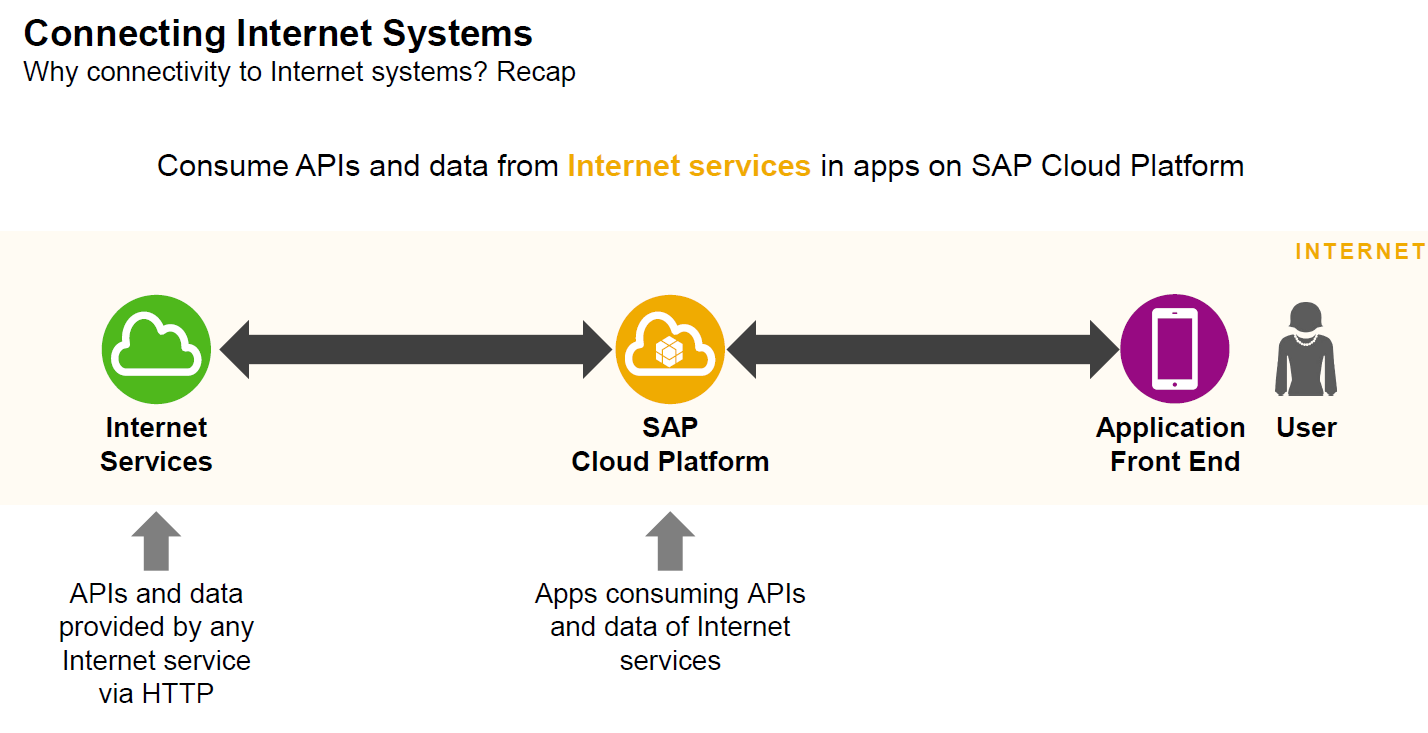
如何让部署到云平台上的 web 应用使用 Destination 服务

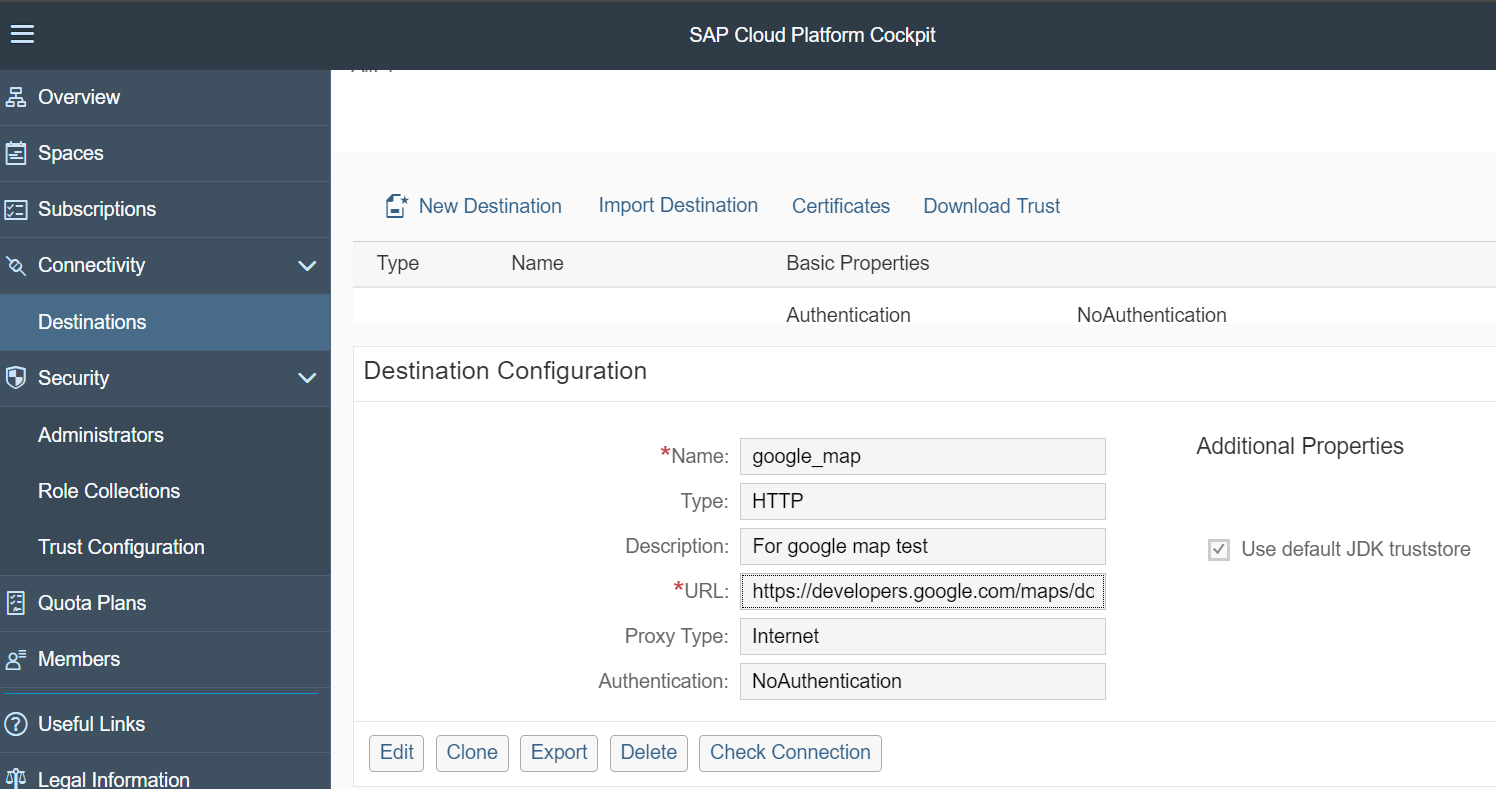
首先在SAP云平台里创建一个destination,维护service的end point:

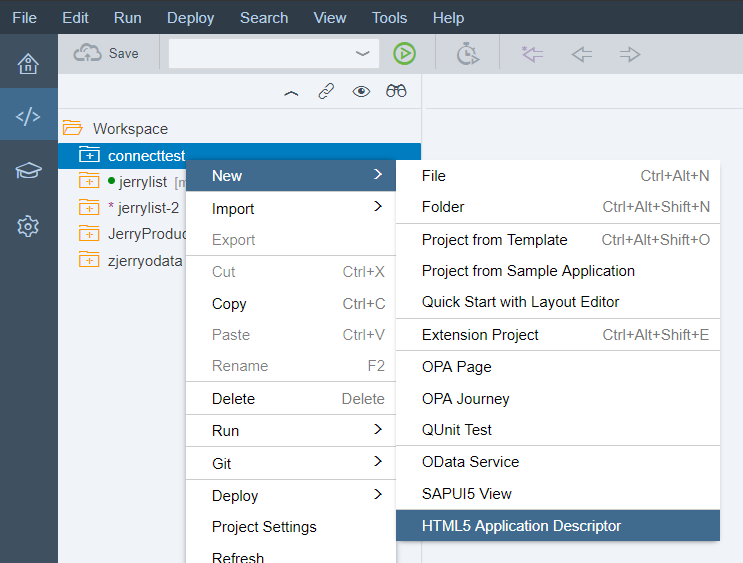
然后打开SAP云平台的WebIDE,创建一个新的文件夹和新的HTML5 Application Descriptor:

将下列内容粘贴到neo-app.json去:
{
"welcomeFile": "index.html",
"routes": [
{
"path": "/resources",
"target": {
"type": "service",
"name": "sapui5",
"entryPath": "/resources"
},
"description": "SAPUI5 Resources"
},
{
"path": "/test-resources",
"target": {
"type": "service",
"name": "sapui5",
"entryPath": "/test-resources"
},
"description": "SAPUI5 Test Resources"
},
{
"path": "/distance",
"target": {
"type": "destination",
"name": "google_map"
},
"description": "Google map"
}
]
}
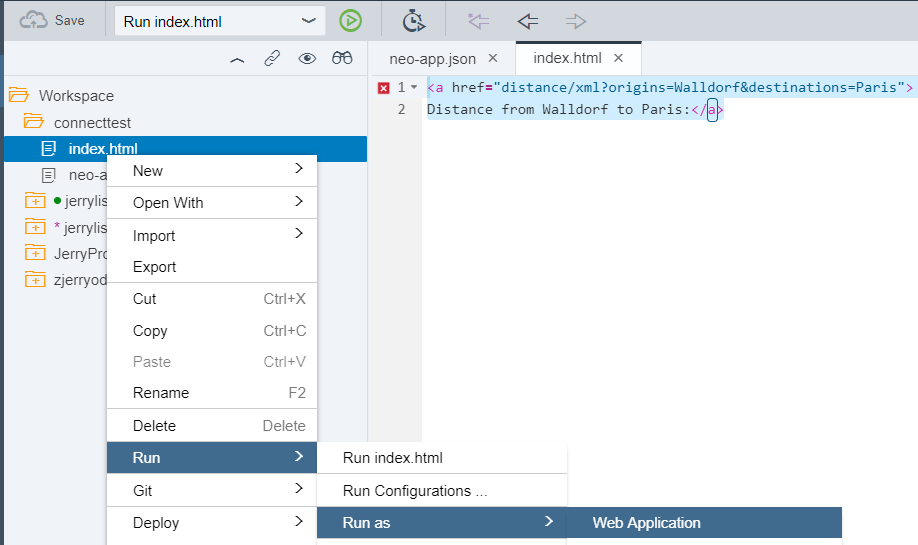
新建一个index.html, 输入以下内容:
<a href="distance/xml?origins=Walldorf&destinations=Paris">
Distance from Walldorf to Paris:</a>

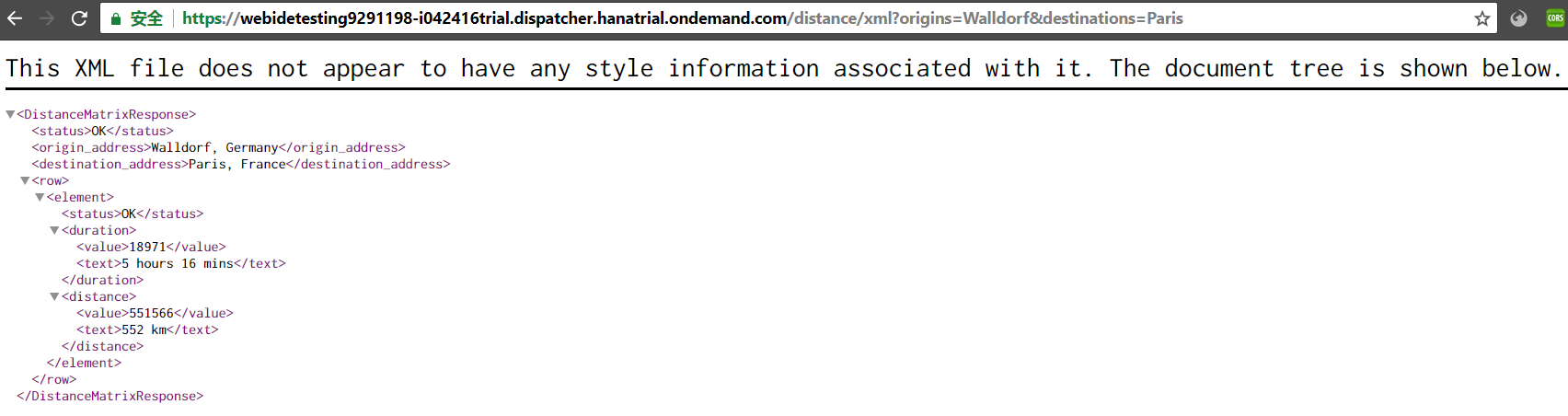
测试该应用,点击超链接:

会发现第一步创建的destination已经生效了。

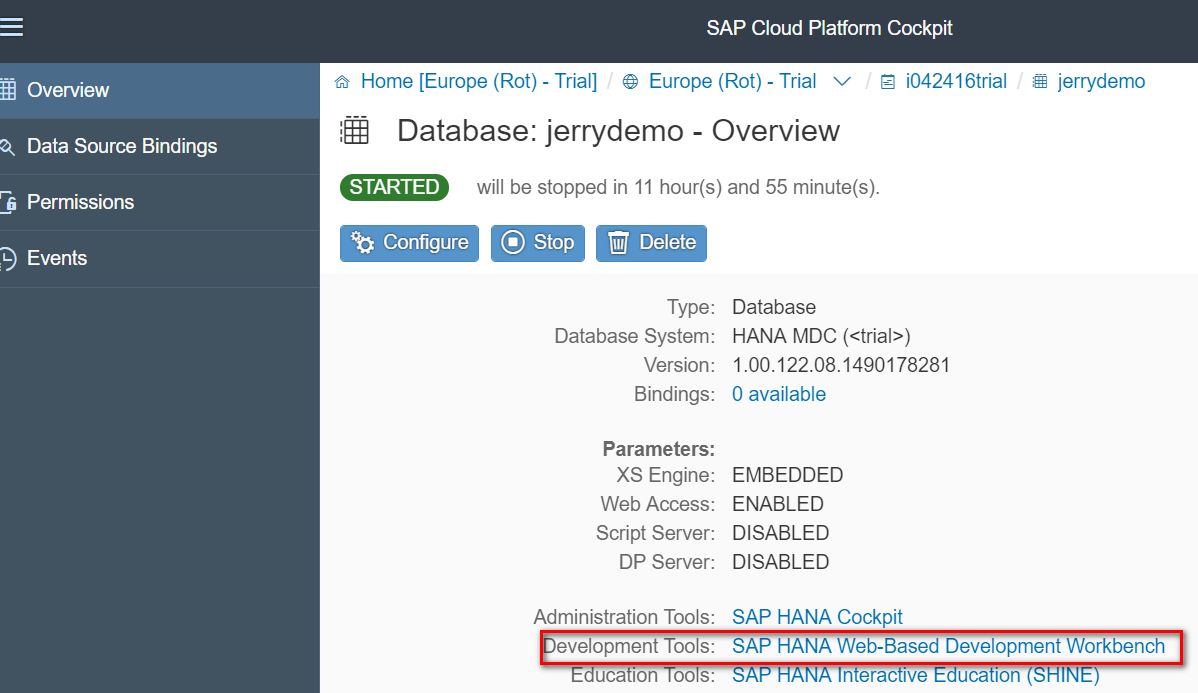
打开SAP云平台上的SAP HANA Web-Based Development Workbench超链接:

遇到错误信息:403 - Forbidden - The server refused to fulfill the request.

solution
打开SAP HANA Cockpit, 选择OK:

添加下列权限:
(1) sap.hana.admin.roles::Administrator
(2) sap.hana.ide.roles::TraceViewer
(3) sap.hana.ide.roles::SecurityAdmin

之后即可打开。
使用HANA Web-based Development Workbench创建最简单的Server Side JavaScript
服务器端的JavaScript, 看下wikipedia的介绍:
https://en.wikipedia.org/wiki/JavaScript#Server-side_JavaScript
Server-side JavaScript
In December 1995, soon after releasing JavaScript for browsers, Netscape introduced an implementation of the language for server-side scripting with Netscape Enterprise Server.
Since 1996, the IIS web-server has supported Microsoft’s implementation of server-side Javascript – JScript – in ASP and .NET pages.
Since the mid-2000s, additional server-side JavaScript implementations have been introduced, such as Node.js in 2009.
再看SAP的Server Side(服务器端) JavaScript解决方案:SAP Extended Application Service
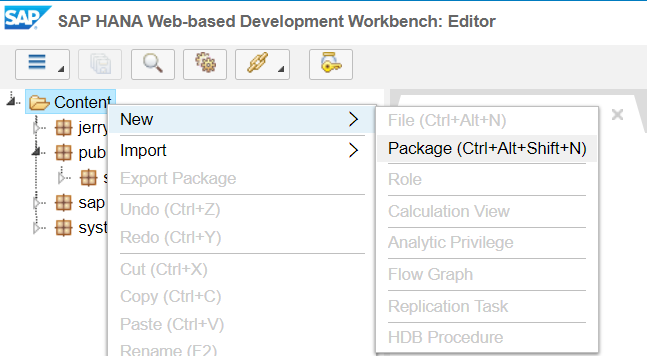
打开SAP HANA Web-Based Development Workbench:

创建一个新的package:


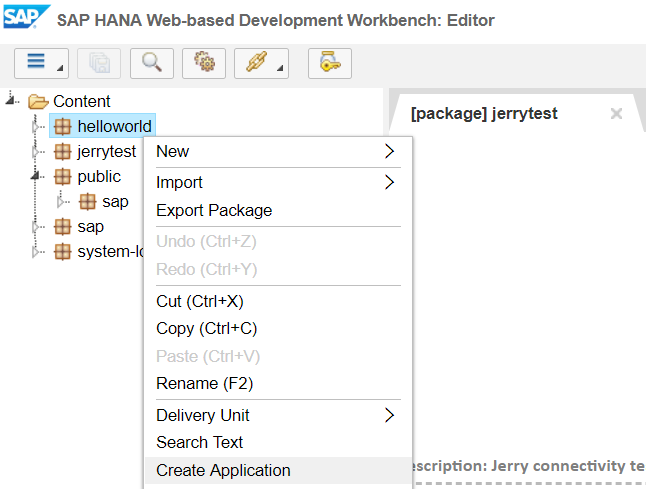
创建一个新的Application:


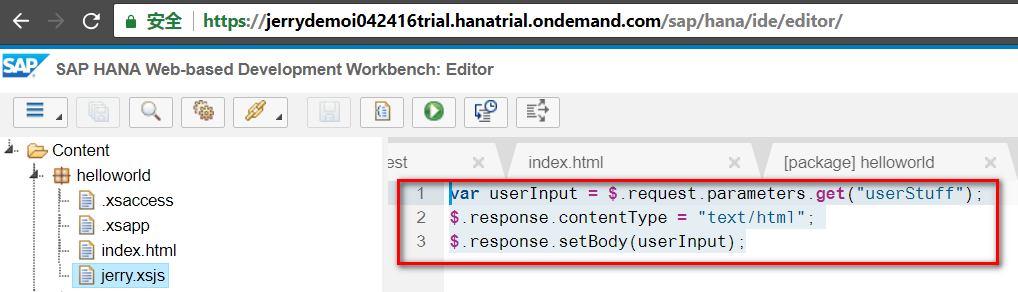
创建一个新的文件test.xsjs, 内容如下:
var userInput = $.request.parameters.get("userStuff");
$.response.contentType = "text/html";
$.response.setBody(userInput);

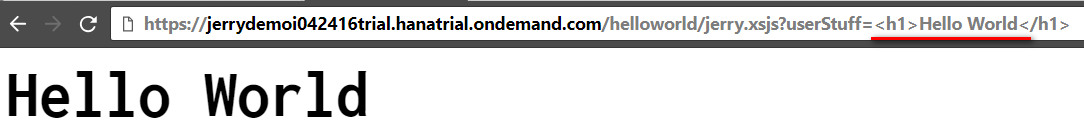
这个hello world应用是一个简单的echo应用:将用户通过url传进来的数据直接输出。
测试:

- 点赞
- 收藏
- 关注作者


评论(0)