docker 将网页部署到 tomcat
准备工作
-
拉取镜像
sudo docker pull tomcat -
若未创建容器,则创建并启动容器
sudo docker run -d --name tomcat -p 18888:8080 tomcat -
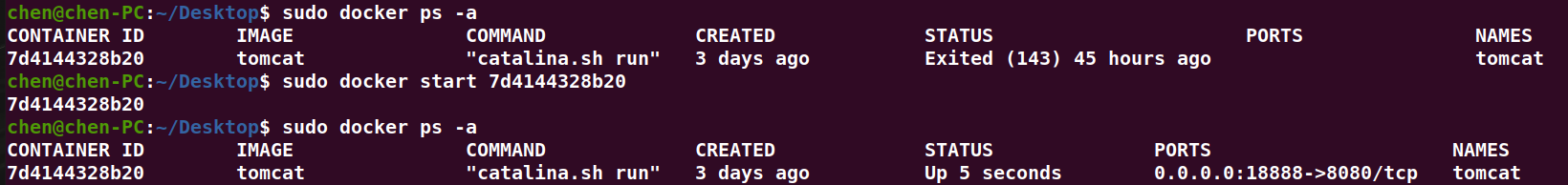
若容器已创建,但处于退出状态,重新启动即可
sudo docker start <容器ID>

部署静态网页
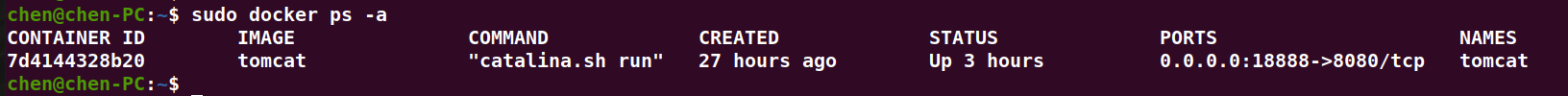
使用 sudo docker ps -a 确认 tomcat 已经启动成功
 可以挂载静态页面,也可以进入到容器里面创建静态页面,这里先演示后者
可以挂载静态页面,也可以进入到容器里面创建静态页面,这里先演示后者
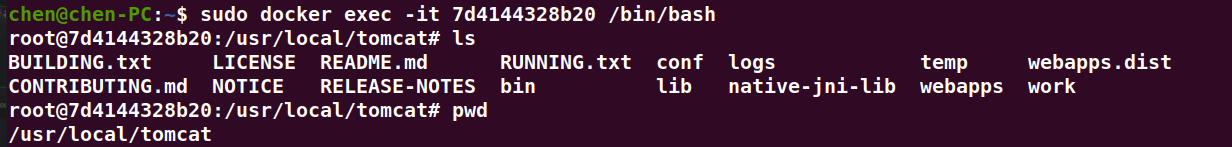
键入命令 sudo docker exec -it <容器ID或容器名> /bin/bash 进入容器内部
exec 表示执行命令,-it 表示进入交互模式(如果不加,会直接返回命令结果,然后结束)
 tomcat 的静态页面放在
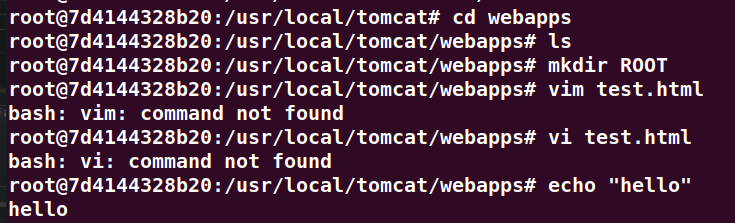
tomcat 的静态页面放在 /usr/local/tomcat/webapps/ROOT 目录下。因此,我们要进入 /usr/local/tomcat/webapps 目录,在其下新建一个 ROOT 目录。但此时,会发现竟然连 vim,vi 命令都不支持
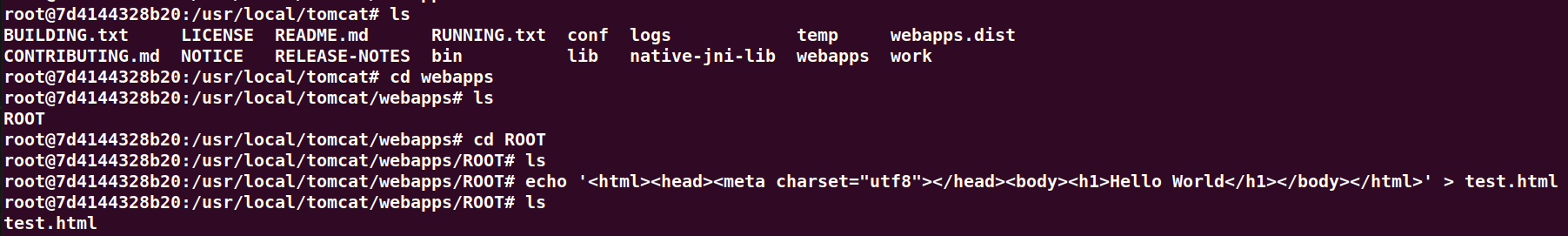
 除了手动安装编辑器之外,最简单的方法是借助 echo 命令和 “>” 符号,将本该输出到 IO 的流,重定向到文件中去
除了手动安装编辑器之外,最简单的方法是借助 echo 命令和 “>” 符号,将本该输出到 IO 的流,重定向到文件中去
echo '<html><head><meta charset="utf8"></head><body><h1>Hello World</h1></body></html>' > test.html

执行完后,无需任何更新操作,打开浏览器访问 http://localhost:18888/test.html 即可访问到页面了
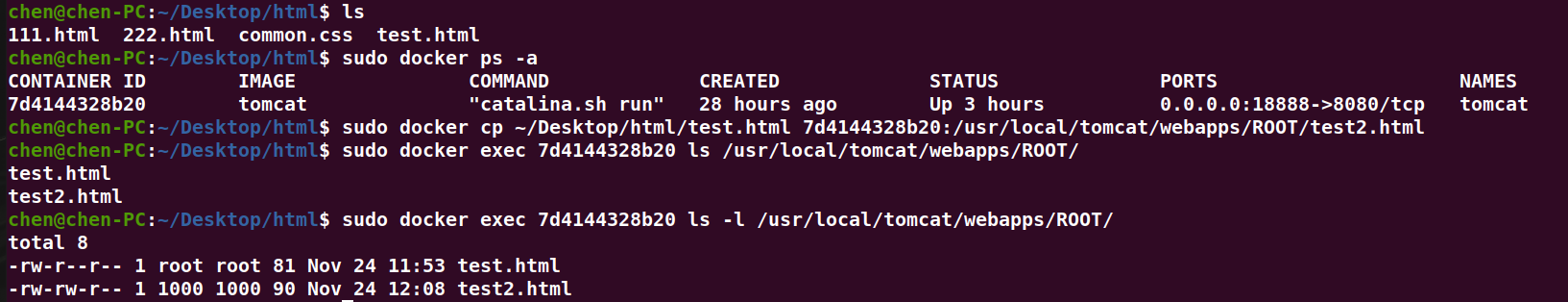
当然除了echo重定向,也可以从本机将文件复制到容器中
sudo docker cp <本机目录> <容器ID:容器目录>

部署 Spring boot 项目
文章来源: blog.csdn.net,作者:福州-司马懿,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chy555chy/article/details/110092434
- 点赞
- 收藏
- 关注作者



评论(0)