vue 调试工具 vue-devtools
【摘要】
工欲善其事, 必先利其器。
首先下载该工具源码 https://github.com/vuejs/vue-devtools
解压并进入 vue-devtools 目录下,安装依赖包
cd vue-d...
工欲善其事, 必先利其器。
首先下载该工具源码 https://github.com/vuejs/vue-devtools
解压并进入 vue-devtools 目录下,安装依赖包
cd vue-devtools
cnpm install
- 1
- 2
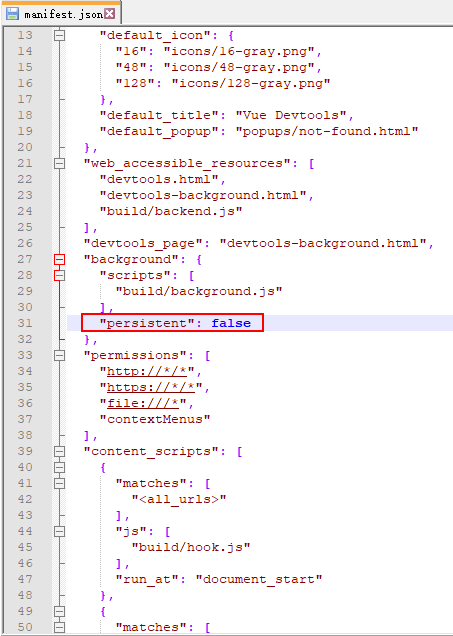
修改 vue-devtools/shells/chrome/manifest.json 文件,将 persistent 改为 true
(这一步不改也没啥影响)

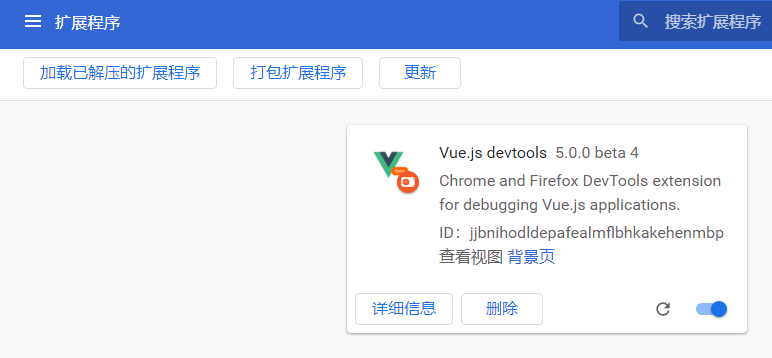
在谷歌浏览器中输入 chrome://extensions/ 或者 “更多程序 > 扩展程序”。
选择 vue-devtools > shells > chrome

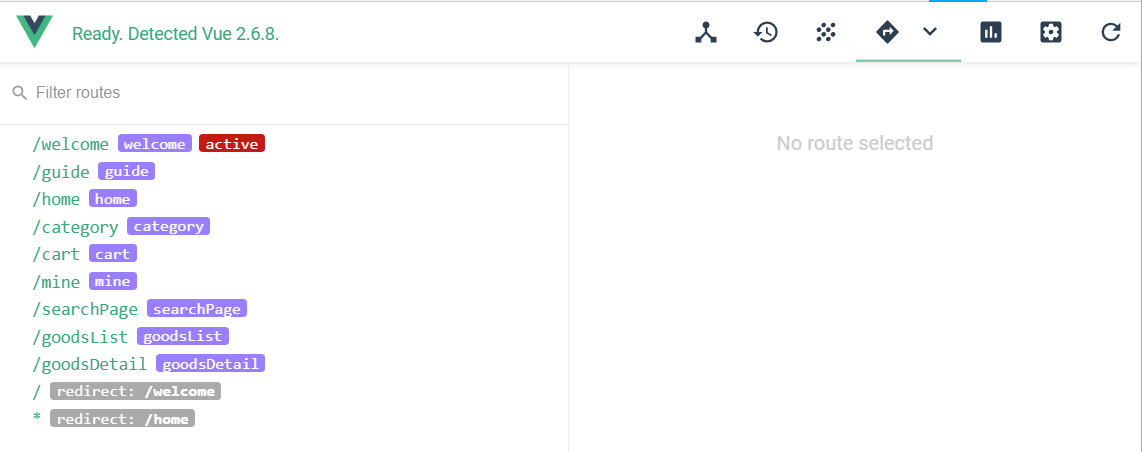
安装完毕之后,就可以查看 Vue 的结构了

文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/88372709
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)