Unity零基础到入门 ☀️| Navigation导航系统—导航网格学习
🧡Navigation 导航系统概述
描述:一个角色在特定环境下自动到达指定目标
Unity 3D Navigation(导航)是用于实现动态物体自动寻路的一种技术,它将游戏场景中复杂的结构关系简化为带有一定信息的网格,并在这些网格的基础上通过一系列相应的计算来实现自动寻路。
是Unity自带的一个寻路系统,我们可以利用他完成非常多的导航功能。
我们只需要对角色和场景进行一个简单的设置就可以完成一个简单的实例
下面一起看看Navigation 中的详细结构吧!
💛导航网格(NavMesh)
想要使用Navigation进行导航
第一步,将场景中的从头至尾不会发生位置变化的物体设置成静态场景
这个很简单,选中想要设置的物体,然后在Inspector属性面板上设置一下Static就好了
如下图

第二步,网格烘焙
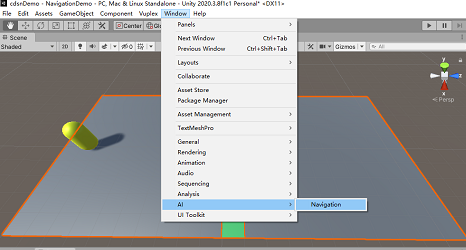
打开菜单栏,Windows - > AI ->Navigation
不同版本的可能Navigation的位置有所差异,找到后点击一下就好啦

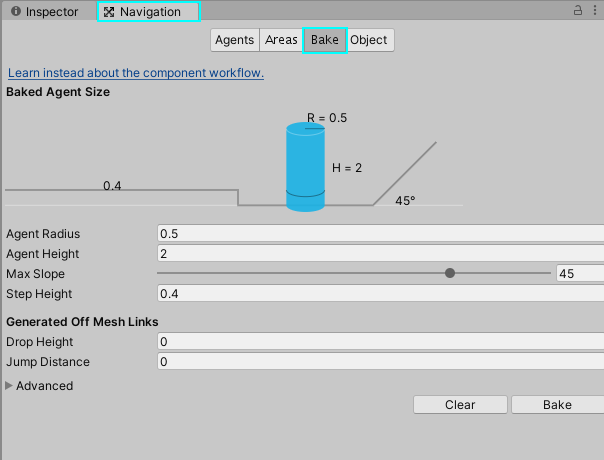
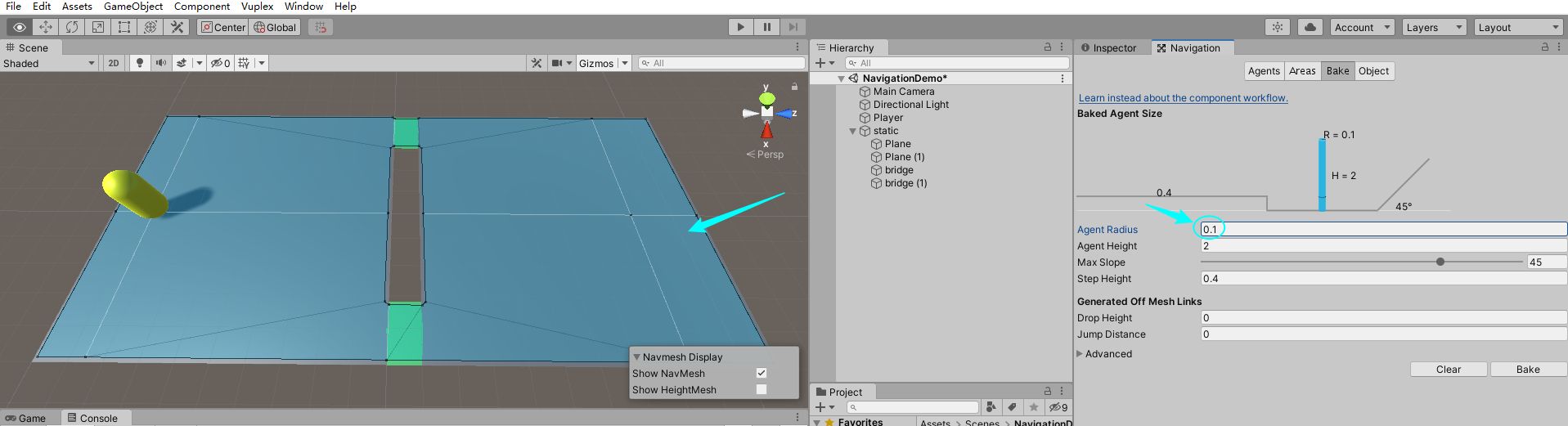
点完之后,在面板上会出现一个Navigation,打开Bake窗口如下所示:

Bake界面有几个属性可以配置
- Agent Radius (⻆⾊半径)
- Agent Height (⻆⾊⾼度)
- Max Slope (⻆⾊可以爬的最⼤坡度)
- Step Height (⻆⾊可以上的台阶⾼度)
没有什么要求的时候,默认属性就好,然后单击面板右下角的Bake进行烘焙
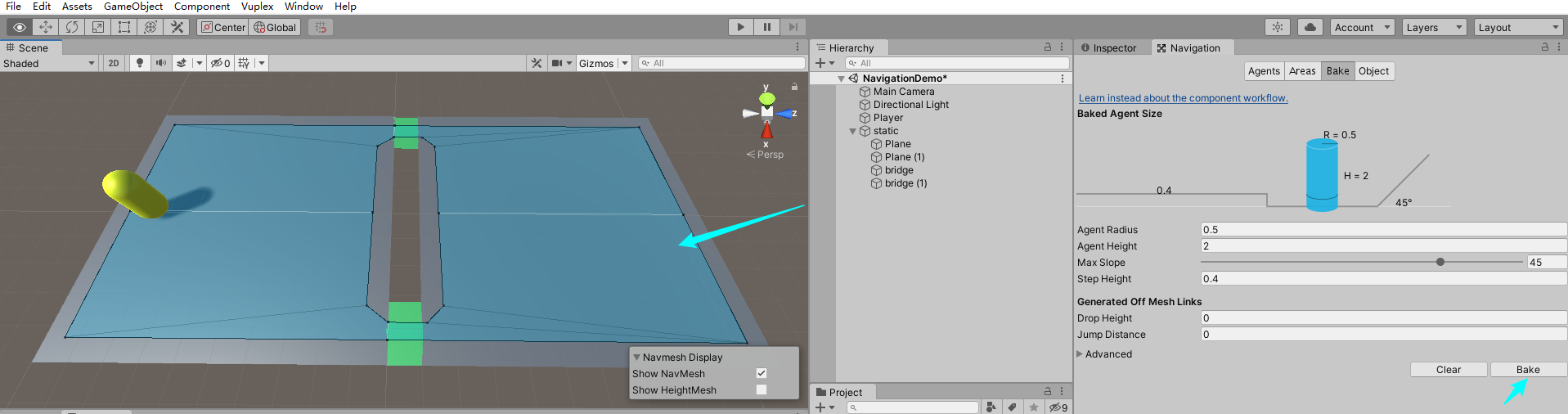
烘焙完成后就可以看到如下图所示的烘焙完成的导航网格啦,还有会出现一个和场景同名的文件夹,保存导航网格烘焙的数据。

其中这个蓝色的网格部分就是烘焙完成后,我们的导航可以进行移动的区域
未变蓝的区域就代表不能在该地区移动

那这个时候就有小伙伴进行提问了,明明场景都是一样设置的,为什么有的变蓝了,有的没变蓝呢!
这就是我们刚才设置的那个Bake造成的,因为默认的属性角色半径可能过大,所以场景中的边缘时导航无法到达的!所以就为渲染成蓝色可导航区域
所以看下面我把半径设置为0.1之后,基本上就都可以到达啦!

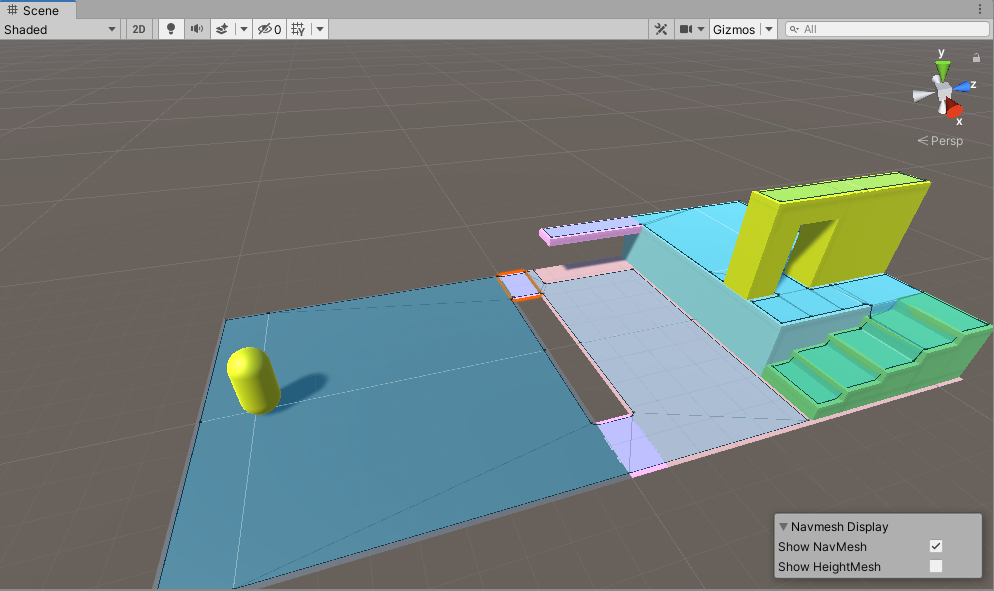
然后简单设置一个场景,让这个小胶囊体待会走的时候会动动脑子

- 点赞
- 收藏
- 关注作者


评论(0)