C# 网络编程之WebBrower控件模仿网页自动登录
最近学习C#网络编程中,想实现网页自动登录并提交GET/POST信息,再实现循环登录不断发送报文给服务器,服务器发送消息给客户端记录能登录的账户和密码,做到后面实现绕过验证码、动态抓取登录位置等,但由于资料很少、进度缓慢,下面这篇文章仅供大家交流阅读。
也许你可能看过一篇文章关于C#实现POST提交方式中三种提取网页HTML的方法:WebBrowser、WebClient、HttpWebRequest。我也看了很多人的博客,尤其是关于WebBrowser和HttpWebRequest方法,但能力有限,很多东西还是没有实现成功,还在继续研究中。
下面先讲讲我该阶段唯一的收获:通过WebBrowser实现简单浏览器自动登录技术。WebBrowser是一个简单浏览器,允许用户在该控件内浏览网页,其实就是封装了IE接口,实现GET/POST功能在WebBrowser的DocumentCompeted中实现。
在“C#网络编程之最简单浏览器实现”()中我通过WebBrowser控件完成了一个最简单的浏览器,这里实在该程序基础上继续完成网页自动登录的功能实现。
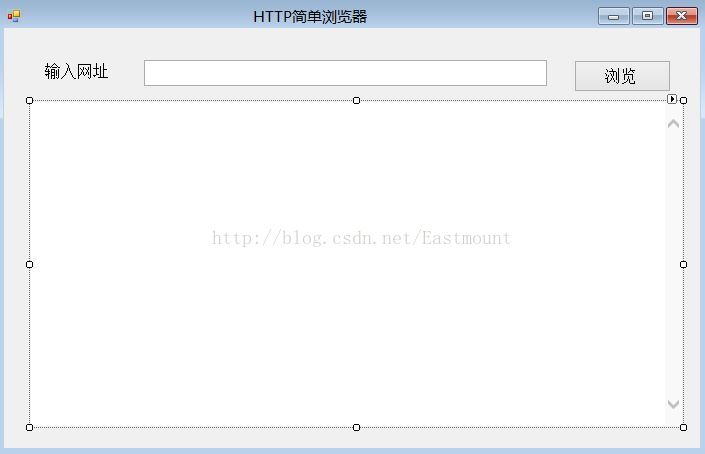
一. 界面设计
界面如上,主要是添加一个WebBrowser控件。设置的详细参数见网址:
重点:点击”WebBrowser1”控件为其在属性对话框中添加一个事件DocumentCorr(在Web浏览器控件中承载的文档全部加载后发生)。该程序主要的实现过程是:
1.点击按钮button事件Click中添加简单浏览器功能;
2.再在DocumentCorr事件中查找用户名、密码、登录按钮三个html元素——HtmlElement,并赋值设置登录状态实现自动登录。
二. 源代码
我看了很多博客代码,但自己实现起来还是非常困难的,所以我填出了所有的代码并详细的注释及实现过程,希望能帮助初学者,高手亦可巩固知识,对否!同时最重要的是思想。
其实使用WebBrowser控件实现网页自动登录的核心代码就是:
三. 运行结果
上面源代码中是自动登录163邮箱的运行程序,输入网址即可实现自动登录163邮箱。如图:
其中通过查找该登录页面发现用户名Id为“idInput”,密码Id为“pwdInput”,登录按钮ID为“loginBtn”。如下图id和name: 注意:上面的值“Eastmount”、“Eastmount”是被我修改过的值,你需要填写的是自己的密码和用户名.同时登录时会出现一些乱码,这些都是编码问题,有可能有的网站能通过该方法实现自动登录,有的网站不行,但我提供的是一种思想!
注意:上面的值“Eastmount”、“Eastmount”是被我修改过的值,你需要填写的是自己的密码和用户名.同时登录时会出现一些乱码,这些都是编码问题,有可能有的网站能通过该方法实现自动登录,有的网站不行,但我提供的是一种思想!
在运行时,我首先尝试的是百度网站,但由于异地登录有验证码最终失败;然后采用:但好像CSDN是通过https安全方式登录也失败,所以该例仅提供思想参考,最后通过163邮箱和本地网页实现了该功能。
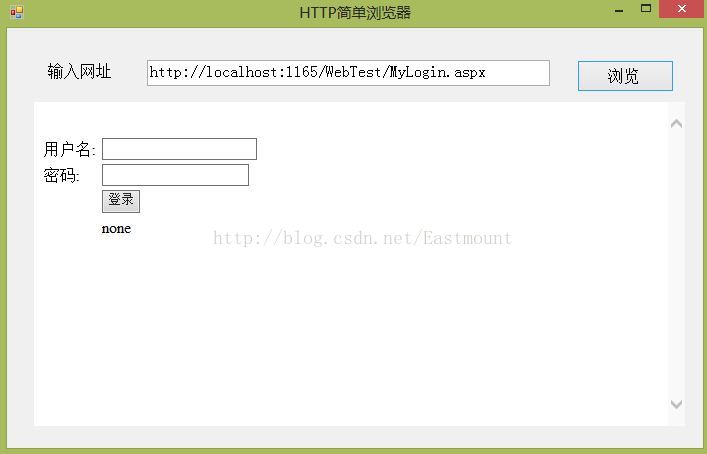
本地网址: 查看源代码可以在用户名的Id为”userName”,密码Id为”password”,登录按钮为”loginButton”,用户名和密码为1,设置相应的值即可实现登录。下图为浏览器显示本地登录页面:
四.总结
其实我由于最近研究HttpWebRequest、Cookies较多,更希望通过该类实现同样功能,但编写了几个程序还是没有实现,还在研究中。希望这篇文章能帮助到大家,也不知道我上面的关于WebBrowser使用的叙述是否正确,如果有错误或不足之处,更希望大家指正,希望大家多多交流,相互学习共同进步!感恩能与大家在华为云遇见!希望能与大家一起在华为云社区共同成长。
(By:娜璋之家 Eastmount 2021-10-25 夜于武汉)
- 点赞
- 收藏
- 关注作者





评论(0)