Unity 实战项目 ☀️| Unity实现 双屏或多屏幕 显示效果

📢前言
- 在使用Unity的时候,可能会碰到需要
双屏显示或者多屏显示的需求 - 简单来说就是需要在两个或多个显示器中显示游戏画面来达到一个不同的显示效果
- 那下面就来做一个简单的双屏显示看一下效果吧!
🍉一、多个显示屏显示效果
🏳️🌈场景搭建,用于区分不同屏幕显示
我们打开Unity后,新建一个Scene场景
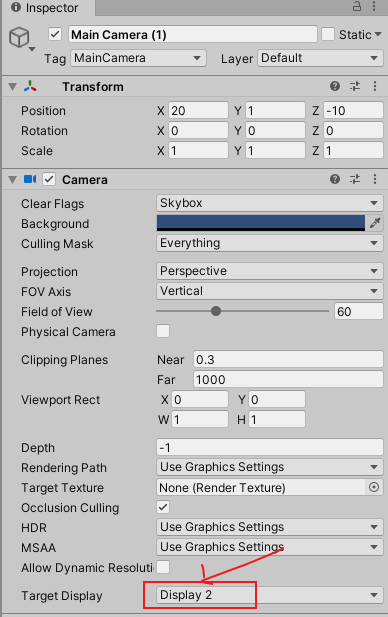
然后在场景中新添加一个Camera,然后新添加的Camera属性面板中设置为Display2(默认为Display1)
如下所示

然后在场景中随便一个正方体和球体,调整一下摄像机的位置和游戏物体的位置
方便待会双屏显示的时候区分开来
🏳️🌈添加两个画布用于区分不同屏幕的显示
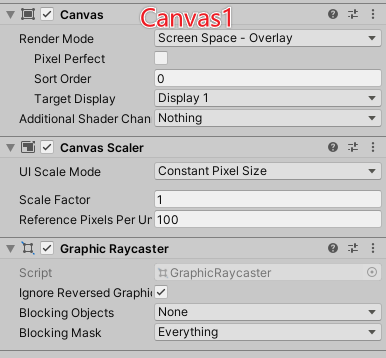
新建一个画布Canvas,随便加一个Text组件或者Button组件,不需要另外的设置

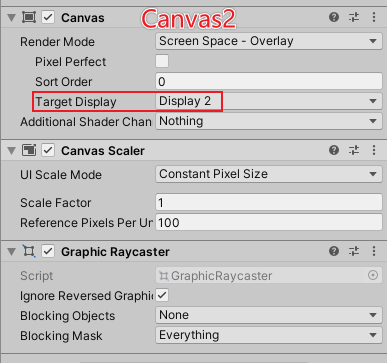
然后在添加一个画布Canvas,跟第一个一样加一个Text或者Button用于显示区分
然后将Target Display 设置为 Display2

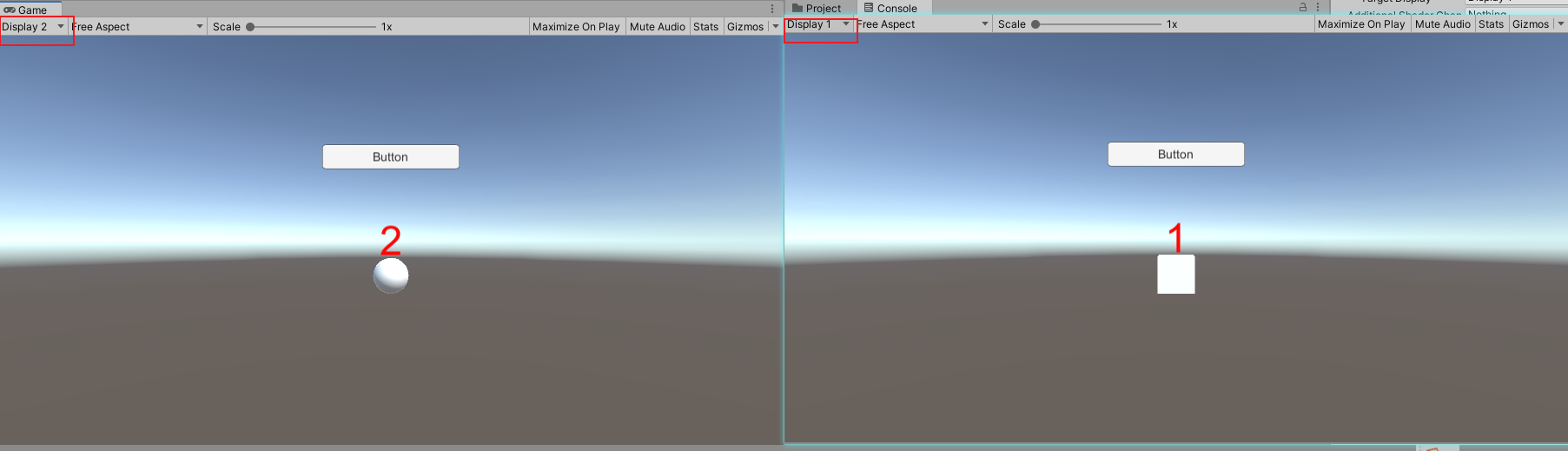
在Game视图中,可以进行Display的切换,我设置的两个Canvas如下所示

🏳️🌈使用代码激活其他的显示器
上述操作执行完毕后,就是使用代码激活多余的显示器了!
默认情况下,只有一个显示器,所以当运行程序的时候,需要明确地激活额外的显示器
可以通过代码 Display.Activate来实现,需要注意的是,只需要激活一次,一旦激活了,就不能关闭激活状态。
Display.displays.Length这个属性,在Editor下,无论你的主机连接了多少个显示器,Display.displays.Length的值都是1。
只有打包运行的时候,返回值才是真的连接的显示器个数,可以打包的程序中执行一下试试,就会显示对应存在的显示器了!
示例代码:
using UnityEngine;
public class DisplayDemo : MonoBehaviour
{
void Start()
{
//循环遍历存在的所有屏幕
for (int i = 0; i < Display.displays.Length; i++)
{
//开启存在的屏幕显示,激活显示器
Display.displays[i].Activate();
Screen.SetResolution(Display.displays[i].renderingWidth, Display.displays[i].renderingHeight, true);
}
}
}
然后将该脚本挂在我们的实例场景中即可!
🏳️🌈打包成exe文件,在电脑端运行
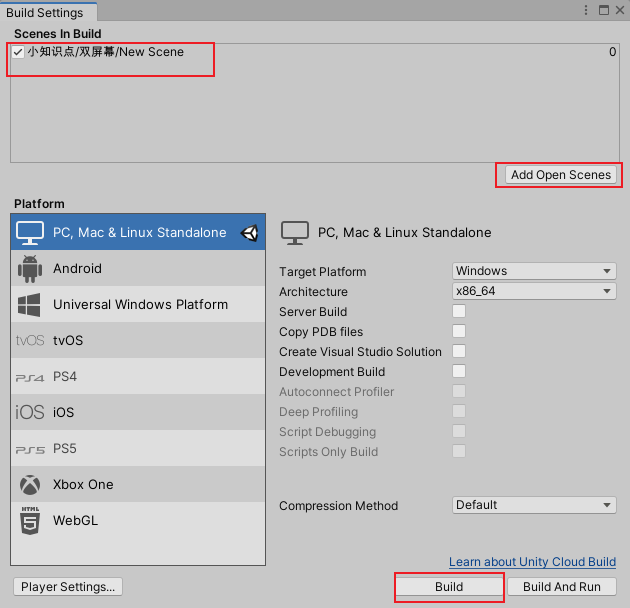
打包exe很简单,直接File -> Build Setting
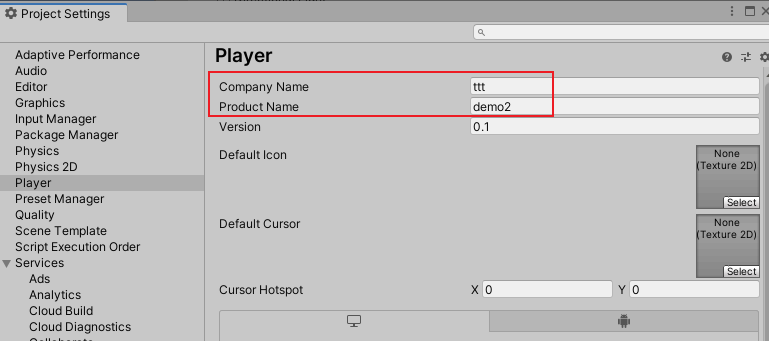
然后点击PlayerSetting,改一下公司名和包名即可

再将当前场景添加到面板中,然后点击Build即可

然后在弹出的窗口中选择想要保存的地址文件夹等待Unity打包生成即可
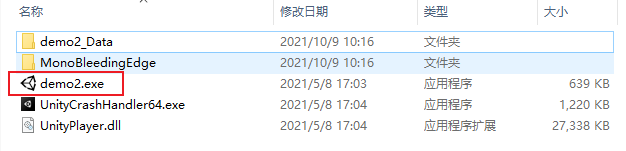
打包完就跟下图一样,点击.exe文件执行即可

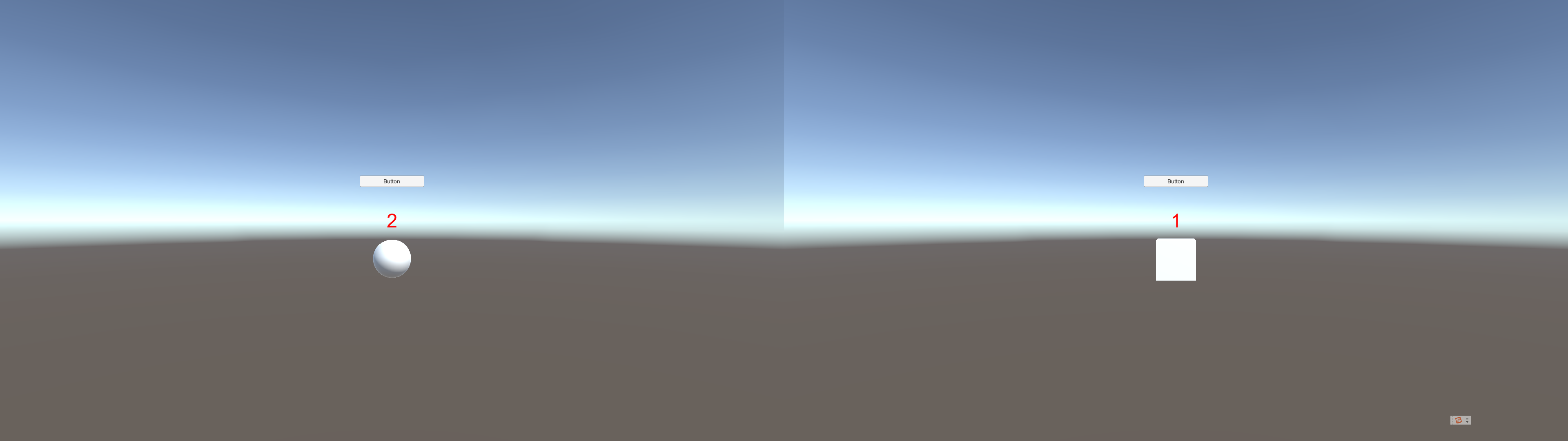
然后运行程序,看一下效果

我这边是两个显示屏,所以这两个图是在两个显示屏中显示的,一边一个。

💬总结
- 在实际的使用当中,这两个屏幕中的内容处理肯定不是那么简单
- 实际游戏中可能需要对游戏进行双屏显示会有一个很好的游戏体验,所以有些时候会用到这个
- Unity中最多支持8个屏幕显示,一般不会用到这么多吧!还可以在进行一些仿生项目中进行多屏显示使用
- 那本篇内容到此就结束了,又学到一个小使用操作呢!

- 点赞
- 收藏
- 关注作者


评论(0)