AEJoy —— 表达式之基础音频动画【JS】
【摘要】
效果图
想法
为了更好地利用音频和表达式控制动画,我们将着眼于一些简单的内容。我们在这里所要做的就是拉伸一个层以响应音频信号的振幅。
设计
由于表达式不能直接访问音频数据,我们必须添加一个中间...
效果图

想法
为了更好地利用音频和表达式控制动画,我们将着眼于一些简单的内容。我们在这里所要做的就是拉伸一个层以响应音频信号的振幅。
设计
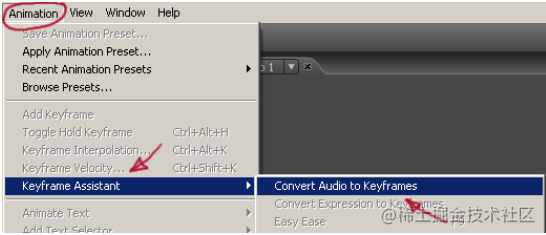
由于表达式不能直接访问音频数据,我们必须添加一个中间步骤。我们首先必须选择我们的音频层和使用关键帧助手 -> 转换音频到关键帧。

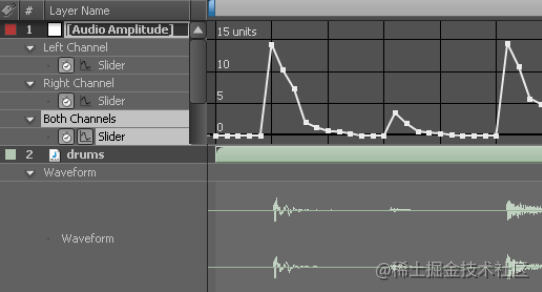
这将创建一个名为 “音频振幅”(Audio Amplitude) 的新层。如果原图层的音频是立体声的,新图层将应用三个表达式控制滑块: “左通道”,“右通道” 和 “双通道”。在每个滑块的每一帧,将创建一个代表音频振幅的关键帧。下图显示了原始音频波形和由关键帧助手创建的音频振幅 “包络线” 之间的关系。

注意,音频振幅值将从零(静音)到某个峰值,这在很大程度上取决于音频源的性质。生成的值的范围几乎肯定不适合我们所想的,所以我们必须使用一种插值方法来转换值到一个更有用的范围。
让我们假设当音频振幅为零时,我们希望图层的比例值保持在其表达式前的值,当音频达到峰值时增加 2 倍。
文章来源: panda1234lee.blog.csdn.net,作者:panda1234lee,版权归原作者所有,如需转载,请联系作者。
原文链接:panda1234lee.blog.csdn.net/article/details/121155342
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)