如何使用Java代码给图片增加倒影效果
效果
倒影率为90%时的效果:

倒影率10%时的效果:

实现原理
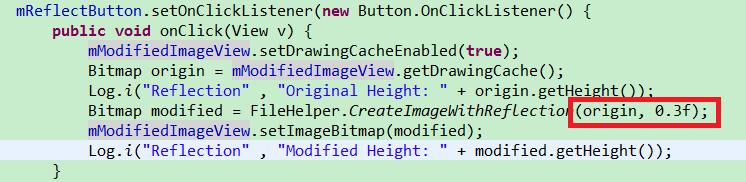
倒影率作为参数rate 传入Reflection button的事件处理函数:

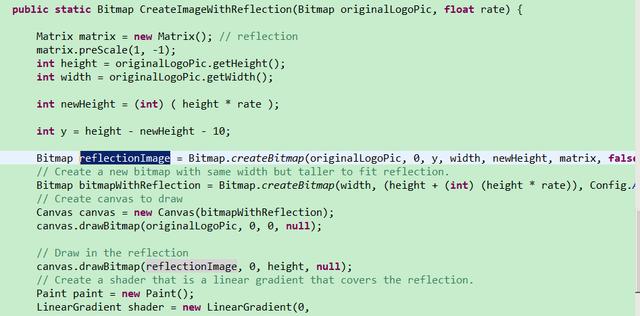
CreateImageWithReflection这个Java方法会根据传入的倒影率参数rate,创建一个对应高度的reflectionImage用于显示倒影,最后返回的Bitmap是包含了原始图片文件original image和倒影效果的一张联合图片union image:

这个项目文件的完整路径: https://github.com/i042416/imagetool/commits/master

本文介绍的例子在Android安卓手机上测试通过。
先看看效果吧。可以看到这个开发好的安卓应用有三个按钮:Zoom In缩小图片,Zoom Out放大图片和Save保存。
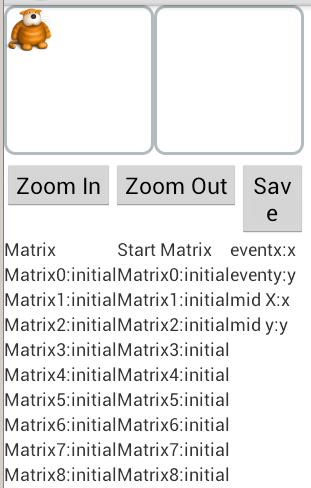
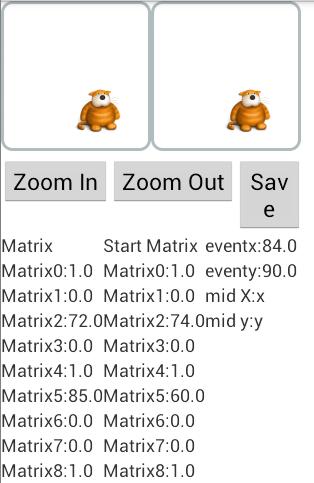
初始页面:

可以在左边边框自由移动图片,图片下面的调试界面debug screen会显示详细的图片矩阵matrix信息:

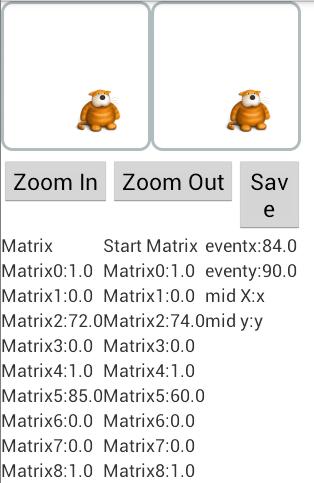
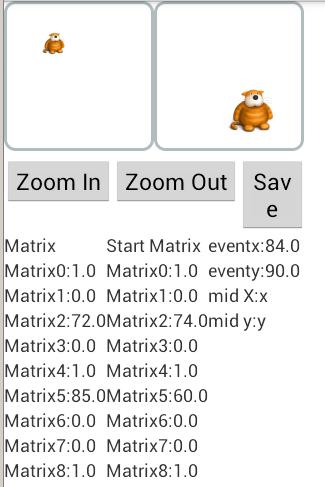
点击Save button后,根据左边图片的最新状态,会创建一个镜像文件Snapshot并显示在右边的ImageView控件里:


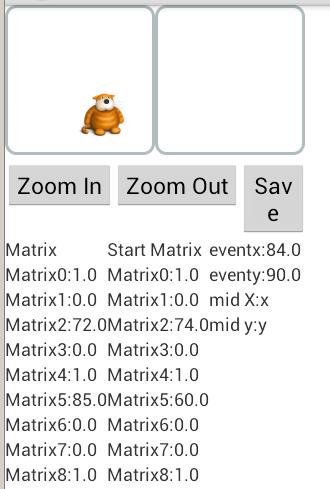
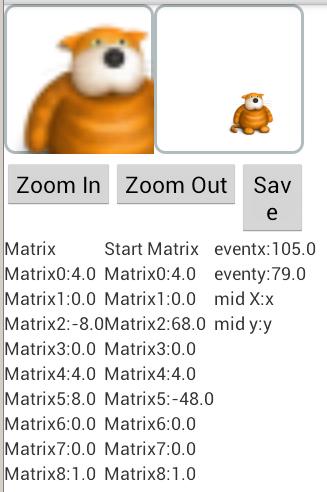
点击Zoom in按钮可以使图片缩小:

点击Zoom out使图片放大:

这个用Java开发的安卓应用完整代码: https://github.com/i042416/image_zoom.git


我大学毕业找工作时,经常做一些稀奇古怪的面试题。这不,给大家分享一道整蛊的面试题,它其实不能算一道正式的面试题,大家可以用它来捉弄你们那些程序员朋友。
题目:如何用JavaScript实现2+2=5?
答案如下。
新建一个txt文件,然后把后缀名改为.html, 再用浏览器打开。
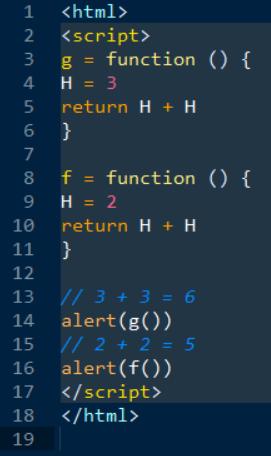
<html>
<script>
g = function () {
H = 3
return H + H
}
f = function () {
Η = 2
return Η + H
}
// 3 + 3 = 6
alert(g())
// 2 + 2 = 5
alert(f())
</script>
</html>

会先后弹出两个对话框,依次显示6,5。
但是,第二个函数f里面,明明变量H被赋成了2, 2 + 2 应该等于4才对,为什么答案是5????
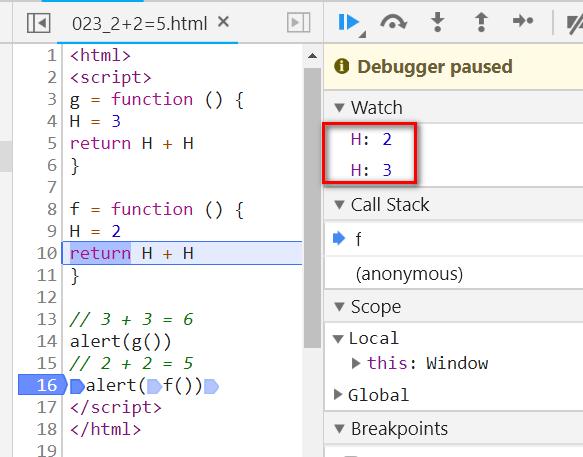
我们用Chrome开发者工具调试一下,看看到底有什么玄虚。
为什么函数f里有两个看起来一模一样的H,但是一个值为2,一个值为3?

到现在,肉眼已经不能帮助我们了。那么我们就请出winHex这款16进制文件编辑与磁盘编辑神奇出马。
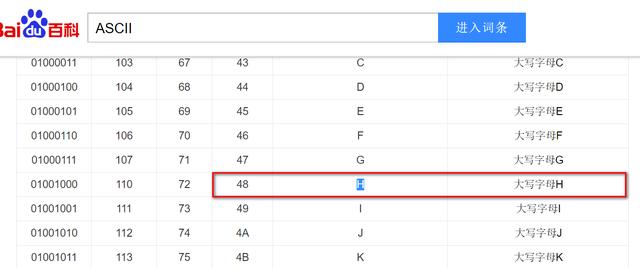
先从百度上搜索ASCII,得知大写字母的H的十六进制编码为48.

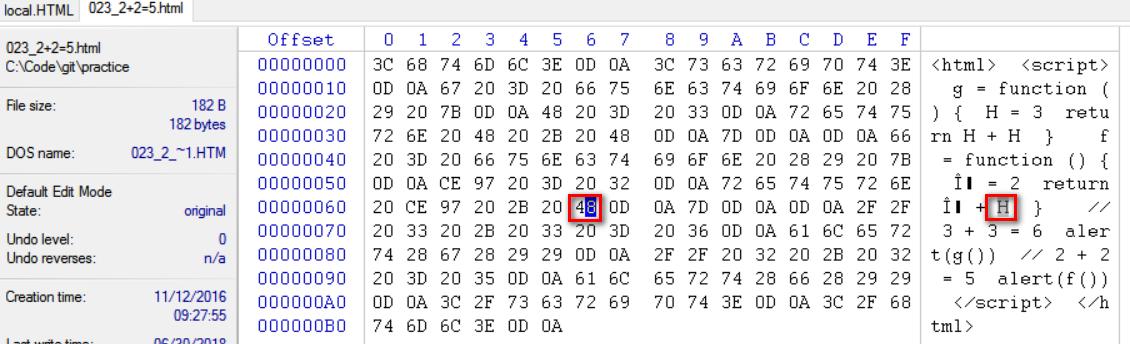
然后我们用WinHex打开上述代码文件,果然发现了这个48的16进制编码对应了大写H。

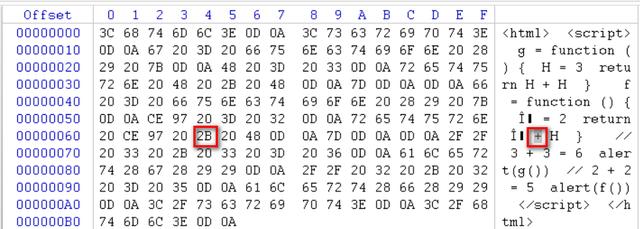
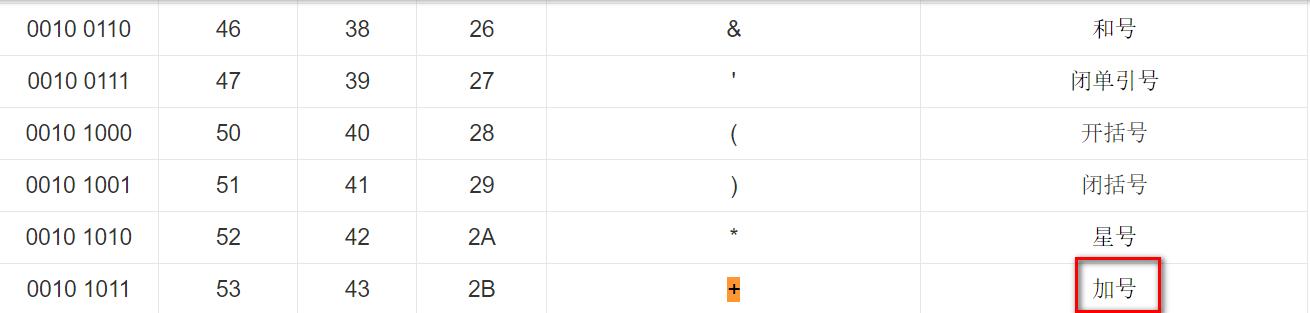
同样,加号“+”的16进制编码是2B:


空格为20。
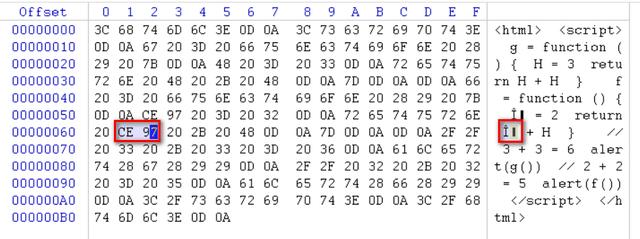
所以谜底在这里,加号前面肉眼看起来像大写字母H的变量“H",其实并不是H,其16进制编码为CE 97。它的值在函数f里赋为2,而大写H赋为3,2 + 3 = 5,所以弹出窗里我们看到的结果是5。

这道题其实并没有考察JavaScript里闭包等知识点,而是一个障眼法,恶作剧。
- 点赞
- 收藏
- 关注作者


评论(0)