如何使用JavaScript给微信用户发送消息
我之前的文章 微信程序开发系列教程(一)开发环境搭建 介绍了微信开发环境的搭建,这篇文章我们就来一步步开发一些具体的功能。
功能需求:当有微信用户关注了您的公众号之后,您用JavaScript发送一个欢迎消息给这个粉丝。
具体实现
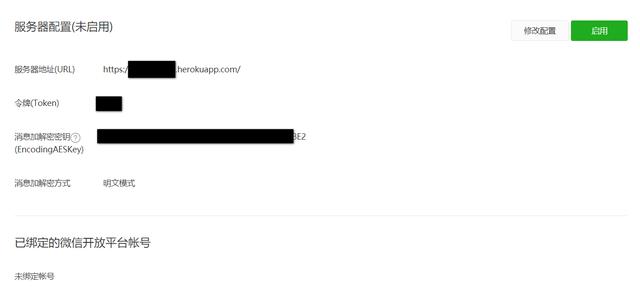
我们登陆微信公众号的控制台后,点开发-> 基本配置:

能看到我们配置的微信消息服务器的地址。在我第一篇教程里讲到,我们在本地用nodejs开发一个Web服务器,然后部署到您喜欢的云平台,比如腾讯云,阿里云,百度云等等(我选的是云平台Heroku),然后把部署后应用的url维护到微信公众号控制台的服务器配置,如下图所示。维护好之后,微信用户关注该公众号或者给该公众号发送的消息,就会通过微信平台投递到您的nodejs应用,我们在里面就可以编程实现一些需求了。下文将该nodejs应用称为“消息服务器”。

我们首先用nodejs的express module获得一个app对象:
var express = require('express');
var app = express();
当有微信用户关注您的公众号时,微信平台会发送一个HTTP post请求到您的消息服务器。您需要编程响应这个post请求。
app.route('/').post(function(req,res){
var content;
// 把微信平台发送的HTTP post的内容存储到变量content里
req.on("data",function(data){
content = data.toString("utf-8");
}
);
req.on("end",function(){
console.log("new http post: " + content );
// 打印HTTP post请求,做调试用
// 从微信平台发送的HTTP请求里解析出事件对象。如果是粉丝点关注,事件类型为subscribe。
var msgType = formattedValue(getXMLNodeValue('MsgType', content));
// 有粉丝点了关注按钮啦
if( event === "subscribe"){
// 回复一条欢迎消息给粉丝
var replyxml = replyMessage(content, "欢迎欢迎,终于等到您了!");
res.send(replyxml);
}
}
上述代码逻辑很清晰,看注释都易懂。关键就是如何把欢迎消息回复给点了关注按钮的粉丝。
核心逻辑在replyMessage函数里,这个函数的任务是将粉丝的openID从微信平台发给消息服务器的HTTP post内容中解析出来。代码如下:
输入参数1: 微信平台发给消息服务器的HTTP post全部内容
输入参数2:准备给粉丝推送的欢迎消息
输出参数:准备通过HTTP返回给粉丝的欢迎消息的微信报文,需符合微信定义的消息规范,具体规范如下代码所示。
module.exports = function(originalBody, contentToReply){
// 从原始报文里提取出消息的接收方
var ToUserName = getXMLNodeValue('ToUserName', originalBody);
// 从原始报文里提取出消息的发送方
var FromUserName = getXMLNodeValue('FromUserName',originalBody);
var CreateTime = getXMLNodeValue('CreateTime',originalBody);
// 告诉微信平台这条消息的类型是文本消息
var MsgType = "<![CDATA[text]]>";
// 准备将欢迎消息的文字内容加入消息报文
var Content = contentToReply;
// 开始拼装准备发送给微信粉丝的消息报文
var xml = '<xml><ToUserName>'+FromUserName+'</ToUserName><FromUserName>'+ToUserName+'</FromUserName><CreateTime>'+CreateTime+'</CreateTime><MsgType>'
+ MsgType + '</MsgType><Content>'+Content+'</Content></xml>';
console.log("xml to be sent: " + xml);
// 打印消息报文
return xml;
// 返回消息报文
}
;
这个系列的第二篇教程,介绍的实际是被动方式给微信用户发文本消息,即微信用户关注您的公众号时,微信平台将这个关注事件通过一个HTTP post发送到您的微信消息服务器上。您对这个post请求做了应答(格式为文本),则该应答会通过微信平台投递到您粉丝的微信应用上。
微信开发者中心的文档将这种行为称为“被动回复用户消息”:

回复消息报文的格式在开发者文档里也有清晰的定义,是一个xml格式的字符串。我的第二篇教程里也有具体的发送该报文的代码示例。

本文作为这个开发系列的第三篇教程,介绍的是如何用API的方式,主动向某个粉丝发送文本消息。
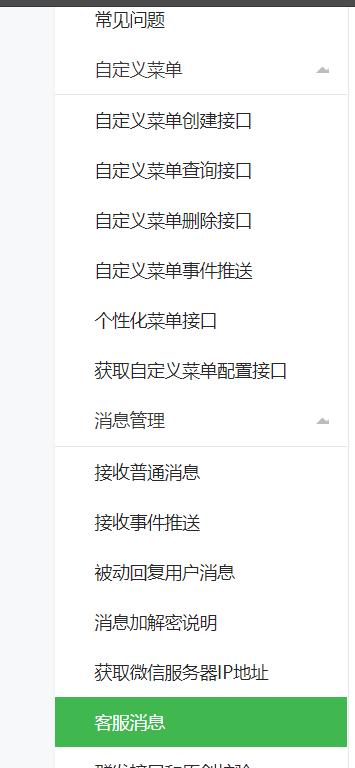
如何找到合适的微信消息发送API呢?还是登录微信开发者中心,在控制台菜单“客服消息”里,

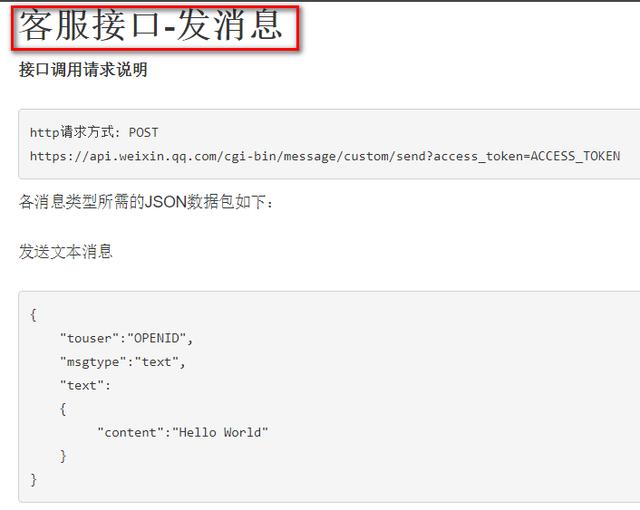
客服接口-发消息就是我们需要使用的API。url如下:https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=<传入您的access token>

为了使用这个API,我们首先需要获得调用API的access token:
Access token的获取很简单,用Appid和secret去换。
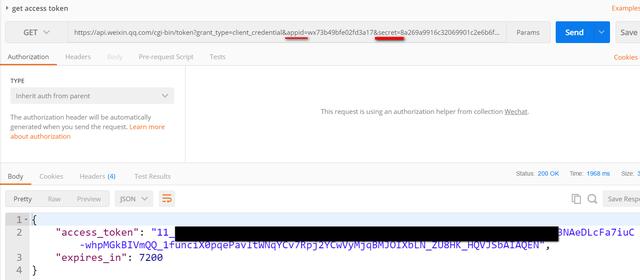
调用另一个API,https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=<您微信公众号的appid>&secret=<您微信公众号的secret>。这个API会返回access token以及过期时间。

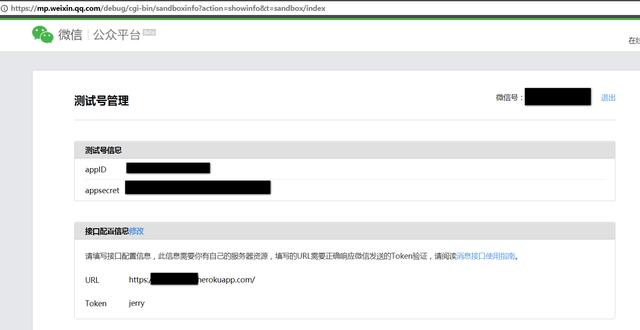
您微信公众号的appid和secret可以在微信开发者中心的控制台里找到,在“测试号管理”页面的标签页下。

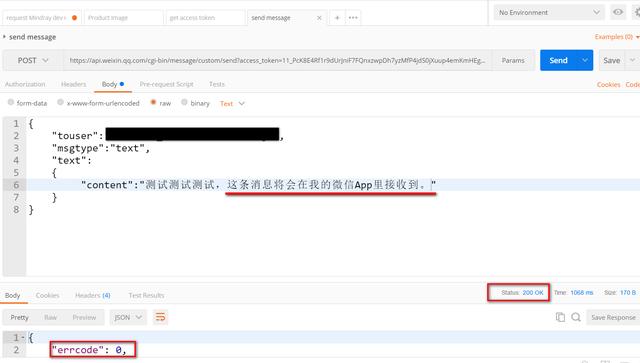
现在我们拿到access token后,就可以调用微信文本消息发送API给指定微信用户发送文本消息了。看我下图这个postman里的调用。红色高亮的测试文本信息将通过微信API发送到我手机上:

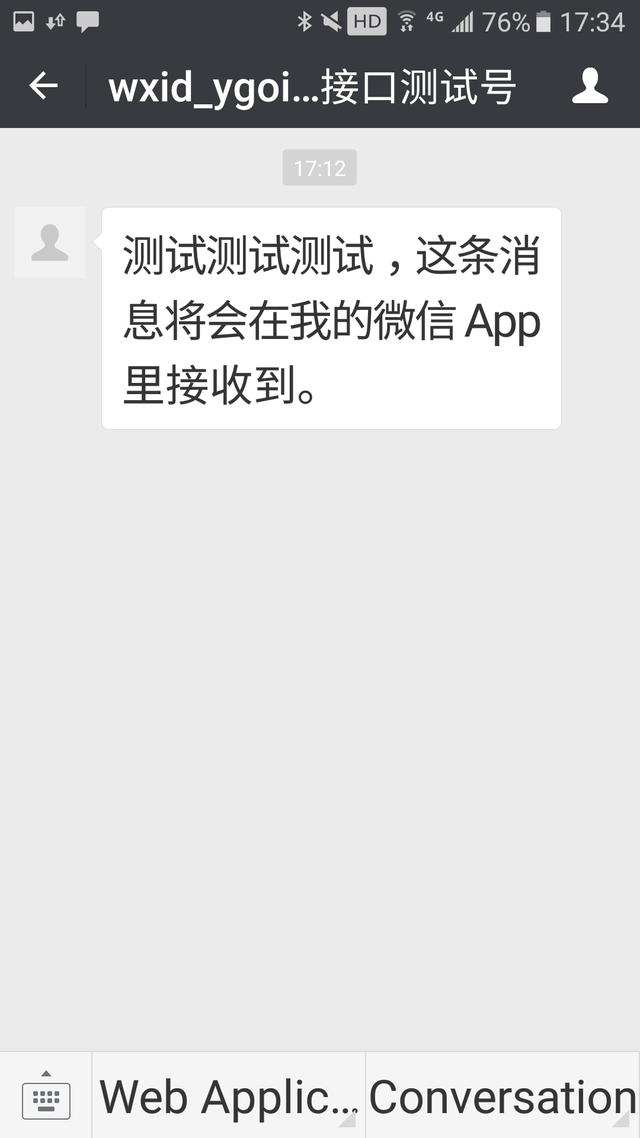
测试成功了:

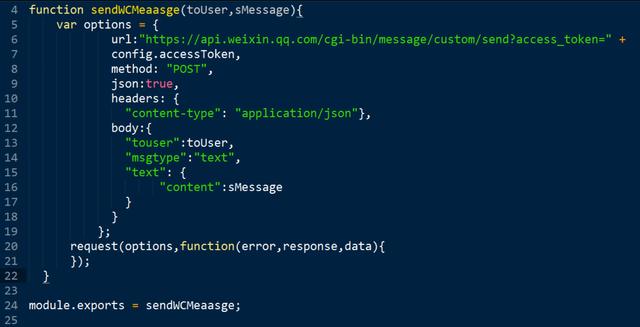
最后,我们用nodejs实现通过API给指定用户发送文本信息。

function sendWCMeaasge(toUser,sMessage){
var options = {
url:"https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=" +
config.accessToken,
method: "POST",
json:true,
headers: {
"content-type": "application/json"},
body:{
"touser":toUser,
"msgtype":"text",
"text": {
"content":sMessage
}
}
};
request(options,function(error,response,data){
}
);
}
module.exports = sendWCMeaasge;
消费代码:
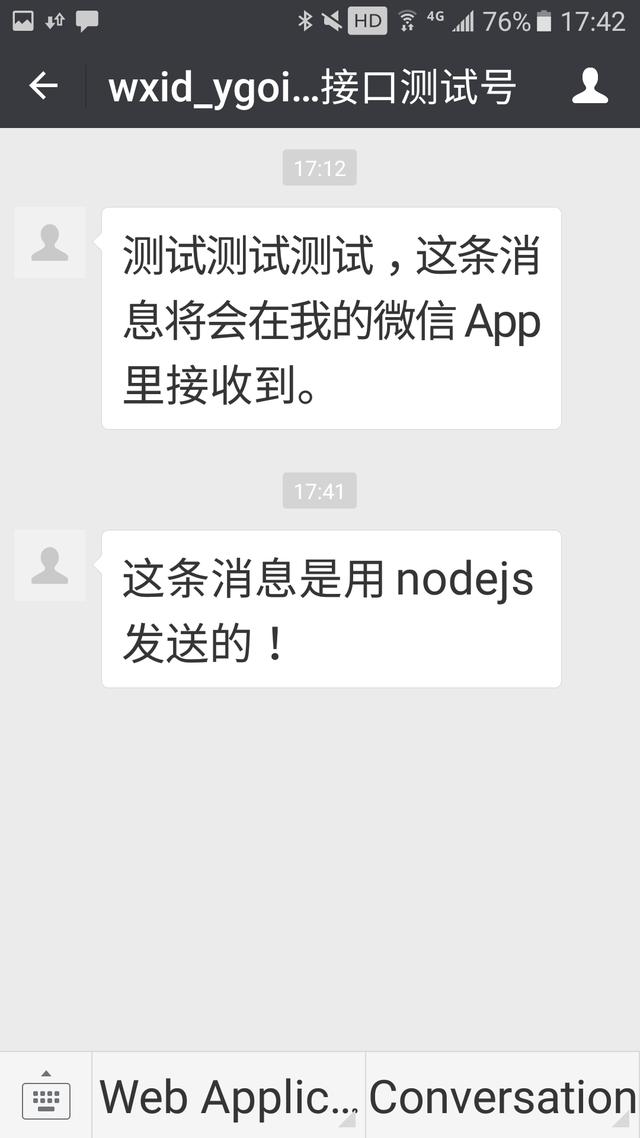
sendMessage(<此处传入接收该消息的微信用户的openid>, “这条消息是用nodejs发送的!”);
用node命名执行上面的代码,也能成功在微信app上接收到通过nodejs代码调用微信消息API的方式发送的文本消息。

要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"。
- 点赞
- 收藏
- 关注作者


评论(0)