electron 打包成 exe
【摘要】
简介
Electron 基于 Chromium(开源 CEF 内核) 和 Node.js, 让你可以使用 HTML, CSS 和 JavaScript 构建应用,兼容 Mac、Windows 和 Lin...
简介
Electron 基于 Chromium(开源 CEF 内核) 和 Node.js, 让你可以使用 HTML, CSS 和 JavaScript 构建应用,兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。
环境搭建
首先安装 node.js( node -v 查看当前版本 )

然后安装 npm 的淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1
创建 electron 项目
- 克隆示例项目的仓库
git clone https://github.com/electron/electron-quick-start
- 1
- 进入仓库
cd electron-quick-start
- 1
- 安装依赖并运行
npm install && npm start
- 1
打包
安装依赖
安装 electron 和 electron-packager
cnpm install -g electron
cnpm install -g electron-packager
- 1
- 2
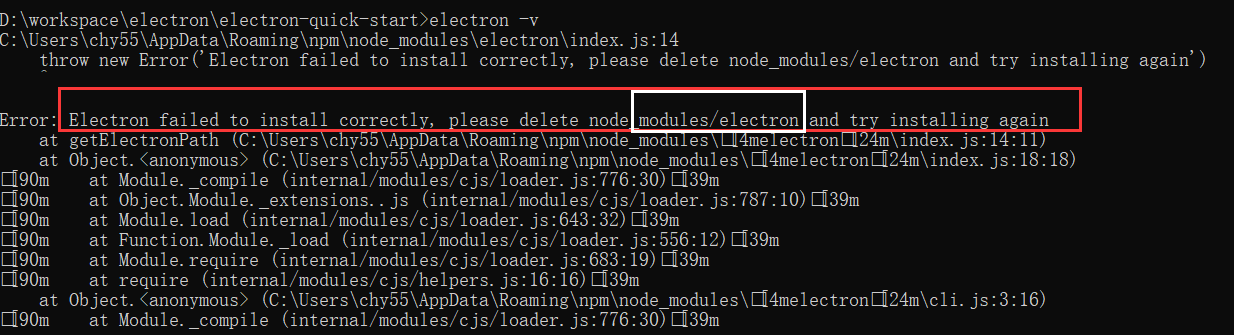
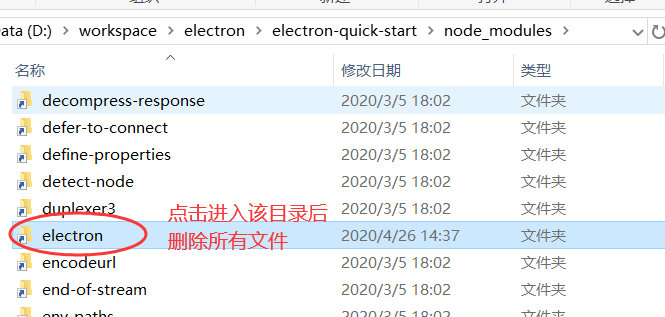
如果之前安装失败,请按照提示,进入 electron-quick-start\node_modules\electron 目录,然后删除里面的所有文件后,再次执行安装命令。


执行 electron -v 可以查看当前版本,使用 electron . 可以直接运行项目
开始打包
- 找个 ico 图标,命名为 icon.ico 放在 electron-quick-start 目录下
- 修改 package.json
{
……
"scripts": {
"start": "electron .",
"setEnv": "set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/",
"packager": "electron-packager . MyTool --platform=win32 --arch=x64 --icon=icon.ico --out=./build --asar --app-version=0.0.1",
"build": "cnpm run setEnv && cnpm run packager"
}
……
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 执行
cnpm run build,然后就会在 build 目录下生成 “可执行文件” 了
打包的命令行参数说明
electron-packager <location of project> <name of project> <platform> <architecture> <electron version> <optional options>
参数说明:
- location of project:项目所在路径
- name of project:打包的项目名字
- platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
- architecture:决定了使用 x86 还是 x64 还是两个架构都用
- electron version:electron 的版本
- optional options:可选选项
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/105770871
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)