影层(文字上层)
*/
.blurtext:before {
left: calc(var(--fontSize) / 100);
color:rgba(0,0,0,.9);
text-shadow: calc(var(--fontSize) / 200) 0 0 red;
animation: redAnim 1s ease-in infinite;
z-index: 2;
}
/**
偏移文字(层级仅次于扫描线)
*/
.blurtext:after {
left: calc(var(--fontSize) / -10);
color:rgba(0,0,0,.8);
background-color: rgba(255,255,255,.9);
animation: whiteAnim 1.5s ease-out infinite;
z-index: 3;
}
/** 扫描线突变动画 */
@keyframes scanAnim {
0% { top: 40% }
8% { top: 85% }
10% { top: 15% }
12% { top: 90% }
99% { top: 75% }
}
/** 红色阴影露出动画 */
@keyframes redAnim {
0% { height: 0% }
20% { height: 75% }
60% { height: 6% }
100% { height: 100% }
}
/** 向左偏移的字体显示动画 */
@keyframes whiteAnim {
0% { height: 80% }
20% { height: 100% }
35% { height: 30% }
50% { height: 95% }
60% { height: 50% }
70% { height: 70% }
80% { height: 55% }
100% { height: 0% }
}
</style>
</head>
<body>
<div class="blurtext" data-text="天下人做天下事">天下人做天下事
<div class="scanline"></div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/100096976
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)