pdf.js使用小结
pdf.js是一款可以在线预览pdf文档的插件,虽然目前大部分浏览器中都可以使用iframe直接浏览pdf,但是这种方式就难以对pdf的显示进行配置。
pdf.js的官网地址:
虽然可以在pdf.js官网或者GitHub中下载下来pdf.js。但是此时的pdf.js仍需要我们去进行构建才能愉快的进行使用
所以可以去网上直接寻找已经构建完成的pdf.js包进行导入使用。
我在码云上存放了一个构建好的pdf.js压缩包,这也是我从网上找到的,地址:
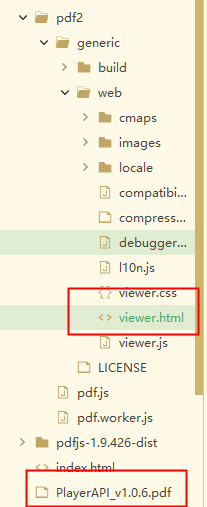
解压后:
使用时注意generic文件夹下web文件夹下viewer.js文件,此文件非常重要。
首先确定其中DEFAULT_URL是否为空,不然之后给viewer.html赋上需要展示的pdf文件地址时会出错
接下来就可以进行使用了
调用时可以直接使用iframe进行调用viewer.html文件,src的地址为相对路径,当然,如果真正发布运行了,在服务器上可以使用绝对路径
src="./pdf2/generic/web/viewer.html?file=" + 文件地址
此时,已经可以做到简单使用pdf.js了,但是这样就足够了吗?不,这得看需求了;
一、有时在服务器上不允许访问properties文件,这就会影响到pdf.js的功能了,在web文件夹下的locale文件夹中存在着各国语言文件,这些文件都是properties类型的,一旦不能使用就会影响到pdf.js的基本功能,此时我将这些文件的后缀改为txt,然后在viewer.html将locale.properties引用也更改为locale.txt。
使用此种方法后,及时服务器不允许properties文件访问也可以了,将properties文件改为txt文件也不影响pdf.js功能的使用。
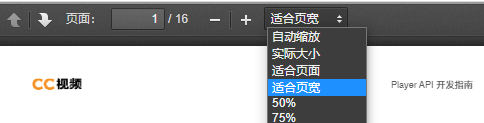
二、pdf.js打开的pdf文件默认宽度是自适应的,有时自适应宽度并不能满足所有pdf,所以我将其设置为了适合页宽
可以在viewer.js中设置一条var DEFAULT_SCALE = 'page-width';
pdf.js的宽度选择内容
三、pdf.js中需要一些字体库的协助,pdf中部分字体如果没有字体库将无法在pdf.js中显示,字体库存放在cmaps文件夹下
字体库中文件格式为bcmap文件,如果服务器不支持此种类型文件,可以在web.config中添加
<mimeMap fileExtension=".bcmap" mimeType="image/svg+xml" />
此时不能再使用将bcmap后缀改为txt的方式
关于pdf.js的使用需求其实还有很多,需要不断的进行摸索
一起学习,一起进步 -.- ,如有错误,可以发评论
- 点赞
- 收藏
- 关注作者













评论(0)