ShaderJoy —— 中国结特效【GLSL】
【摘要】
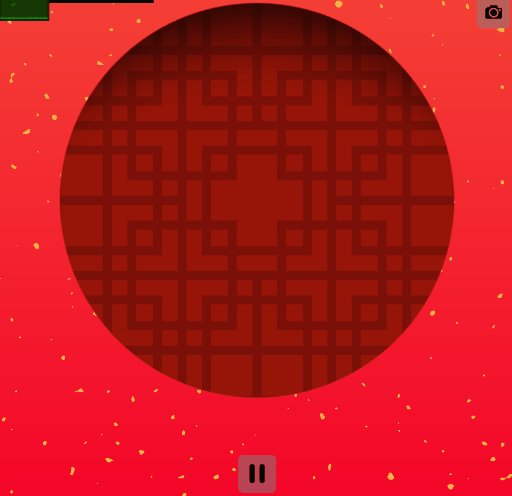
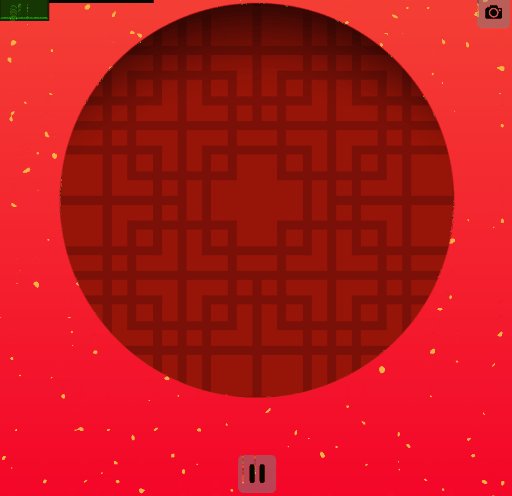
效果图
原理/码参考自 活用 Shader,讓你的頁面更小,更炫,更快 ,我对代码进行了简化和性能优化,并对作者省略的部分进行了补充。
首先,效果可以拆解为两大部分:中间圆形区域的中国结部分,和外部烘托氛围的金黄色碎片,主要由梯度噪声来实现。而中国结部分又可以进一步分为直...
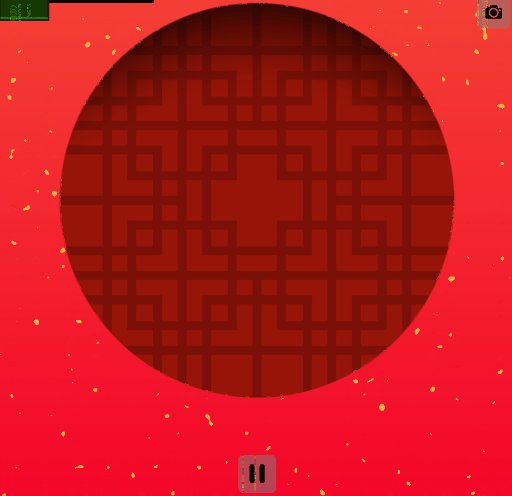
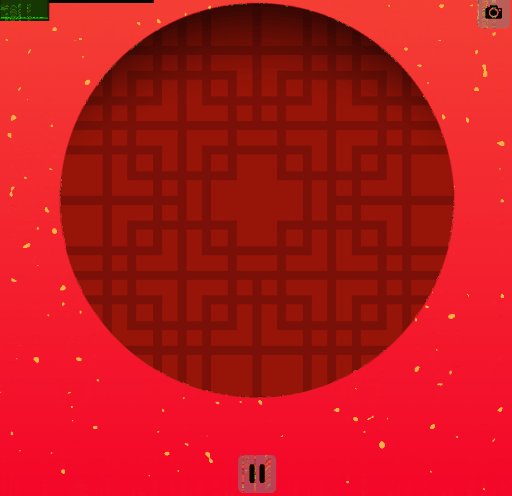
效果图

原理/码参考自 活用 Shader,讓你的頁面更小,更炫,更快 ,我对代码进行了简化和性能优化,并对作者省略的部分进行了补充。
首先,效果可以拆解为两大部分:中间圆形区域的中国结部分,和外部烘托氛围的金黄色碎片,主要由梯度噪声来实现。而中国结部分又可以进一步分为直(射)线和方框(矩形)的绘制,
直线和射线的区别在于两边是否都到达了图像边缘
Talk is cheap, Show you the code !
完整代码与注释
中国结部分:
-
-
/// 源码参考自 https://itw01.com/G27UPE7.html,我进行了优(简)化
-
-
#iUniform vec3 veinsBgColor = vec3(.59, .0816, .03) in {vec3(0., 0., 0.), vec3(1., 1., 1.)}
-
#iUniform vec3 veinsFgColor = vec3(.478, .063, .03) in {vec3(0., 0., 0.), vec3(1., 1., 1.)}
-
#iUniform vec3 borderColor = vec3(.75, .11, .098) in {vec3(0
文章来源: panda1234lee.blog.csdn.net,作者:panda1234lee,版权归原作者所有,如需转载,请联系作者。
原文链接:panda1234lee.blog.csdn.net/article/details/109532783
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)