VS Code 插件 Live Server
【摘要】
安装插件
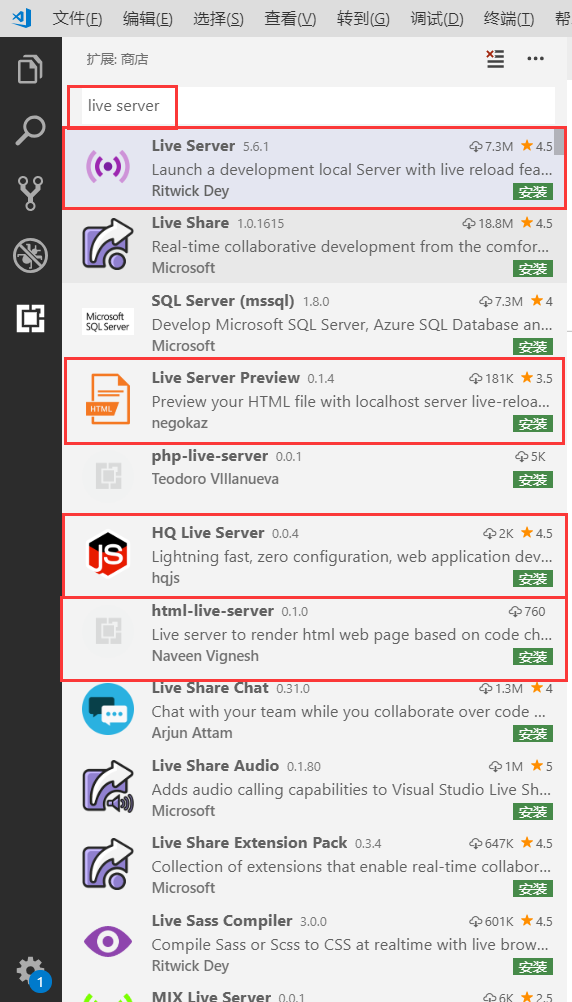
直接在扩展商店搜索 live server,下面几个服务器均可。安装好后重启 vs code。
live server 插件实现了
为本地前端开发,提供了一个临时搭建的后台服务修改文件保存...
安装插件
直接在扩展商店搜索 live server,下面几个服务器均可。安装好后重启 vs code。
live server 插件实现了
- 为本地前端开发,提供了一个临时搭建的后台服务
- 修改文件保存后,浏览器自动刷新显示

开启服务的4种方式
- 在窗口的最底部有 Go Live 可以点击,一旦点击,就会自动在浏览器中打开HTML文件

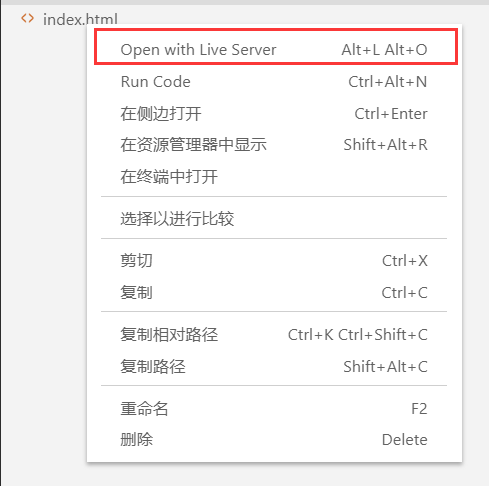
- 在HTML文件中右键,然后点击open live server技术分享

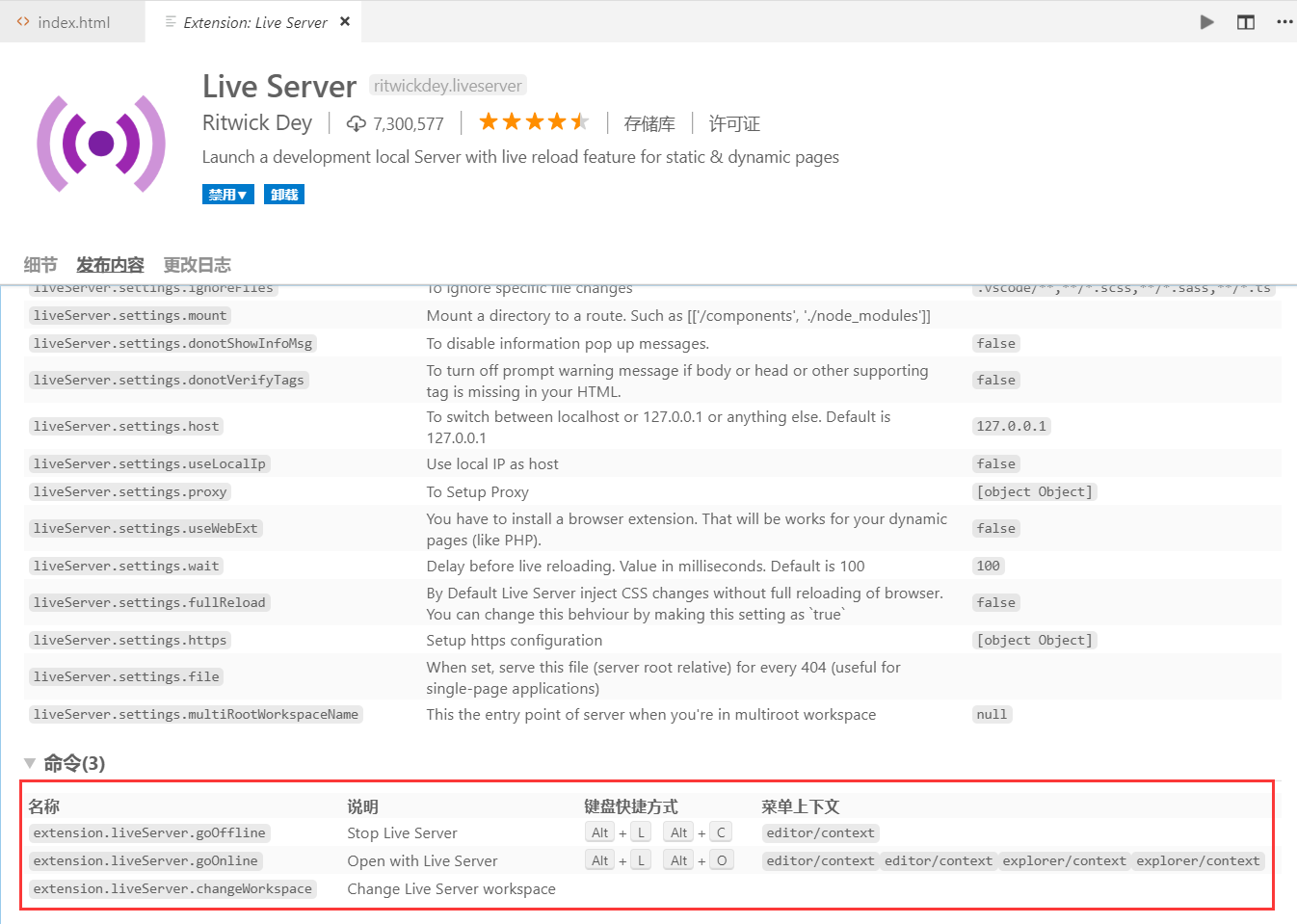
- 快捷键 (Alt+L, O) 打开服务 (Alt+L, C) 关闭服务

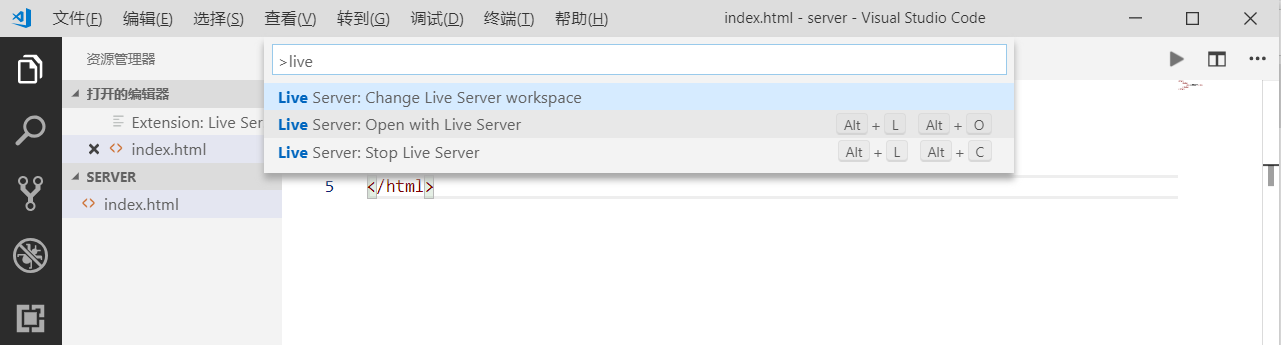
- 按F1,然后在输入栏中输入 Live Server: Open Live Server to start a server 打开服务,或者 Live Server: Close Live Server to stop a server 关闭服务

修改配置
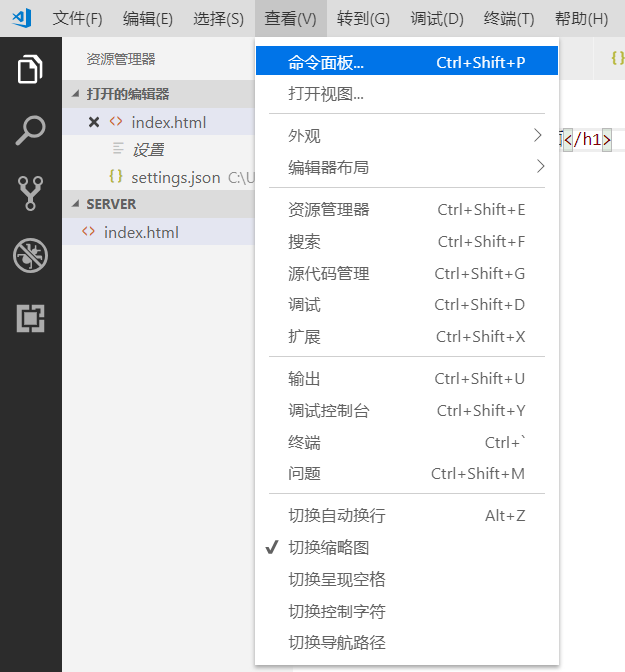
查看 ——》命令面板(快捷键 Ctrl + Shift + P)
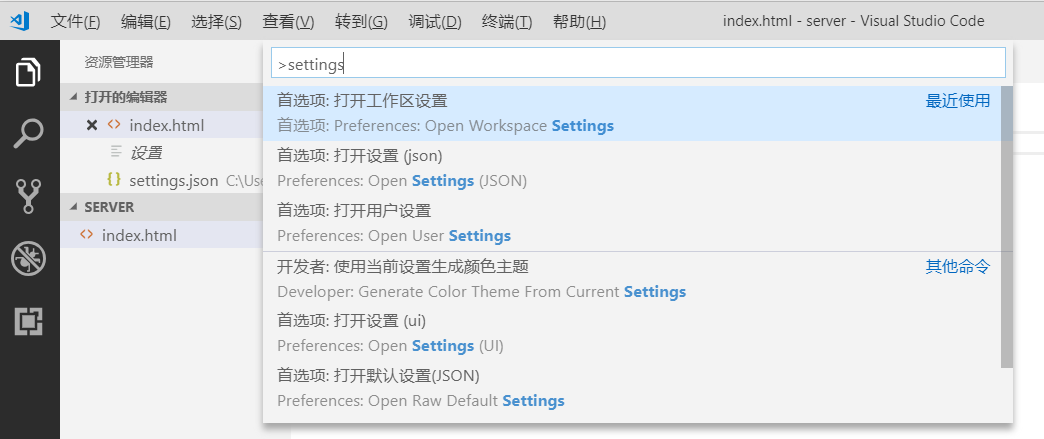
输入 settings 打开工作区设置
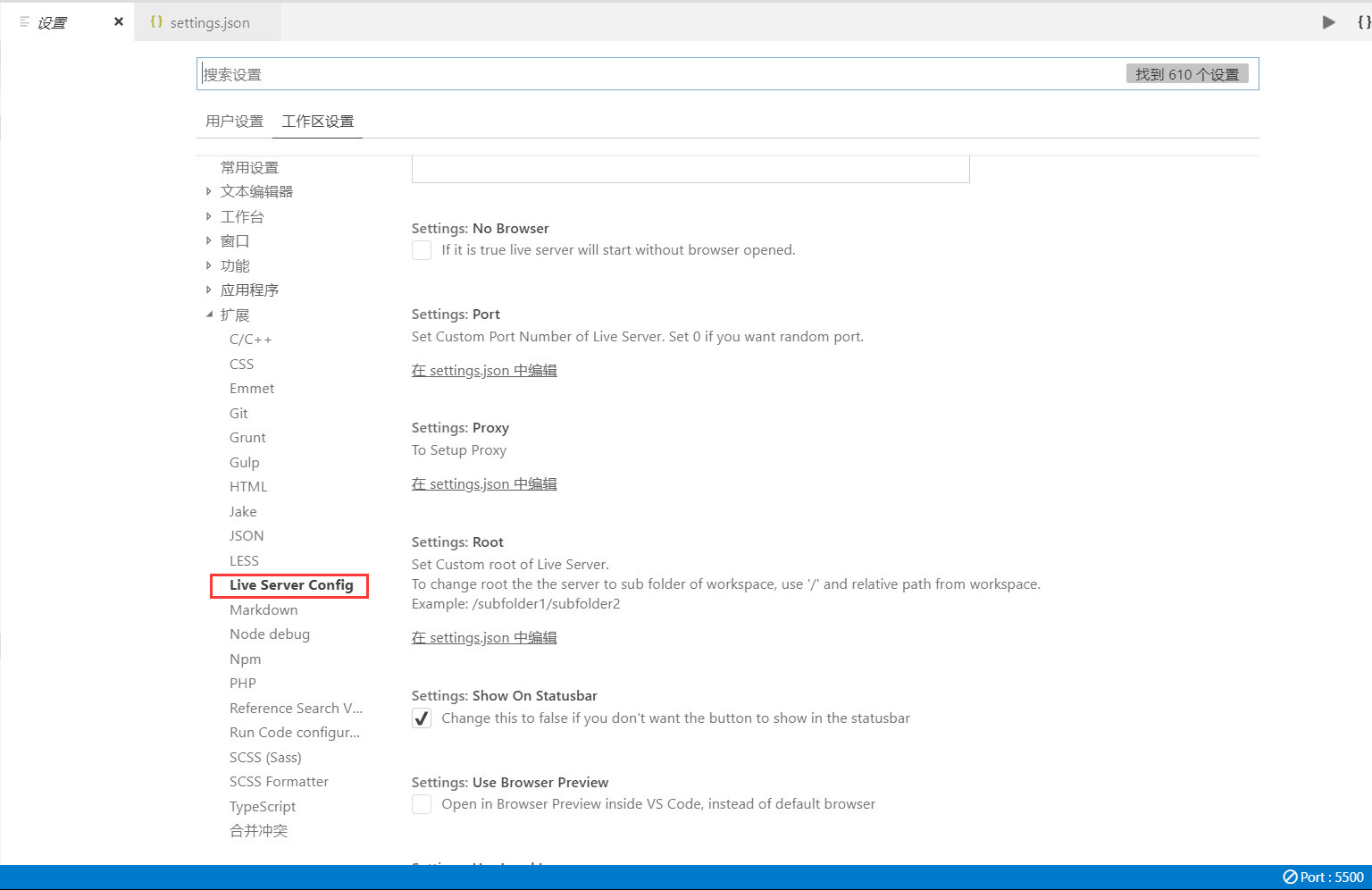
 工作区设置 ——》扩展 ——》Live Server Config,随便点击一个 “在 settings.json 中编辑”,输入下面内容即可改变配置。
工作区设置 ——》扩展 ——》Live Server Config,随便点击一个 “在 settings.json 中编辑”,输入下面内容即可改变配置。

{
"liveServer.settings.port": 8080, //设置本地服务的端口号
"liveServer.settings.root": "/", //设置根目录,也就是打开的文件会在该目录下找
"liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [//设置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/104410785
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)