用JavaScript访问SAP云平台上的服务遇到跨域问题该怎么办
关于JavaScript的跨域问题(Cross Domain)的讨论, 网上有太多的资源了。国内的程序猿写了非常多的优秀文章,Jerry这里就不再重复了。

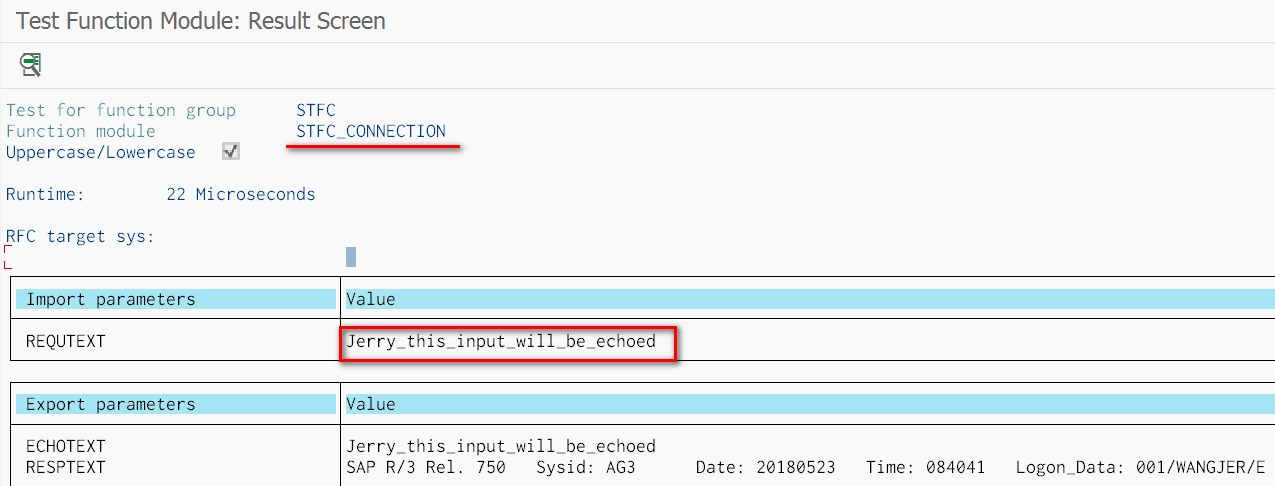
直入主题,最近我正在做一个原型开发:通过SAP云平台和SAP Cloud Connector把On-Premise系统上的ABAP function module STFC_CONNECTION 暴露出来,给微信消费。
这个function module的逻辑很简单,直接把输入参数REQUTEXT的内容不加任何处理,拷贝到输出参数ECHOTEXT。


具体操作步骤参考我的公众号文章:使用Java+SAP云平台+SAP Cloud Connector调用ABAP On-Premise系统里的函数
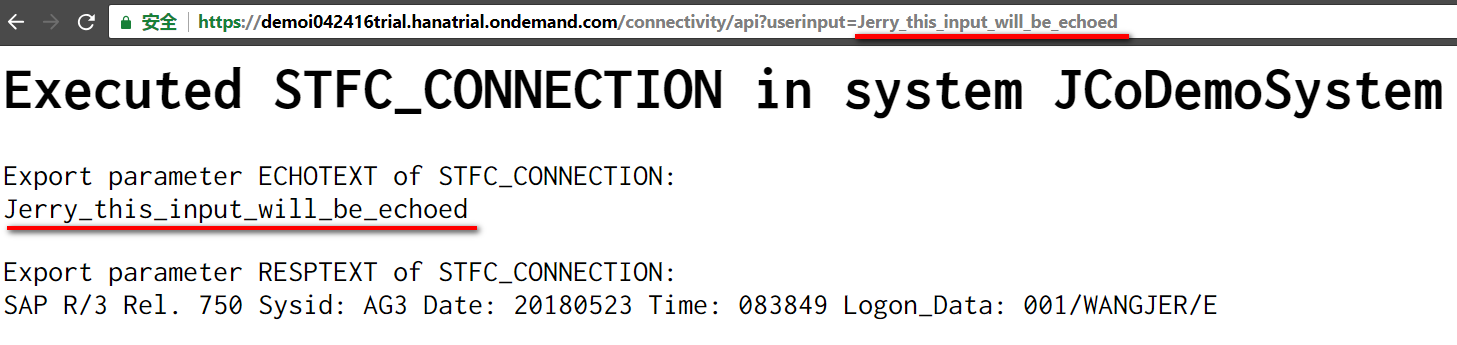
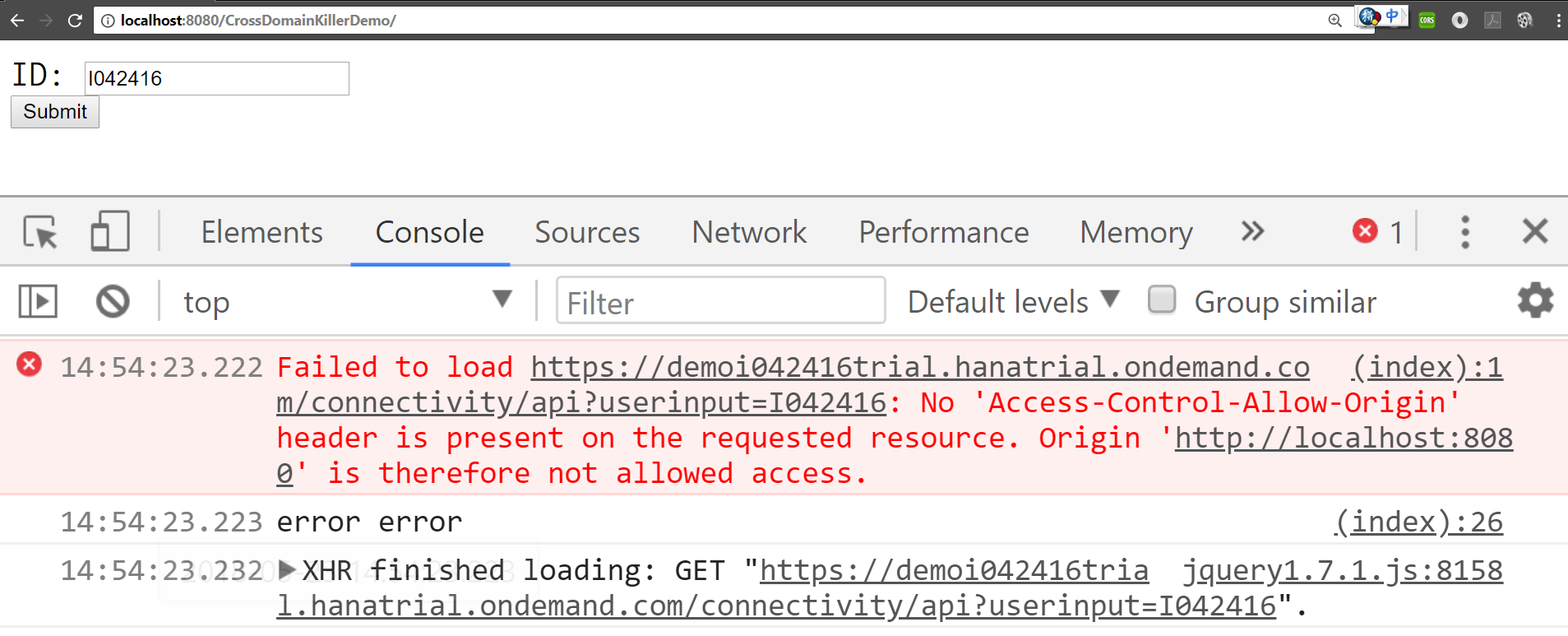
部署到SAP云平台后,通过如下的API endpoint进行调用:
https://demoi042416trial.hanatrial.ondemand.com/connectivity/api?userinput=

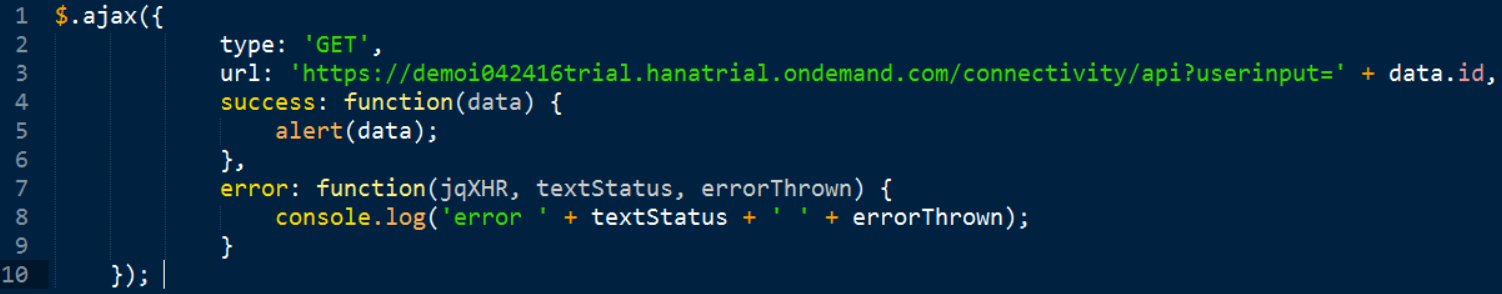
然后在我的微信消息服务器上发起如下的AJAX调用去消费(因为是POC,所以把API endpoint硬编码在第3行):

遇到了意料之中的跨域错误: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
如何解决?

解法1:Cross-Origin Resource Sharing
如果服务器端的响应能够通过编程或配置去影响,那么可以借助Cross-Origin Resource Sharing,在HTTP响应结构中添加字段Access-Control-Allow-Origin,其内容根据实际业务赋以需要的origin字段即可。这里的origin在Jerry看来就是一个白名单。
解决方案参考我的博客:
Cross domain request in ABAP and Java
https://blogs.sap.com/2017/05/06/cross-domain-request-in-abap-and-java-with-two-workaround/
解法2:JSONP
用JSONP也能解决跨域问题,但这个方法同样需要在服务器端通过编程方式做一些处理。具体使用方式参考我的博客:
Play around with JSONP in nodeJS server and ABAP server
https://blogs.sap.com/2017/06/04/play-around-with-jsonp-in-nodejs-server-and-abap-server/
而我使用SAP云平台加上Cloud Connector将On Premise上的function module暴露到公网,这种方式开发人员无法对HTTP的响应头进行编程或配置。因此JSONP对于我原型开发解决跨域问题也没有帮助。
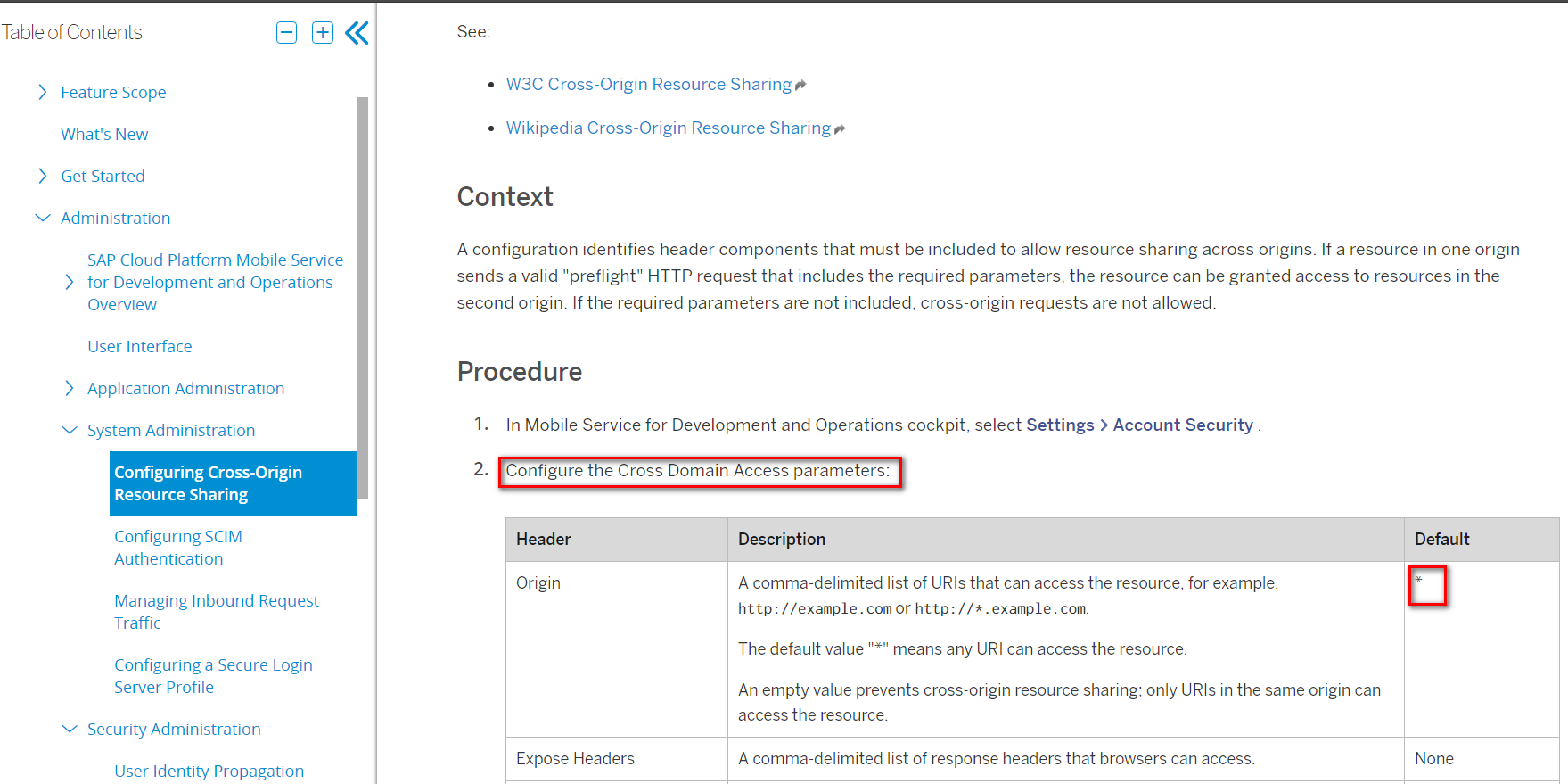
在SAP云平台的Mobile Service for Development and Operations cockpit里有对应的Cross Domain Access参数配置。不过我的原型开发没有用到SAP云平台Mobile Service这套架构,因此也不适用。

解法3:自开发ProxyServlet
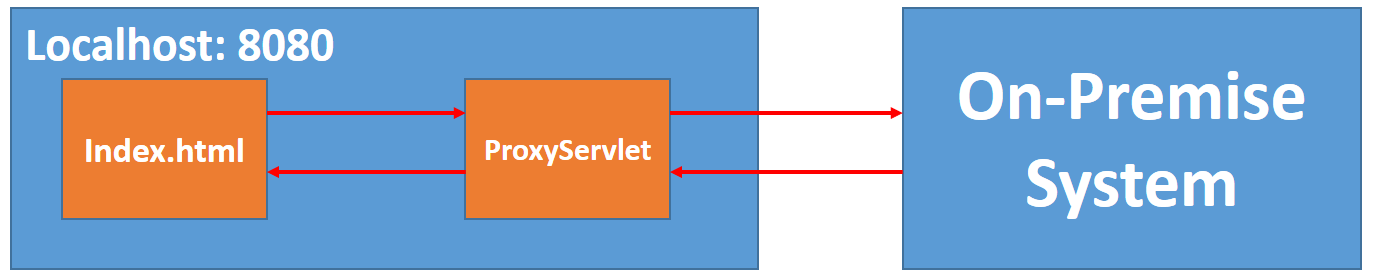
接下来咋办?Jerry以前做CRM Fiori开发时,用的是Eclipse IDE,在本地起一个Tomcat,上面跑的Fiori应用也能通过localhost这个域访问到On-Premise系统域上的OData服务。当时咋不会遇到跨域问题呢?仔细回忆了一下,当时我们的Tomcat服务器上还部署了一个Proxy Servlet。Index.html发送的AJAX请求被ProxyServlet拦截,由ProxyServlet通过Java代码向On-Premise系统发起请求。请求得到响应之后,ProxyServlet再将其发送给Index.html。
这种类型的Servlet其原理在我的这篇博客里有详细介绍:
Explore the com.sap.ui5.resource.ResourceServlet
https://blogs.sap.com/2014/12/04/explore-the-comsapui5resourceresourceservlet/

思路清楚后,写代码实现就很容易了。上图对应的Java Web项目的源代码在我的github上:
https://github.com/i042416/SCPCrossDomainSolution
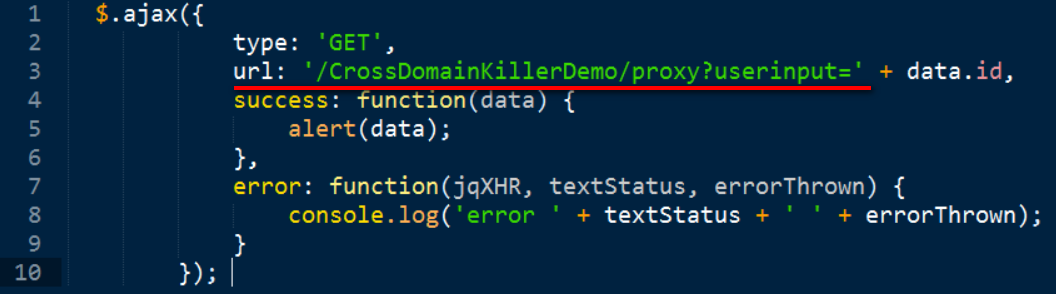
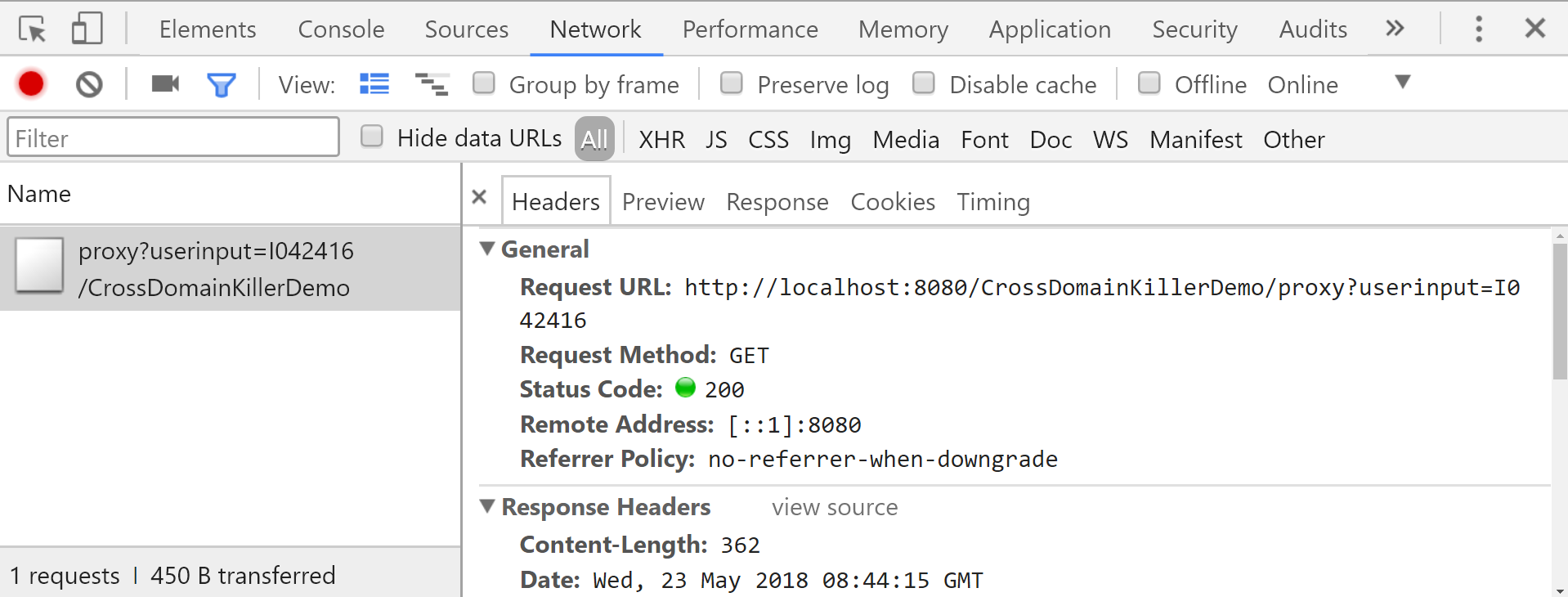
1. index.html里发送的AJAX请求实际指向的处理者是ProxyServlet:注意下图第三行的请求url路径中的proxy。

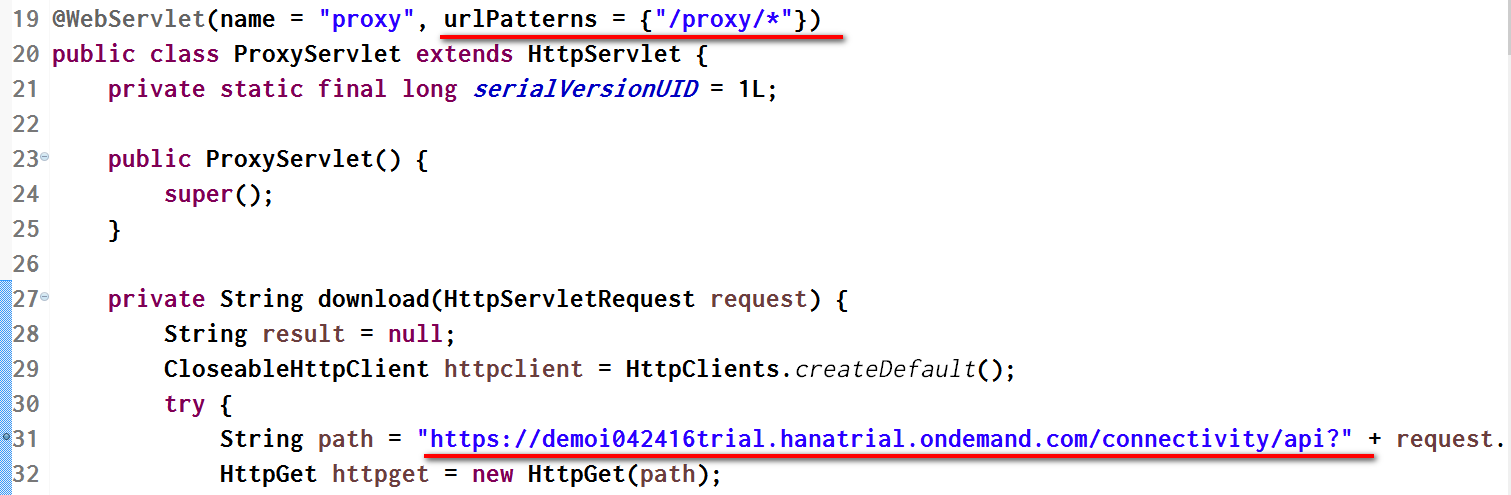
2. 开发一个ProxyServlet,拦截url路径里包含proxy的那些请求。回到我的原型开发需求,SAP云平台上的API消费如今通过ProxyServlet来实现,为简单起见,我将API endpoint硬编码在ProxyServlet里。

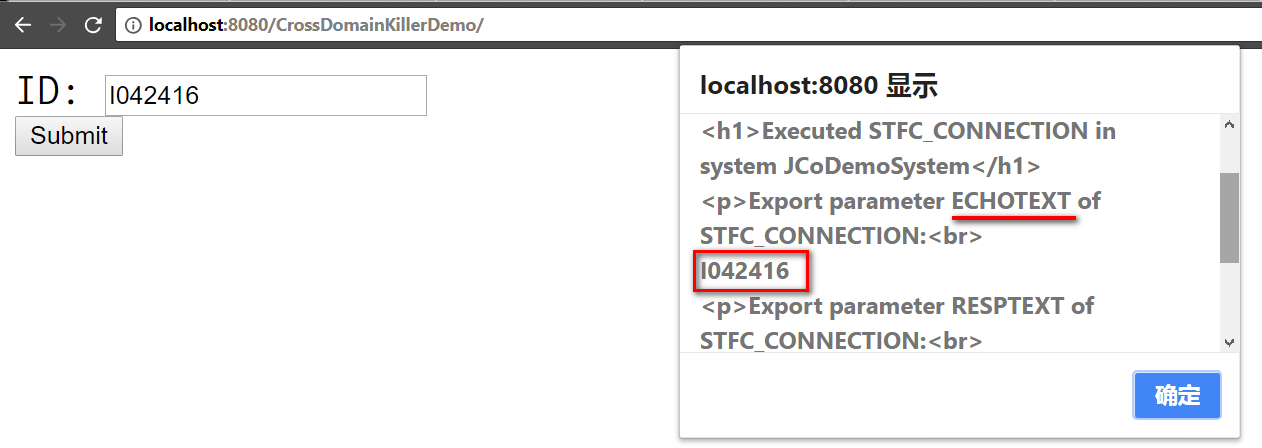
经过测试,能按照期望的方式工作:域localhost的AJAX请求能够成功访问SAP云平台上的API:


写完之后我在Google上搜了一下,发现SAP已经在github上发布了一个标准的Proxy project,用于处理这种JavaScript跨域访问的问题,大家有兴趣可以了解一下:
https://github.com/SAP/cloud-connectivityproxy
更多阅读
- 点赞
- 收藏
- 关注作者


评论(0)