AEJoy —— 表达式之模拟 Bezier 曲线【JS】
【摘要】
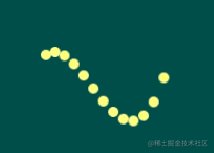
效果图
正文
这个小练习演示了如何让一串对象遵循由四个空(Null)层组成的伪(模拟)贝塞尔曲线。首先创建四个空层。“Null 1” 和 “Null 4” 将是锚点,“Null 2” 是 “Nul...
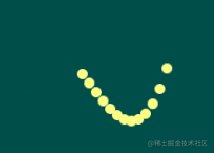
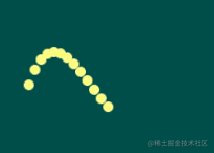
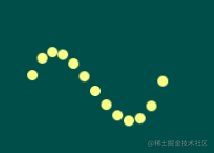
效果图

正文
这个小练习演示了如何让一串对象遵循由四个空(Null)层组成的伪(模拟)贝塞尔曲线。首先创建四个空层。“Null 1” 和 “Null 4” 将是锚点,“Null 2” 是 “Null 1” 的句柄,“Null 3” 是 “Null 4” 的句柄。让 “Null 1” 成为 “Null 2” 的父结点(parent),让 “Null 4” 成为 “Null 3” 的父结点(parent)。创建一个小的纯色层(我用 25x25 大小),并给纯色层应用了一个圆形蒙版(它增强了“珍珠串”的效果)。将这个表达式应用于位置属性:
N1 = thisComp.layer("Null 1");
N2 =
- 1
文章来源: panda1234lee.blog.csdn.net,作者:panda1234lee,版权归原作者所有,如需转载,请联系作者。
原文链接:panda1234lee.blog.csdn.net/article/details/121113242
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)