AE 动效工作流技巧 —— 减少 Bodymovin 导出的 JSON 大小并提升性能(四)
合并路径的问题和如何规避它们
到目前为止,虽然在 After Effects 中形状图层的合并路径效果通过 Bodymovin 和 Lottie 有基本的支持。然而不幸的是,在使用向量资产的许多工作流中,合并路径是一个极其重要的部分。例如,你需要合并路径将字母 “O” 的中心剪掉,这样当它被放置在其他元素、颜色或背景上时,你就可以看到它的中心了。幸运的是,在 After Effects 中有一些技巧可以使用,它可以给导出的 JSON 提供类似的功能,并允许你不必依赖合并路径。
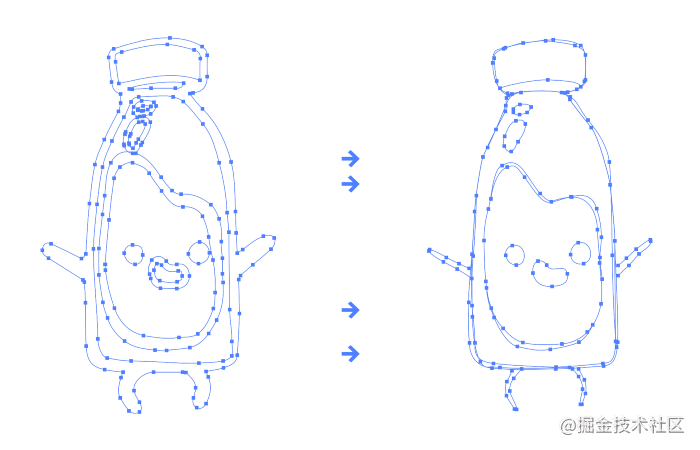
如果需要动画的对象是单线描边,一个简单的选择就是使用高描边宽度的一条路径,而不是使用合并路径的两条路径。这在上面提到的字母 “O” 或需要制作某种圆环动画时非常有效。如果你需要动画的两个环彼此独立,你可以动画化它的尺寸,同时动画化它的路径描边宽度,以模拟两个独立动画化的路径。这种方法的好处是,矢量资产仅仅使用了一半的点,更容易被动画化。


另一种方法是,如果你需要使用不同的描边,你可以在你的形状图层中把多个路径叠加在一起,然后稍微修改路径以获取想要的效果,而不必管理一个非常复杂的复合路径。使用带有描边的路径始终是动画化移动资产最简单的方法之一。根据场景的复杂性,点的数量可能会更低,但总体来说,比起尝试动画复合路径的内部和外部点,
文章来源: panda1234lee.blog.csdn.net,作者:panda1234lee,版权归原作者所有,如需转载,请联系作者。
原文链接:panda1234lee.blog.csdn.net/article/details/120446830
- 点赞
- 收藏
- 关注作者


评论(0)