使用nodejs和Java访问远程服务器的服务
既然这篇文章用的是nodejs和Java访问远程服务器的服务,那么咱们先用另一门编程语言,SAP的ABAP(我日常工作使用得最多的编程语言)来开发一个服务吧。
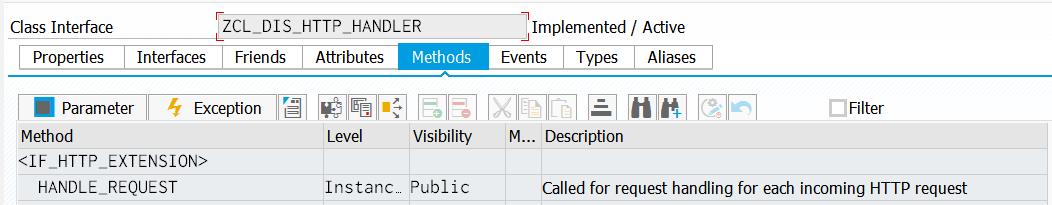
这是我用ABAP编程语言实现服务的类:ZCL_DIS_HTTP_HANDLER

这个类实现了一个接口IF_HTTP_EXTENSION里定义的一个方法HANDLE_REQUEST.

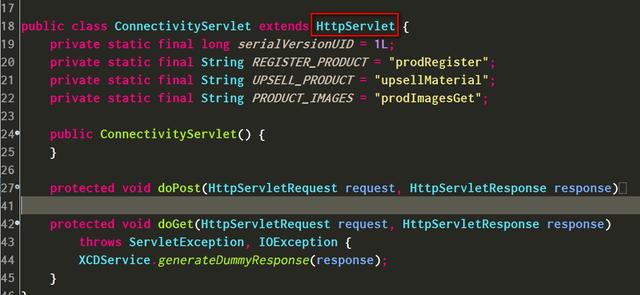
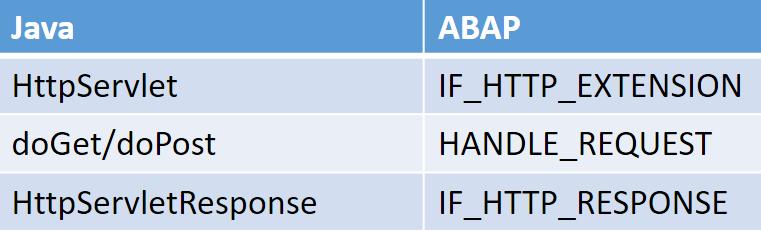
大家可以不用被ABAP陌生的语法所迷惑,其实和Java的Servlet是相通的。

我画了张图:

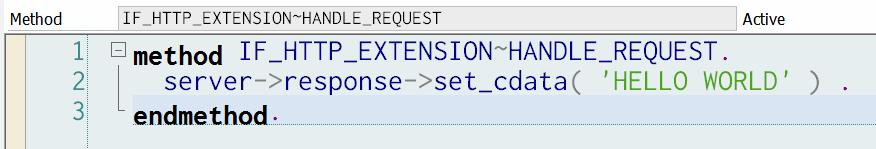
我的这个远程服务很简单,就是无论调用者发送什么,都简单地返回一个文本:HELLO WORLD。
现在我们就分别用nodejs和Java去消费。
nodejs

看下nodejs代码。
下面的代码传入Buffer的WANGJER为我的用户名,123456为密码。使用的登录方式是Basic Authentication。
var request = require('request');
var getTokenOptions = {
url: "https://<此处填入您的远程服务器上的服务地址url",
method: "GET",
headers: {
'Authorization': 'Basic ' + new Buffer("WANGJER:123456").toString('base64')
}
};
function getToken() {
return new Promise(function(resolve,reject){
var requestC = request.defaults({jar: true});
console.time("Remote");
requestC(getTokenOptions,function(error,response,body){
console.log("response body: " + body);
console.timeEnd("Remote");
resolve(response);
});
});
}
getToken().then(function(response) {
});
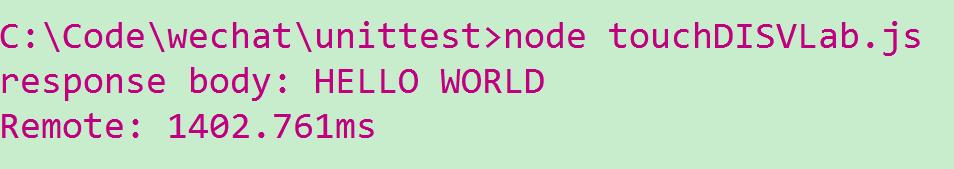
执行结果:算上网络开销总共花了1.4秒。

java
下面代码的WANGJER为我的用户名,123456为密码。使用的登录方式是Basic Authentication。
package connectivity;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import org.apache.commons.codec.binary.Base64;
import java.util.stream.Collectors;
import org.apache.http.HttpResponse;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.HttpClientBuilder;
public class OPSystemConnectivity
{
static public void main(String[] arg){
final HttpGet get = new HttpGet("https://<您远程服务器的url");
HttpClient httpClient = HttpClientBuilder.create().build();
String raw = "WANGJER:123456";
String encoded = Base64.encodeBase64String(raw.getBytes());
get.setHeader("Authorization", "Basic " + encoded);
HttpResponse response;
try {
long start = System.currentTimeMillis();
response = httpClient.execute(get);
InputStream stream = response.getEntity().getContent();
String result = new BufferedReader(new InputStreamReader(stream)).lines()
.parallel().collect(Collectors.joining(" "));
System.out.println("response: " + result);
stream.close();
long end = System.currentTimeMillis() - start;
System.out.println("time consumed: " + end );
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException | UnsupportedOperationException e) {
e.printStackTrace();
}
}
}
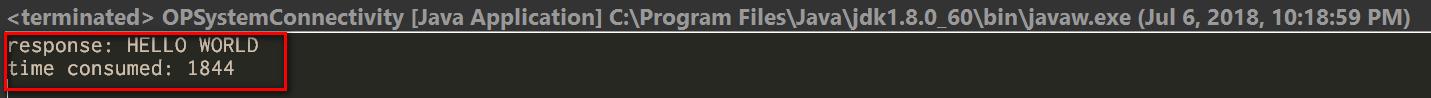
执行结果,耗时和nodejs差不多。

注意,用本文介绍的方法不仅能访问远程服务器的服务,也能达到资源下载的目标:比如下载某服务器上的图片,mp3等。只需要把对应资源的url传入系统即可。

Cordova插件中JavaScript代码与Java的交互细节介绍
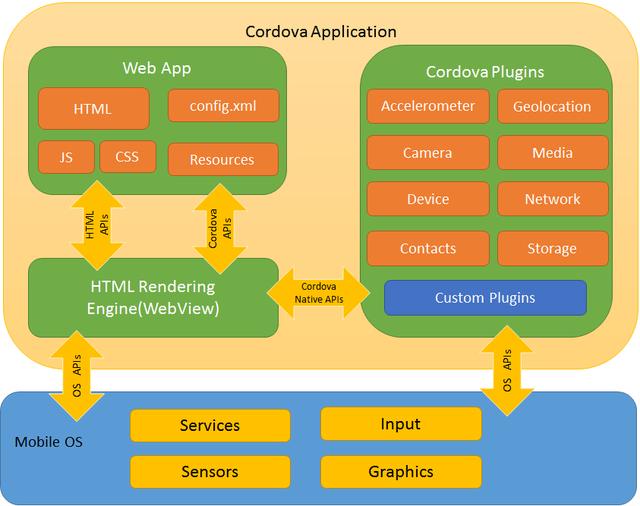
在Cordova官网中有这么一张架构图:大家看右下角蓝色的矩形框"Custom Plugin"——自定义插件。意思就是如果您用Cordova打包Mobile应用时,发现您的移动应用里需要使用一些功能,这些功能用普通的JavaScript无法实现,而是需要调用移动平台的一些原生API才能实现时,我们就需要自己实现自定义插件。这些插件通过在特定的移动平台上采用原生开发实现,比如Android Studio中的Java开发,然后再通过JavaScript wrapper的方式暴露给您的Mobile应用。比如您是用Cordova在Android平台上打包生成APK文件,那么您的Mobile代码(JavaScript)里还是不会直接调用您用Java实现的Custom Plugin,而是调用Custom Plugin对应的JavaScript wrapper。

那么JavaScript wrapper本身是JavaScript代码,它是怎么调用到Custom Plugin的Java实现的?本文就会介绍这个细节。
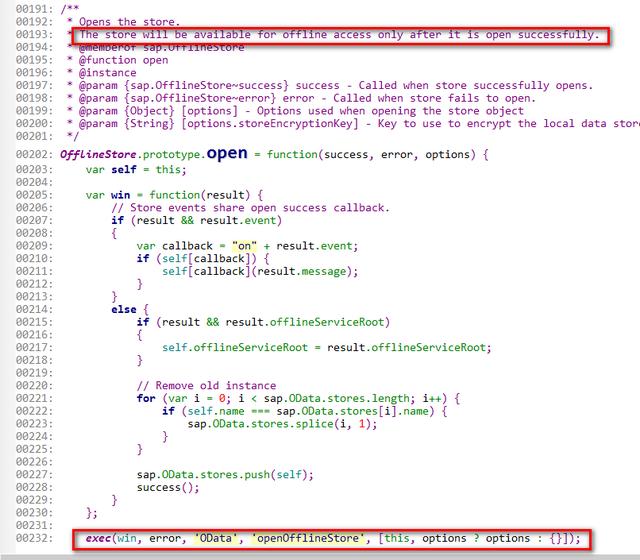
下图是OData离线存储插件(OData Offline Store)的JavaScript实现代码的一部分。下图第232行会调用设备的native API进行离线存储的打开操作:
exec(win, error, ‘OData’, ‘openOfflineStore’, [this, options ? options : {}]);

这个exec函数从哪里来?由Cordova框架实现,通过语句 require(‘cordova/exec’)返回。

那么当应用执行到JavaScript代码:exec(win, error, ‘OData’, ‘openOfflineStore’, [this, options ? options : {}]); 的时候,程序流是如何从这个JavaScript的exec函数进入到Android平台的原生API执行呢?
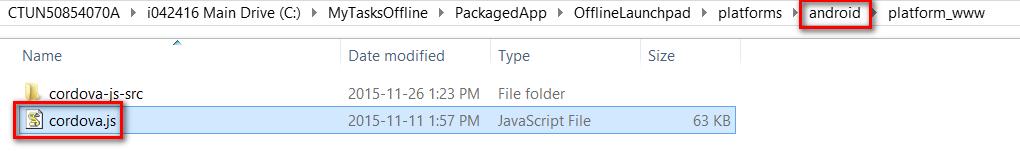
打开PackagedApp文件夹里的android子文件夹,有一个JavaScript文件:cordova.js:

里面能看到函数exec的定义和实现:


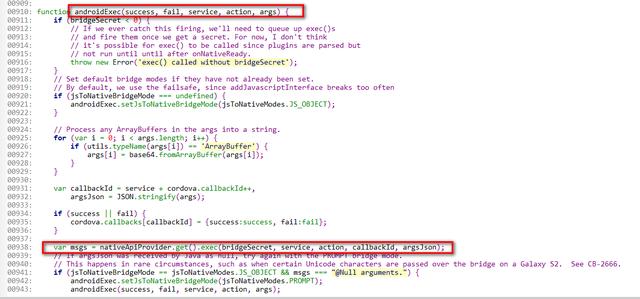
进而去查看androidExec函数的实现细节:

第938行:var msgs = nativeApiProvider.get().exec(bridgeSecret, service, action, callbackId, argsJson);
第943行的五个参数含义:
success, fail, service, action, args
- success & fail: JavaScript回调函数,当移动平台上的Java原生API执行完毕后,这个JavaScript回调函数会被调用到。
- service: 待执行的Java Native API的Java实现类名称。
- action: 待执行的Java Native API的Java实现类的方法名称。
- args: JavaScript传递给Java native API的参数数组。
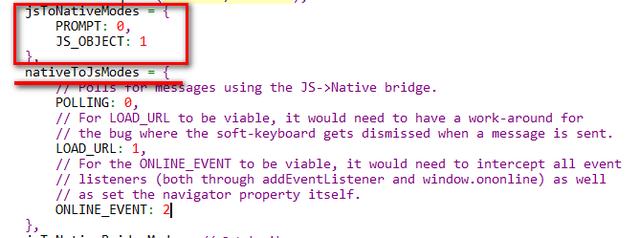
2. 在安卓平台上,JavaScript调用Java的技术实现方式有两种:定义在下图JavaScript代码中的jsToNativeModes对象中:PROMPT和JS_OBJECT。相对应的,Java调用JavaScript有三种模式:POLLING, LOAD_URL和ONLINE_EVENT:

看下面这段Java代码,暴露了一个方法getSomeString给JavaScript端消费:
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewGUI extends Activity {
WebView mWebView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mWebView = new WebView(this);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(new JavaScriptInterface(),
"jsinterface");
mWebView.loadUrl("file:///android_asset/www/index.html");
setContentView(mWebView);
}
final class JavaScriptInterface {
JavaScriptInterface() {
}
public String getSomeString() {
return "string";
}
}
}
在JavaScript代码里消费上述Java代码暴露的getSomeString方法:
<script>
var String = window.jsinterface.getSomeString();
</script>
我们再回过头来看看AndroidExec的实现:
var msgs = nativeApiProvider.get().exec(bridgeSecret, service, action, callbackId, argsJson);
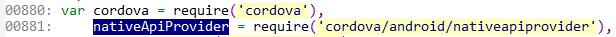
在AndroidExec的实现里, nativeApiProvider的get方法返回一个实例,然后执行exec方法。而881行代码说明nativeApiProvider的实现位于文件夹cordova/android下面的nativeapiprovider.js里:

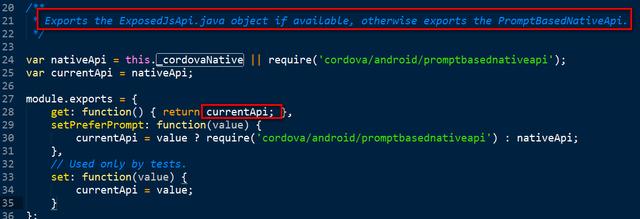
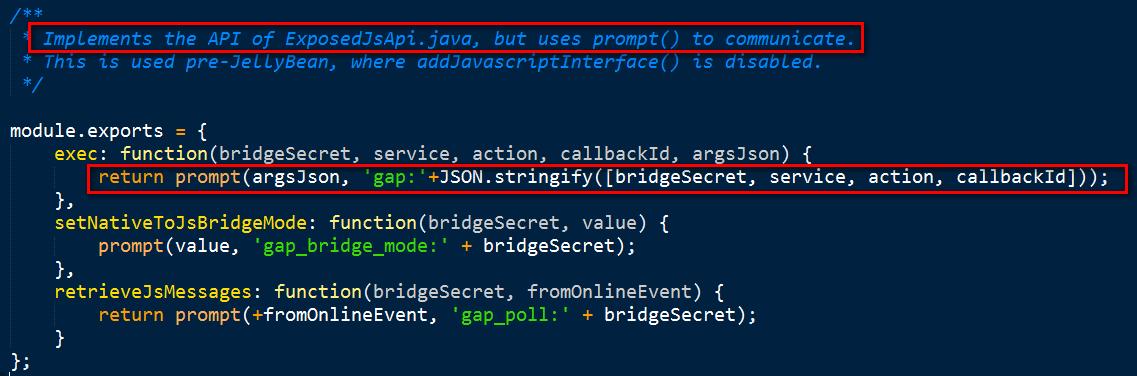
打开nativeapiprovider.js,在第21行的注释里我们得到了重要信息: currentApi要么来自Java文件ExposedJsApi.java,要么来自PromptBasedNativeApi.java。

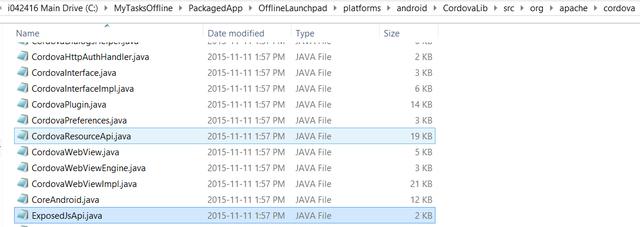
Java文件ExposedJsApi.java可以在这个文件夹内找到:
platform/android/CordovaLib/src/org/apache/cordova

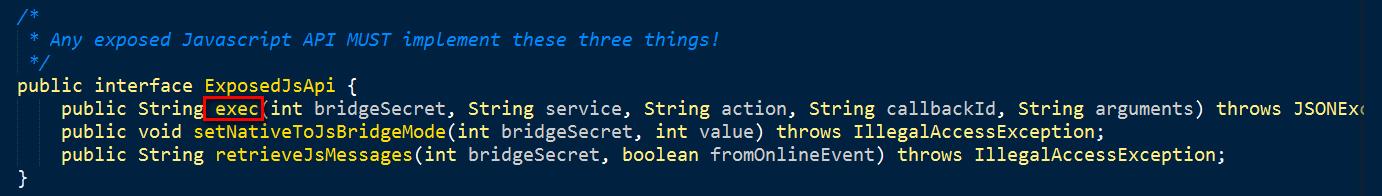
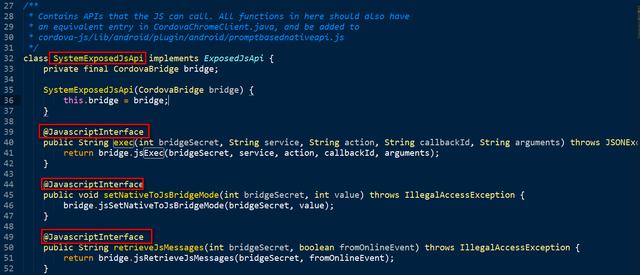
ExposedJsApi实际就是个Java interface,上面声明了一个exec方法:

JavaScript到Java的执行通过prompt调用完成:

Java类SystemExposedJsApi实现了这个interface,再将执行流转交给类CordovaBridge的实例.

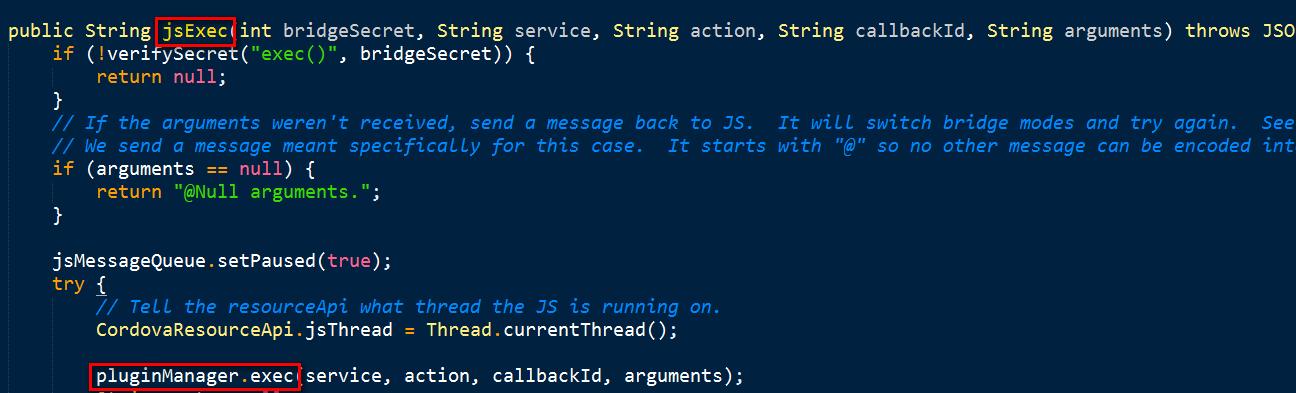
CordovaBridge再调用PluginManager:

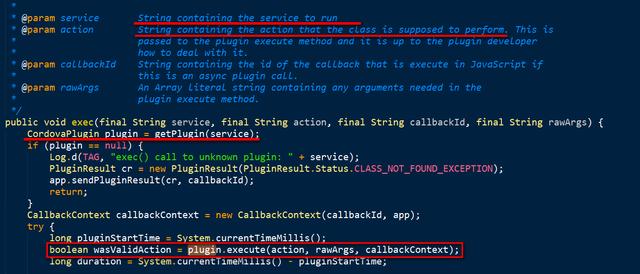
PluginManager首先根据名字找到负责处理该请求的Java plugin的实现类,再调用该实现类的方法:

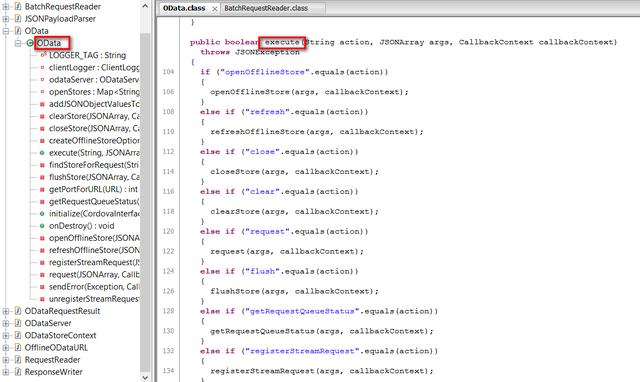
以OData离线存储的实现类为例,我们在其实现代码里能发现有大量的IF-ELSE分支,每个分支处理不同的离线存储操作请求。

- 点赞
- 收藏
- 关注作者


评论(0)