基于 SAP Spartacus 的 SAP 电商云 SEO 搜索引擎优化的一个例子
这是一个客户采取 SAP Spartacus 实施的 Storefront - 电商店铺,已经上线了:
https://lego.yellowblocks.me/en-ae/

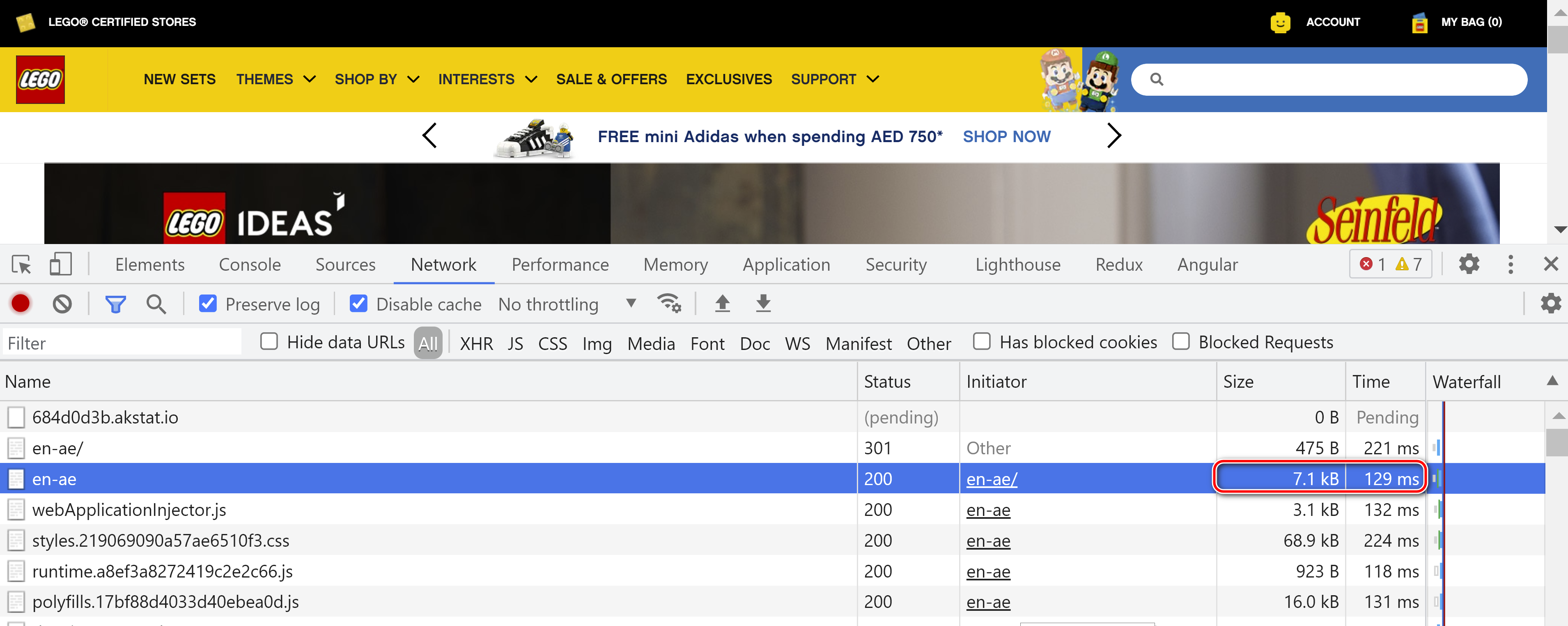
该网站开启了 SSR 即服务器端渲染模式,便于网站的内容被网络爬虫索引:

该页面源代码内的 title 标签内包含的内容,会出现在搜索引擎结果列表的网站标题区域内:

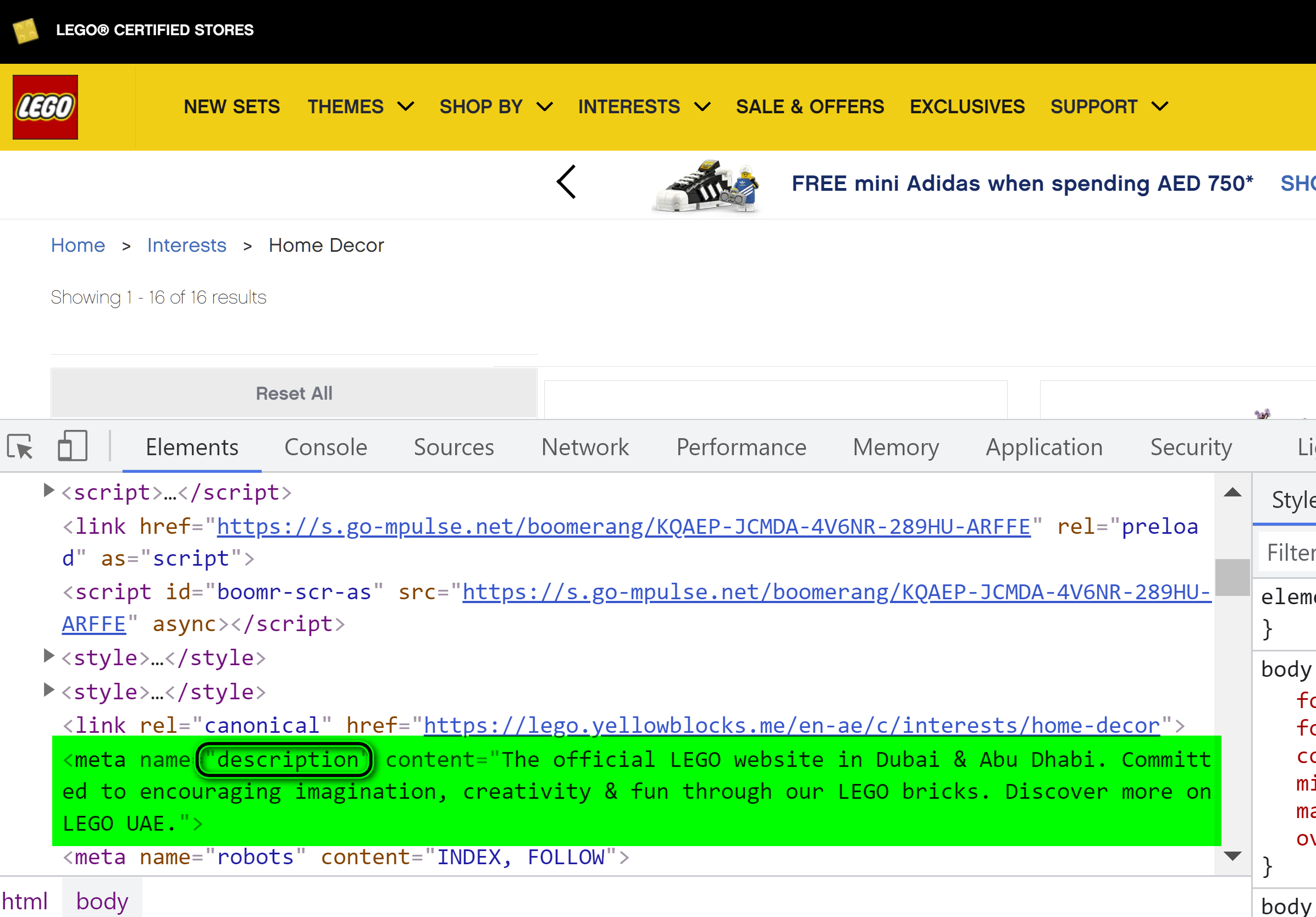
description meta 标签内包含的内容,会出现在搜索引擎结果列表的网站描述区域内:

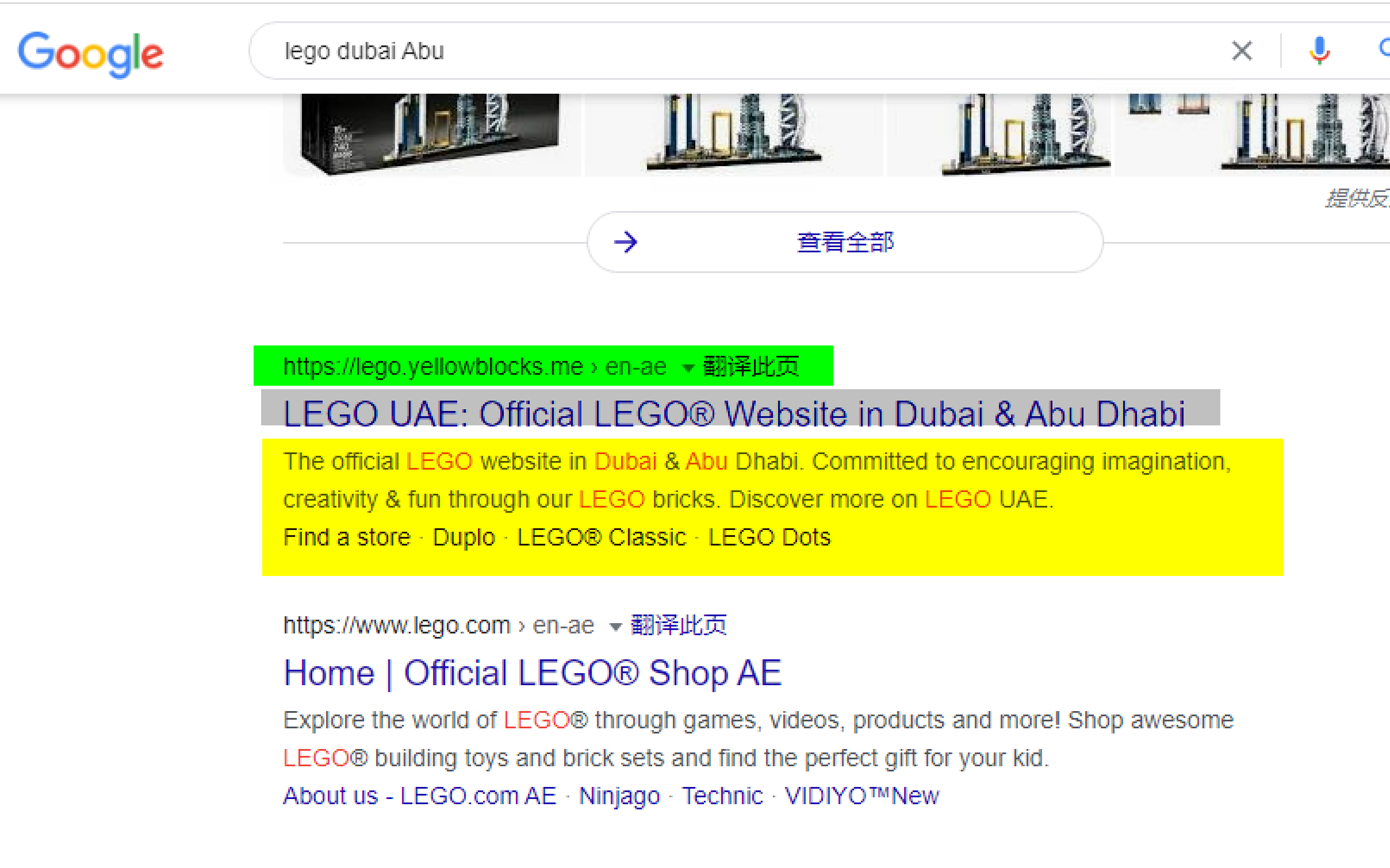
下图则是 Google 针对关键字 LEGO Dubai Abu 返回的搜索结果:

原文:SAPUI5: How to Call a Method Every Time a View Is Displayed?
本文介绍每次在 SAPUI5 中显示视图时如何执行方法。
有两种方法可以实现这一点。
SAPUI5 提供了两种每次调用视图时执行代码的方法:
- 视图控制器中的生命周期钩子
- 路由匹配事件等路由机制
例如,调用自定义方法,或执行 CRUD 请求(创建、读取、更新、删除)。
#1. SAPUI5 Life Cycle Hooks in a View’s Controller
- onBeforeRendering:每次重新渲染视图之前执行代码。
- onAfterRendering:每次渲染视图时执行代码。
除了 onBeforeRendering 和 onAfterRendering 生命周期钩子之外,还有 onInit 和 onExit 钩子。
另一方面,对于每个视图实例,onBeforeRendering 和 onAfterRendering 钩子只调用一次:在实例化和销毁视图之后。
下面是如何在控制器中使用 onBeforeRendering 和 onAfterRendering 钩子的示例:
// in your controller
...
// hook gets invoked before the view gets rendered
onBeforeRendering: function() {
this.log("view gets rendered);
},
// hook gets invoked after the view is rendered
onAfterRendering: function() {
this.log("view is rendered);
},
log: function(sMessage) {
sap.base.Log.info(sStatus);
}
...
#2. SAPUI5 Routing Mechanisms: Route Matched and Route Pattern Matched Events
如果您的应用程序使用 SAPUI5 路由框架,您可以利用其机制在每次调用视图时调用您自己的代码。
SAPUI5 URL 具有 URL 哈希。
例如,如果 URL 是 webapp/index.html#/products/3,则 URL 哈希是 #/products/3。
routeMatched 和 routePatternMatched 事件根据 manifest.json 中的路由设置检查 URL 哈希。
每次 URL 哈希匹配时,该事件都会被触发。
每次导航到视图及其 URL 时,都会触发路由器事件。
为了更清楚地说明:
-
一方面,路由器事件检查视图的正确 URL 是否被调用,并且包括例如一个有效的参数,如对象 ID。
-
另一方面,只要通过有效的路由 URL 调用视图,就会触发路由器事件。
下面是 routeMatched 和 routePatternMatched 事件之间的区别:
-
routeMatched:每次 URL 的哈希匹配当前视图的路由模式的任何路由、子路由或嵌套路由时调用。
-
routePatternMatched:每次 URL 的哈希与当前视图的路由模式的路由匹配时调用。
设置路由器事件需要两个步骤:
- 在 SAPUI5 应用程序 manifest.json 中设置路由。
- 在 XML 视图控制器中设置事件。
#1 Set Up Routing in the manifest.json
SAPUI5 应用程序的路由及其视图的路由和模式在 manifest.json 中设置。
例如:
// in your manifest.json
...
"sap.ui5": {
...
"routing": {
"config": {
...
},
"routes": [{
"pattern": "",
"name": "Home",
"target": "home"
},
{
"pattern": "products",
"name": "Products",
"target": "products"
},
{
"pattern": "products/{productId}",
"name": "Product",
"target": "product"
}],
"targets": {
"home": {
"viewId": "home",
"viewName": "Home"
},
"employees": {
"viewId": "products",
"viewName": "Products"
},
"employee": {
"viewId": "product",
"viewName": "Product"
}
}
}
}
在上面的 manifest.json 中定义了三个有效的路由和模式:
<your_app># (Home)
<your_app>#/products (Products)
<your_app>#/products/product/<productId> (Product)
澄清 routeMatched 和 routePatternMatched 事件之间的区别,当路由或模式成功匹配时将触发以下事件:
例如,事件附加到 Product.view.xml 控制器中的路由器,其模式为:
products/{productId}:
routeMatched fires for:
<your_app>#
<your_app>#/products
<your_app>#/products/product/<productId>
routePatternMatch fires for:
<your_app>#/products/product/<productId>
#2 Set up the Events in the XML View’s Controller
routeMatched 和 RoutePatternMatched 在控制器的 onInit 方法中。
例如,上面在 manifest.json 中设置了路由和模式的产品视图的控制器。
Product.view.xml 的路由是:
<your_app>#/products/product/<productId>
URL 哈希是:
#/products/product/<productId>。
首先,以 routeMatched 事件为例:
// in the Product controller
// manifest.json routing pattern: products/{productId}
// URL: <your_app>#/products/product/<productId>
// URL hash: #/products/product/<productId>
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function(Controller) {
"use strict";
return Controller.extend("my.app.controller.products.Product", function() {
onInit: function() {
var oRouter = this.getRouter();
// attach routeMatched event
oRouter.getRoute("product").attachRouteMatched(this._onRouteMatched, this);
},
_onRouteMatched: function(oEvent) {
// gets called for ...#/
// gets called for ...#/products/
// gets called for ...#/products/Product/<productId>
// for example: ...#/products/Product/1
}
});
});
二、routePatternMatch 事件的例子:
// in the Product controller
// manifest.json routing pattern: products/{productId}
// URL: <your_app>#/products/product/<productId>
// URL hash: #/products/product/<productId>
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function(Controller) {
"use strict";
return Controller.extend("my.app.controller.products.Product", function() {
onInit: function() {
var oRouter = this.getRouter();
// attach routePatternMatched event
oRouter.getRoute("product").attachRoutePatternMatched(this._onRoutePatternMatched, this);
},
_onRoutePatternMatched: function(oEvent) {
// gets called for ...#/products/Product/<productId>
// for example: ...#/products/Product/1
// or ...#/products/Product/123
}
});
});
- 点赞
- 收藏
- 关注作者


评论(0)