Cordova应用的JavaScript代码和自定义插件代码的调试
我之前写过三篇Cordova相关的技术文章。当我们使用Cordova将自己开发的前端应用打包安装到手机上后,可能会遇到需要调试Cordova应用的时候。
本文就介绍Cordova应用的调试步骤。
如果大家读过之前我写的文章,就知道Cordova应用在移动平台上运行时,实际上Cordova包内的前端应用的HTML/JavaScript代码仍然运行在一个嵌入的Webview里。同时Cordova也允许开发人员开发一些插件,这些插件能调用基于特定移动平台的原生API,通过Cordova框架直接暴露给前端JavaScript消费。因此本文包含两部分的介绍:
如何调试Cordova应用里的JavaScript代码
如何调试Cordova自定义插件的代码
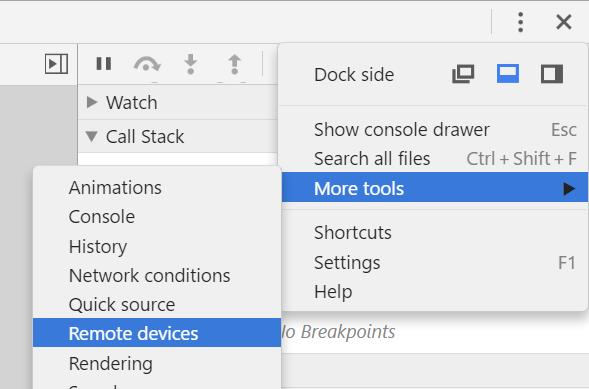
先说Cordova前端代码如何调试。这里我以Android安卓平台为例。首先打开安卓手机的调试模式,然后用数据线连接到电脑上。打开Chrome开发者工具,Settings->More tools->Remote devices:

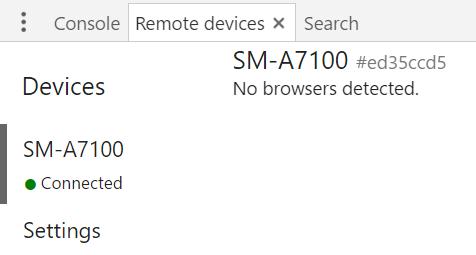
这里我就能看到我正在运行Cordova应用的三星手机,SM A7100,状态处于已连接状态(Connected)。

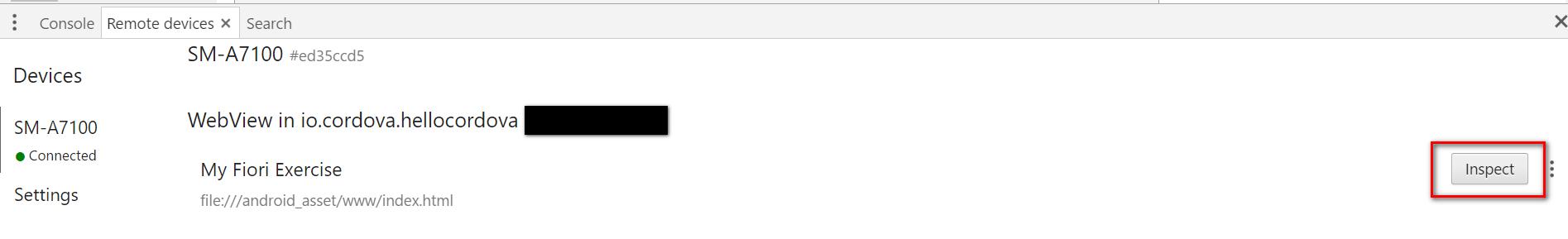
2. 在我的三星手机上启动Cordova应用,然后在Chrome开发者工具里能看到SM-A7100对应的应用列表里出现了一个"WebView in io.cordova.hellocordova…", 这条记录就是我在三星手机上运行的Cordova应用,前面已经说了,该应用实际上是运行在一个嵌入的Webview里的。点击”Inspect"按钮:

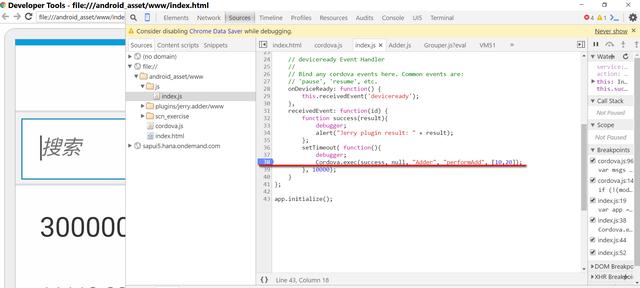
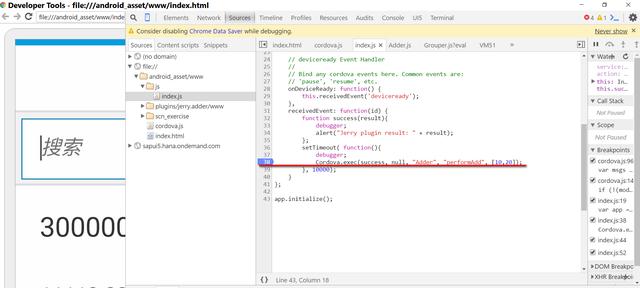
3. 切换到Sources标签页,这里能看到目前为止加载的html和Javascript源代码。剩下的时候和平时调试运行在PC浏览器里的Web应用没有任何区别。注意开发者工具的标题"file:///android_asset/www/index.html提示了当前调试的index.html所在的位置。
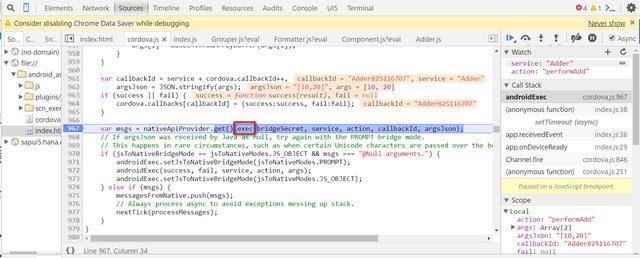
例如下图第38行,实际就是从Cordova JavaScript代码执行到我自己开发的基于Android平台的Cordova插件代码的入口位置。

下图第967行是JavaScript代码到Java代码的分界岭。具体JavaScript代码是如何执行到Java栈中去的,请看我的另一篇文章 Cordova插件中JavaScript代码与Java的交互细节介绍。

Cordova自定义插件的调试步骤
按照这篇文章 使用JavaScript调用手机平台上的原生API 介绍的步骤,用Java开发了一个基于Android平台的Cordova插件。
现在我想在我的Windows电脑上对这个插件进行调试。
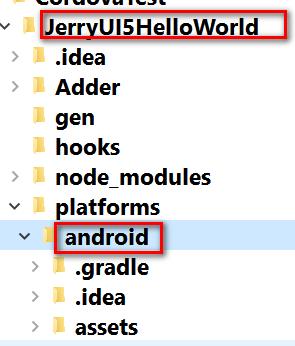
假设我的Cordova项目名称为JerryUI5HelloWorld,在这个文件夹下有一个子文件夹platforms,找到里面的android文件夹:

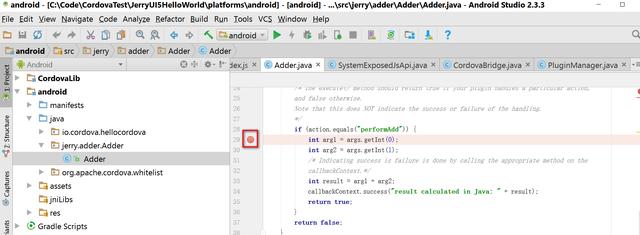
用Android Studio打开这个android子文件夹。找到你的插件实现文件,在Android Studio里设置好断点。

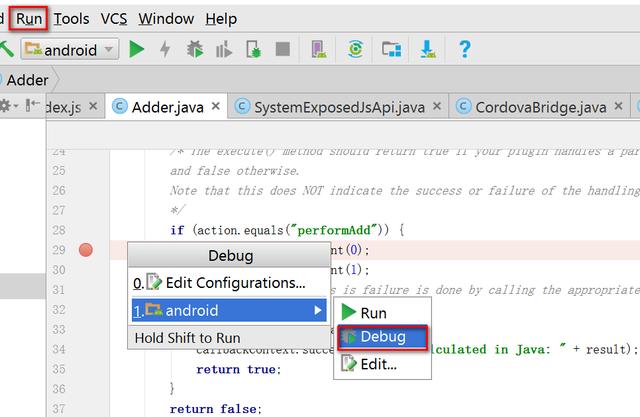
在Android studio里用调试模式启动项目:

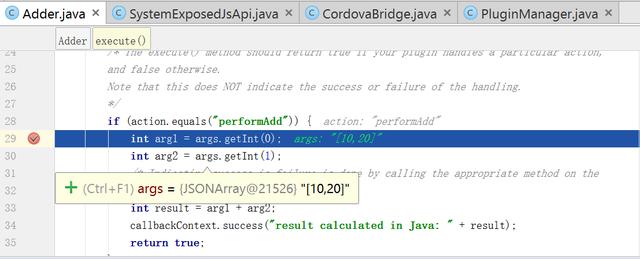
在手机上再次执行Cordova应用,JavaScript代码里调用Cordova插件的入口如下。插件名称Adder,对应Java里的同名类,插件方法performAdd,会在Java类Adder里得到处理:

Java插件的断点成功触发了:

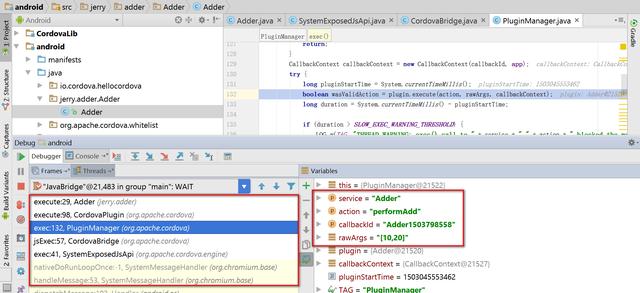
从Android Studio里的调用栈能进一步研究我们开发的Cordova插件是如何通过Cordova框架从JavaScript端被调用的:
1. SystemExposedJsApi.exec
2. CordovaBridge.jsExec
3. PluginManager.exec
4. CordovaPlugin.exec
5. 我们的自定义插件被调用

这个调用栈也和我这篇文章 Cordova插件中JavaScript代码与Java的交互细节介绍 里讲解的一致。
- 点赞
- 收藏
- 关注作者


评论(0)