选择排序动态示意【Scratch】
【摘要】
选择排序的算法很简单,一句话概括就是每次找到未排序部分(本例为右侧)最小的数,放到已排序序列(本例为左侧)的末尾。
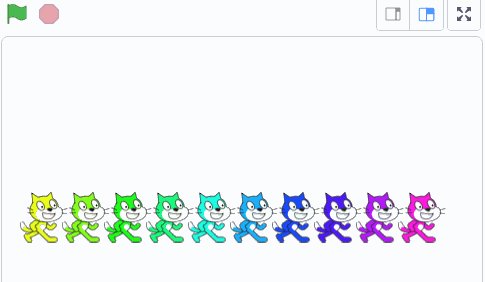
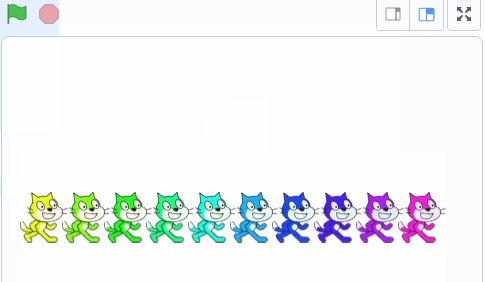
效果图
点击 随机初始化小猫的颜色,然后点击 “舞台” 对颜色进行插入排序,我这里设置的颜色规则是 红>蓝>绿>黄。在无...
选择排序的算法很简单,一句话概括就是每次找到未排序部分(本例为右侧)最小的数,放到已排序序列(本例为左侧)的末尾。
效果图

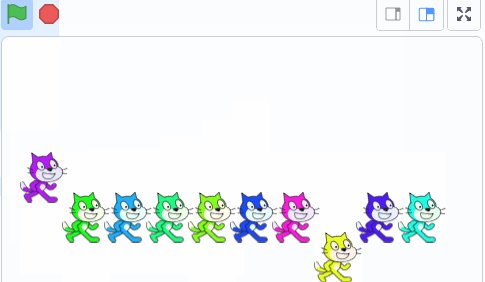
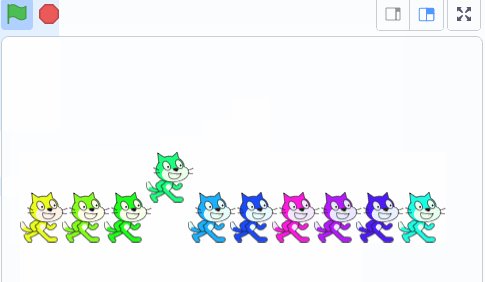
点击  随机初始化小猫的颜色,然后点击 “舞台” 对颜色进行插入排序,我这里设置的颜色规则是 红>蓝>绿>黄。在无序序列中进行查找最小值的过程中该小猫会跳起,当找到最小值时,会将该小猫往下移动。待插入的小猫会保持跳起状态一段时间,这样可以更直观的看出是哪两只小猫在进行比较(同时还搭配了不同的音效),以及具体发生交换的位置在哪里。
随机初始化小猫的颜色,然后点击 “舞台” 对颜色进行插入排序,我这里设置的颜色规则是 红>蓝>绿>黄。在无序序列中进行查找最小值的过程中该小猫会跳起,当找到最小值时,会将该小猫往下移动。待插入的小猫会保持跳起状态一段时间,这样可以更直观的看出是哪两只小猫在进行比较(同时还搭配了不同的音效),以及具体发生交换的位置在哪里。
ps: 待插入的小猫左侧是有序序列,右侧是待排序序列。
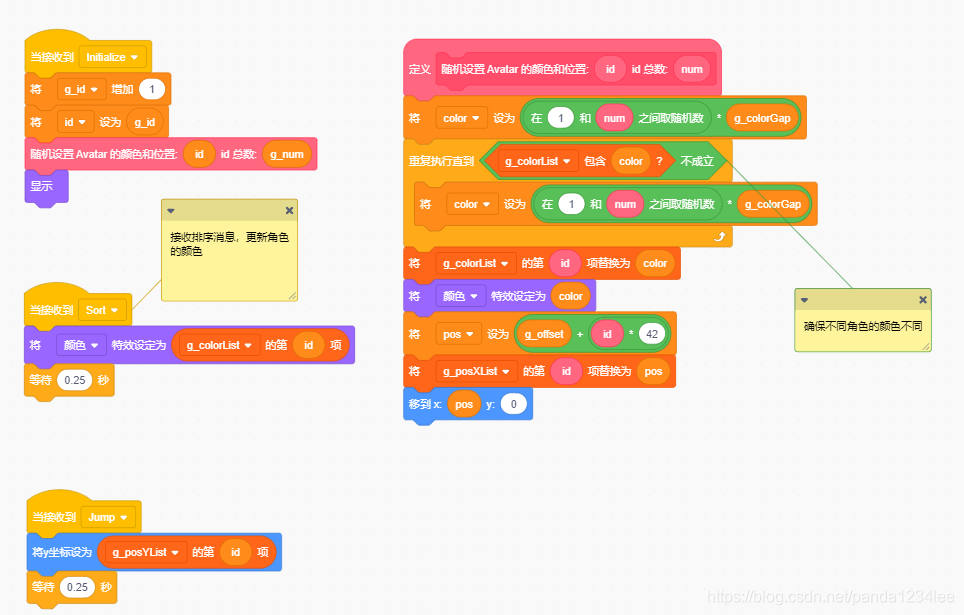
角色代码块:

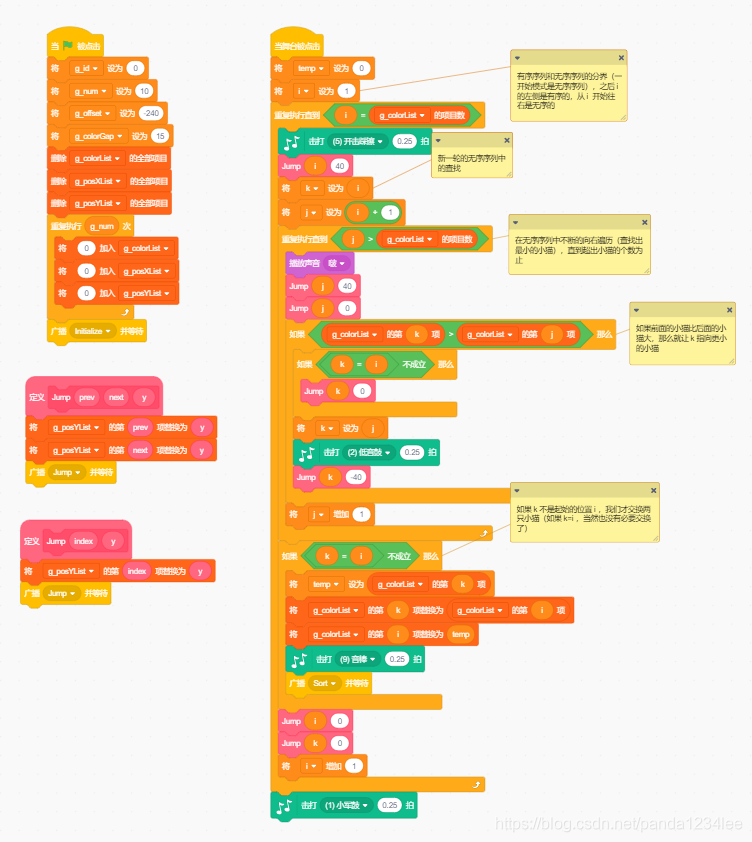
场景代码块:

文章来源: panda1234lee.blog.csdn.net,作者:panda1234lee,版权归原作者所有,如需转载,请联系作者。
原文链接:panda1234lee.blog.csdn.net/article/details/106080320
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)