ProcessingJoy —— 流动成画【JAVA】
【摘要】
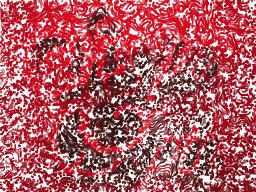
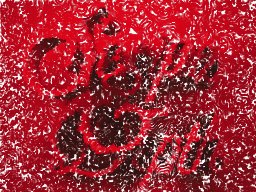
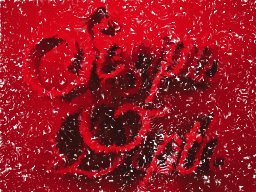
效果图
代码与注释
主流程 main.pde
// String photo = "img.jpeg";String photo = "ProcessingJoy.png"; float ns = 200;int strokeW = 6;Particle []p = new ...
效果图


代码与注释
主流程 main.pde
-
// String photo = "img.jpeg";
-
String photo = "ProcessingJoy.png";
-
-
float ns = 200;
-
int strokeW = 6;
-
Particle []p = new Particle[2000];
-
PImage img;
-
-
void preload()
-
{
-
img = loadImage(photo);
-
}
-
-
void setup()
-
{
-
size(534, 119, P2D);
-
// size(370, 320, P2D);
-
background(250);
-
-
/// 加载并调整图像大小
-
preload();
-
float ratio = max(1.f * width / img.width, 1.f * height / img.height);
-
img.resize(int(img.width * ratio), int(img.height * ratio));
-
//imageMode(CENTER);
-
//image(img, width/2, height/2);
-
-
/// 初始化粒子
-
for (int i = 0; i < 2000; i++)
-
p[i] =
文章来源: panda1234lee.blog.csdn.net,作者:panda1234lee,版权归原作者所有,如需转载,请联系作者。
原文链接:panda1234lee.blog.csdn.net/article/details/112384649
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)