ShaderJoy —— 冲击视觉的缩放效果
【摘要】
效果图
代码及说明
由于图像缩放后边界,如果直接按照原来的纹理坐标来访问图像的话,边界上会有断层不够自然,所以这里对纹理坐标进行特殊的处理,分为三个互反的 [0., 1.] 区间。
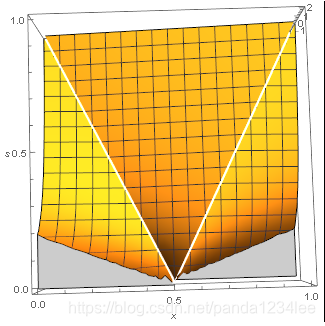
纹理坐标的 x 分量的函数关系如下图所示,横向为 x,纵向为 scale 系数。
...
效果图

代码及说明
由于图像缩放后边界,如果直接按照原来的纹理坐标来访问图像的话,边界上会有断层不够自然,所以这里对纹理坐标进行特殊的处理,分为三个互反的 [0., 1.] 区间。
纹理坐标的 x 分量的函数关系如下图所示,横向为 x,纵向为 scale 系数。
 横向上大致呈 " \ / \ " 形状
横向上大致呈 " \ / \ " 形状
-
-
#iChannel0 "file://../images/qiaoben.png"
-
-
-
/// @note 控制纹理坐标的缩放
-
float getTileValue(float oriValue, float scale)
-
{
-
float fillSize = 1.0 - scale;
-
float left = fillSize / 2.0;
文章来源: panda1234lee.blog.csdn.net,作者:panda1234lee,版权归原作者所有,如需转载,请联系作者。
原文链接:panda1234lee.blog.csdn.net/article/details/107896873
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)