非常实用的数学工具与用法示例
【摘要】
推荐一个非常好用的数学工具网站
示例1:计算函数的不定积分
假设我们的函数表达式为 sqrt(A*x*x+B*x+C),然后再手动选择几个附加条件(红框所示),再点击 “计算”,结果如下
点击 “编辑公式”,还可以得到 LaTeX 公式
示例2:“直线与二次贝塞尔曲线...
推荐一个非常好用的数学工具网站
示例1:计算函数的不定积分
假设我们的函数表达式为 sqrt(A*x*x+B*x+C),然后再手动选择几个附加条件(红框所示),再点击 “计算”,结果如下

点击 “编辑公式”,还可以得到 LaTeX 公式

示例2:“直线与二次贝塞尔曲线交点”
1.直线公式
A*x + B*y + C = 0
这里 A, B, C 为已知参数,x,y 是自变量。
注:【两点可以确定一条直线,所以 A、B、C 可以通过以下方式提前计算好,以避免重复计算】

写成截距式  的话就是
的话就是

2.二次贝塞尔曲线公式
已知二次贝塞尔曲线的公式为
![B(t)=(1-t)^{2}P_{0}+2t(1-t)P_{1}+t^{2}P_{2}, t\epsilon [0,1]](https://res-hd.hc-cdn.cn/ecology/9.3.201/v2_resources/ydcomm/libs/images/loading.gif) ,则有
,则有
P(x, y) = (1-t)^2*P0(x0, y0) + 2*t*(1-t)*P1(x1, y1) + t^2*P2(x2, y2)
这里 x0, y0, x1, y1, x2, y2 为已知参数,t 是自变量。
将 x, y 分别整理之后,形如
-
x = (1-t)^2*x0 + 2*t*(1-t)*x1 + t^2*x2
-
y = (1-t)^2*y0 + 2*t*(1-t)*y1 + t^2*y2
然后将 x,y 带入直线公式,整理成只有一个自变量 t 的方程
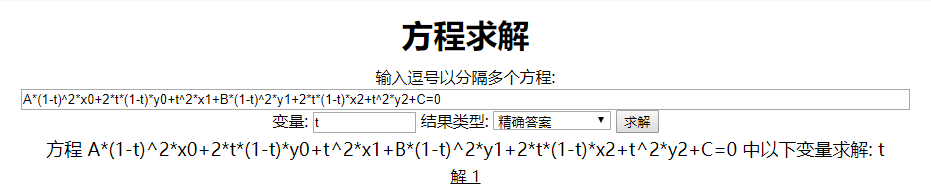
A*(1-t)^2*x0 + 2*t*(1-t)*y0 + t^2*x1 + B*(1-t)^2*y1 + 2*t*(1-t)*x2 + t^2*y2 + C = 0
3.求解方程
接着将该式复制到网站(数学帝国)

即可解得直线和贝塞尔曲线的交点的解(一共有两个):
1.
2.
只要 t 满足 0~1 的范围,就说明直线和贝塞尔曲线存在交点。然后把满足条件的 t 代入贝塞尔曲线方程,就可以算出对应的交点坐标。
示例3:缓动弹性函数的绘制

 有点污的函数
有点污的函数
该网站还具备其他的功能
 工具具备的功能
工具具备的功能
文章来源: panda1234lee.blog.csdn.net,作者:panda1234lee,版权归原作者所有,如需转载,请联系作者。
原文链接:panda1234lee.blog.csdn.net/article/details/103898774
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)