一步步开发一个能够智能回复关注者消息的微信公众号服务
首先进行开发环境的准备。
1. 您得从微信官方平台注册一个微信订阅号:
2. 这个教程使用nodejs开发微信订阅号对应的消息服务器,因此需要具备基本的nodejs开发技能。

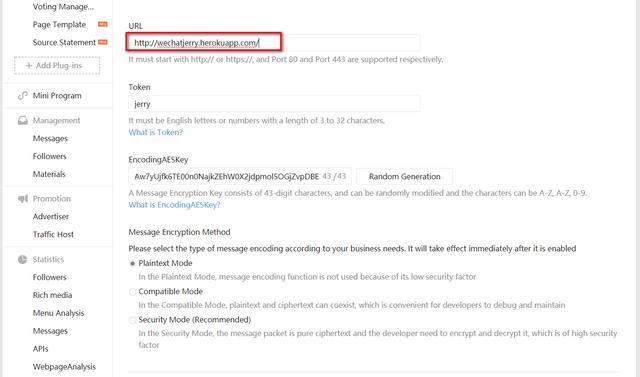
登录微信公众号平台https://mp.weixin.qq.com, 使用菜单:Development->Basic configuration:

最重要的是在订阅号的控制台里指定一个消息服务器的url。如下图所示。这个消息服务器的url从哪里来?

我会用nodejs开发一个服务器,部署到Salesforce的云平台Heroku上。

当您的微信订阅号的粉丝通过微信App同您的订阅号交互,比如发消息,或者使用您的微信订阅号自定义菜单时,这些请求就会通过微信App转发到您的nodejs消息服务器上。
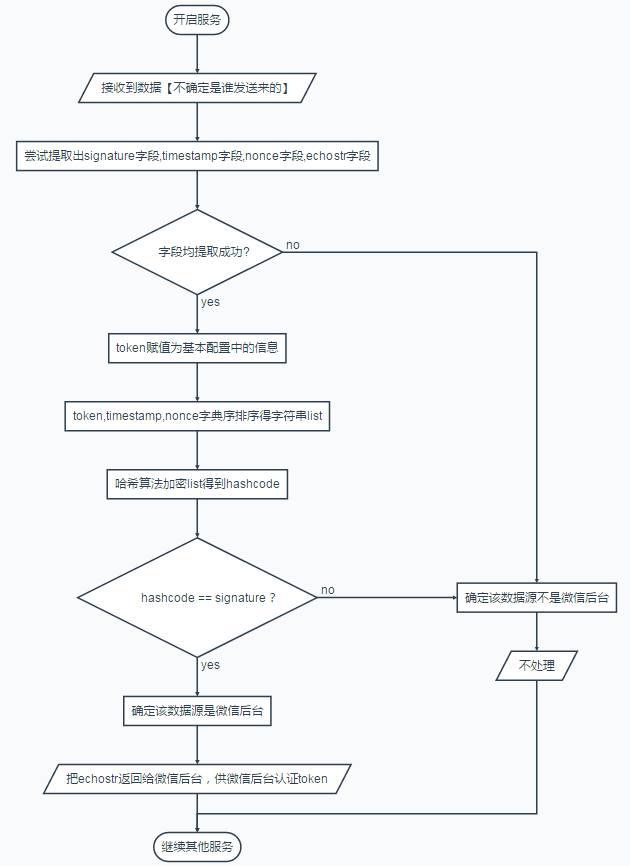
但是当您配置的消息服务器要真正起作用,还得先通过一个验证。验证流程在微信官网上: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1472017492_58YV5

微信官网上提供的验证流程的实现是用Python写的,我提供了一个nodejs版本的实现。

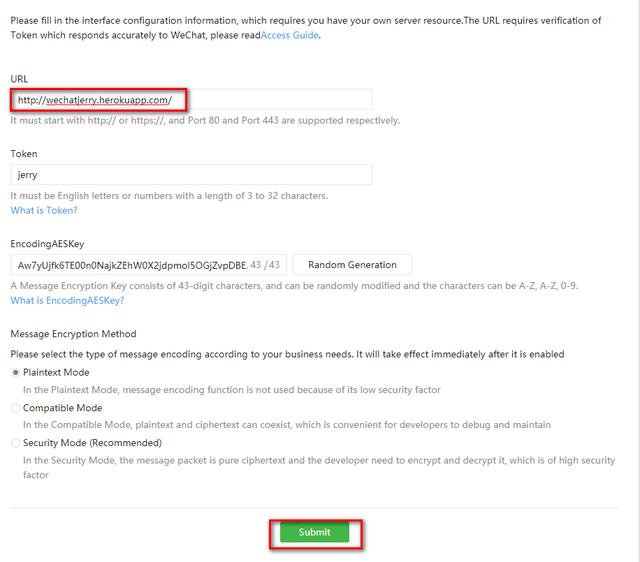
我们在微信订阅号的控制台点了Submit按钮之后,微信框架会发送一个HTTP请求到你的微信服务器去,请求明细如下:
https://<your server url>/?signature=096abd439b41f9610aeabe2d7534084fd8dafa20&echostr=16168327802220428137×tamp=1512810825&nonce=384289189
您的微信服务器的职责就是:按照上面流程图定义的规范,计算根据您微信订阅号的token(令牌),时间戳和nonce字段,计算出一个签名值,然后同发到消息服务器的签名值做对比。如果对比发现两者不一致,会收到错误消息“Token authentication failed”。

下面是如何用nodejs开发使得消息服务器通过验证流程。
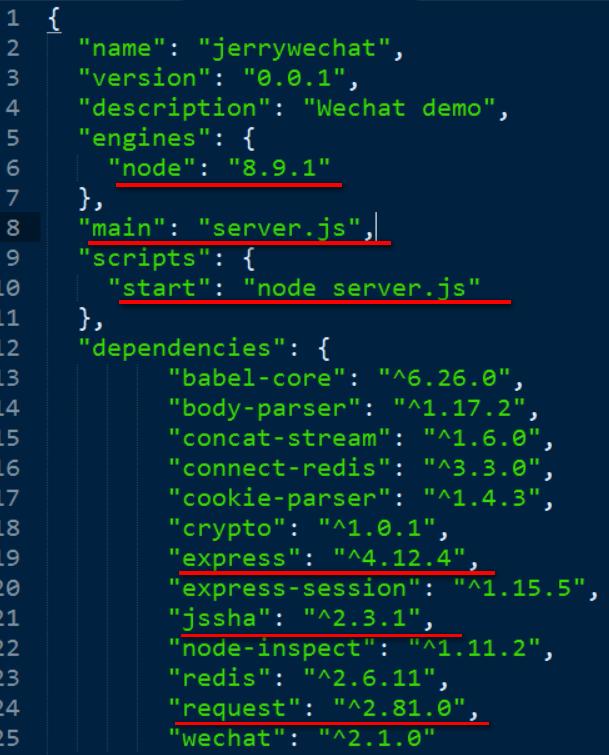
1. 创建一个新的nodejs工程,下列package.json文件里高亮部分是用于消息服务器通信的重要部分。
主要的逻辑位于server.js里。

2. Server.js的主要代码:
var express = require('express');
var routesEngine = require('./index.js');
var app = express();
routesEngine(app);
app.listen(process.env.PORT || 3000, function () {
console.log('Listening on port, process.cwd(): ' + process.cwd() );
});
In implementation of index.js, now we need to implement verification process:
var request = require('request');
var jsSHA = require('jssha');
module.exports = function (app) {
app.route('/').get(function(req,res){
var token="jerry"; // replace it with your own token
var signature = req.query.signature,
timestamp = req.query.timestamp,
echostr = req.query.echostr,
nonce = req.query.nonce;
oriArray = new Array();
oriArray[0] = nonce;
oriArray[1] = timestamp;
oriArray[2] = token;
oriArray.sort();
var original = oriArray.join('');
var shaObj = new jsSHA("SHA-1", 'TEXT');
shaObj.update(original);
var scyptoString = shaObj.getHash('HEX');
console.log("calculated string: " + scyptoString);
if (signature == scyptoString) {
res.send(echostr);
} else {
res.send('bad token');
}
});
};
3. 将该nodejs应用部署到Heroku平台。具体操作参考Heroku的操作手册。
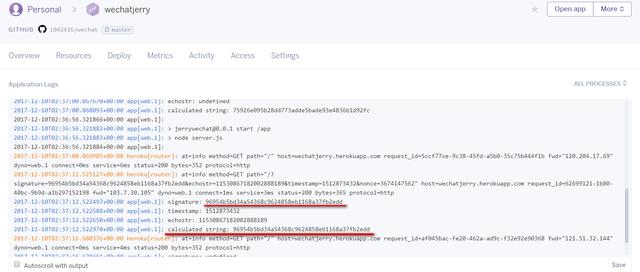
部署成功后,到微信订阅号操作台点Submit按钮提交验证请求,然后在Heroku应用的控制台上能观察到我们自己的微信服务器计算出的signature和微信平台发送的signature完全一致,认证通过。

回到订阅号的操作台,发现我们的nodejs微信服务器认证成功,可以做开发了。

我的前一篇文章**微信程序开发系列教程(一)**开发环境搭建 已经介绍了微信服务器的开发环境搭建。本文作为开发系列的第二篇文章,介绍如何给您的微信订阅号开发一个最简单的问答服务,非常好玩。
这个系列的完整代码在我的github上:
https://github.com/i042416/wechat
本文实现的场景
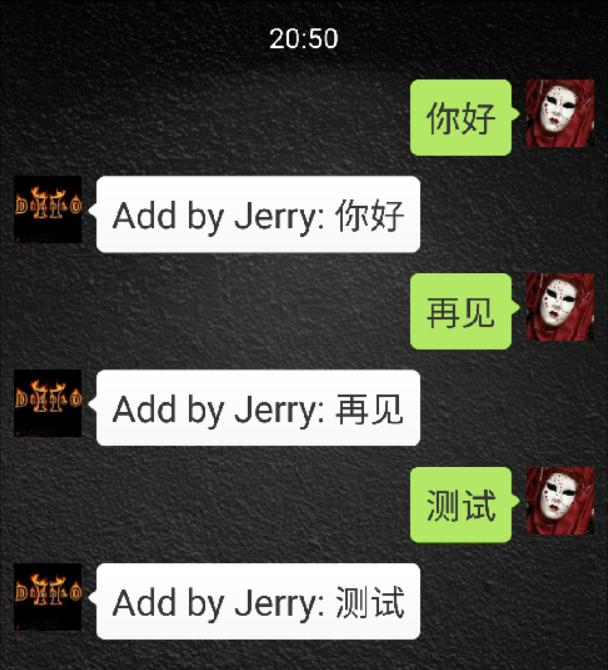
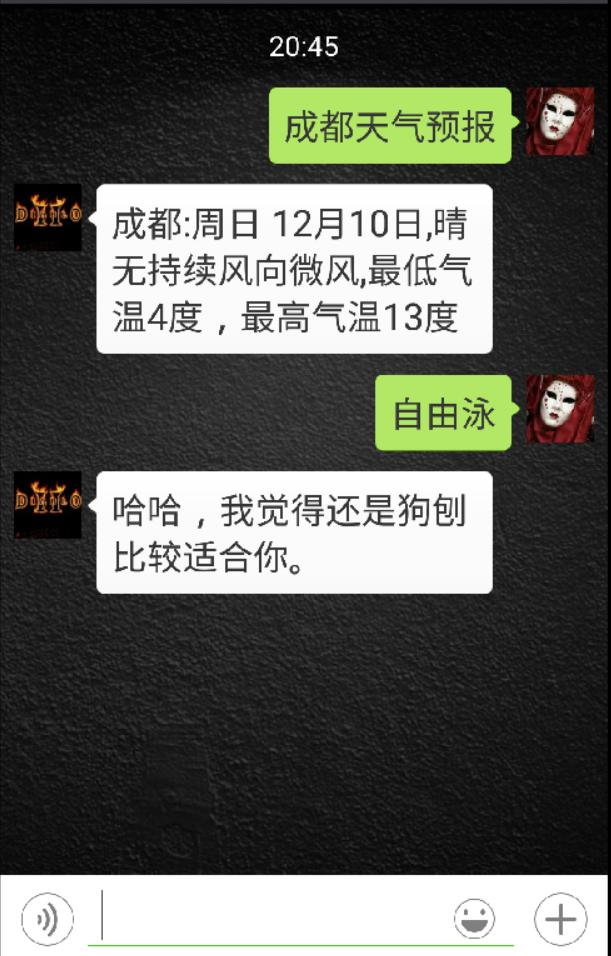
您的订阅号粉丝向订阅号发送消息,会得到一个和发送消息一模一样的文字回复,并且在前面加上了“Add by Jerry:”的前缀。

没有什么意思,对吧?因为现在这个订阅号的微信消息服务器是我们自己开发的了,因此在消息服务器上接收到粉丝发送的文本后,我们可以实现一些有趣的逻辑。比如调用一些人工智能的图灵API,同订阅号的粉丝进行聊天,像下面这样:

下面是详细步骤。
1. 打开我github项目里的server.js文件:

实现如下代码。这个server.js是整个消息服务器的入口了,routesEngine的作用是针对微信平台发送到消息服务器的不同请求,进行对应处理。当然具体实现在文件夹jerryapp/routes下面的index.js里。
var express = require('express');
var routesEngine = require('./jerryapp/routes/index.js');
var app = express();
routesEngine(app);
app.listen(process.env.PORT || 3000, function () {
console.log('Listening on port, process.cwd(): ' + process.cwd() );
});
2. 现在我们就开始实现index.js。当粉丝的文字请求发送到消息服务器时,调用自己实现的nodejs module "echoService"进行处理。
var request = require('request');
var echoService = require("../service/echo.js");
module.exports = function (app) {
app.route('/').post(function(req,res){
echoService(req, res);
});
};
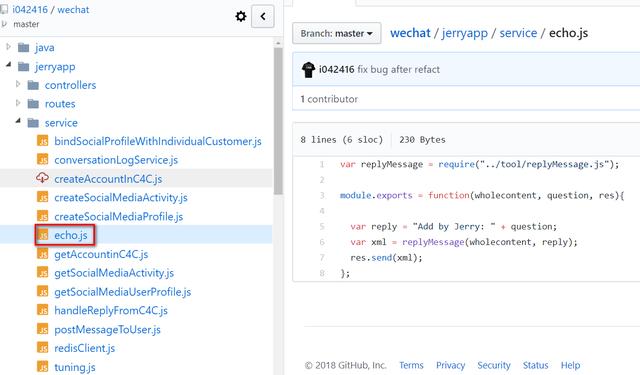
打开echo.js看看实现:
从下图第6行能看到加在回复前的前缀"Add by Jerry:"。

具有人工智能的图灵服务
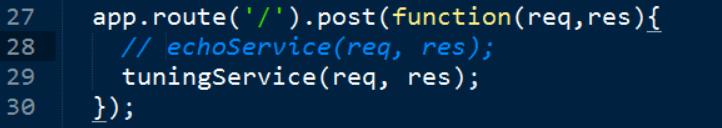
如果不想给您的订阅号粉丝回复呆板的"Add by Jerry:", 那就在index.js里把ecoService注释掉,用图灵API代替吧。如下图29行所示。


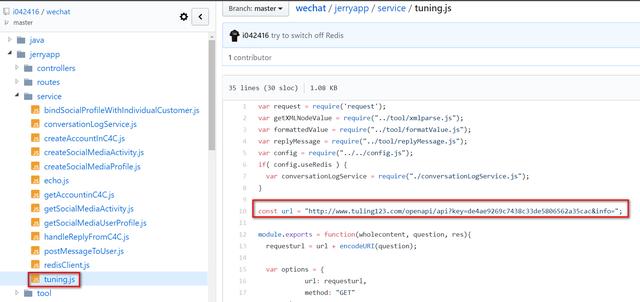
图灵API的调用实现位于tuning.js,实际上就是消费了一个通过RestFul API暴露出来的人工智能服务:

url如下:
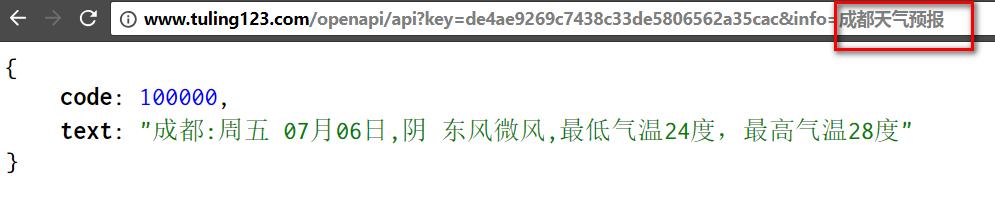
www.tuling123.com/openapi/api?key=de4ae9269c7438c33de5806562a35cac&info=
我们只用把订阅号粉丝在微信App里发送的文本粘贴到上述url末尾,调用该API就能得到图灵API分析应答结果。以成都天气预报为例:

访问www.tuling123.com可以了解更多该图灵机器人的细节。

- 点赞
- 收藏
- 关注作者


评论(0)