如何上传HTML5应用到 Cloud Foundry环境下
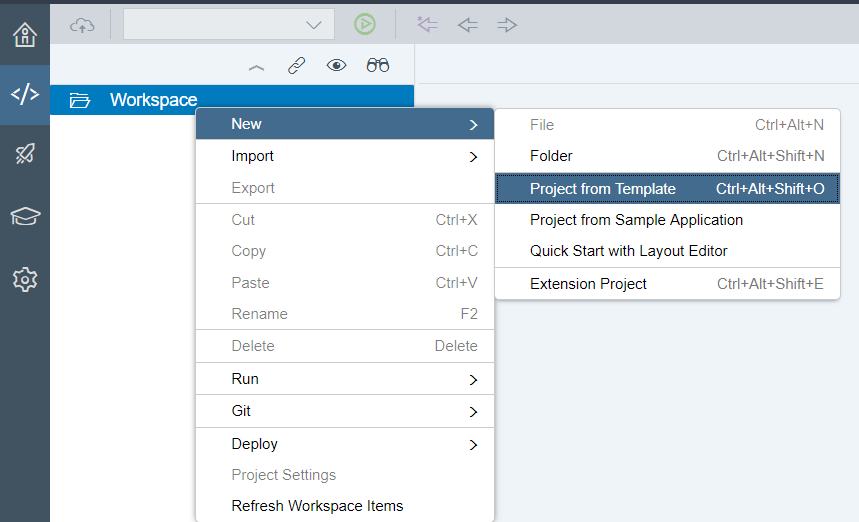
先使用WebIDE创建一个HTML5应用。New->Project from Template:

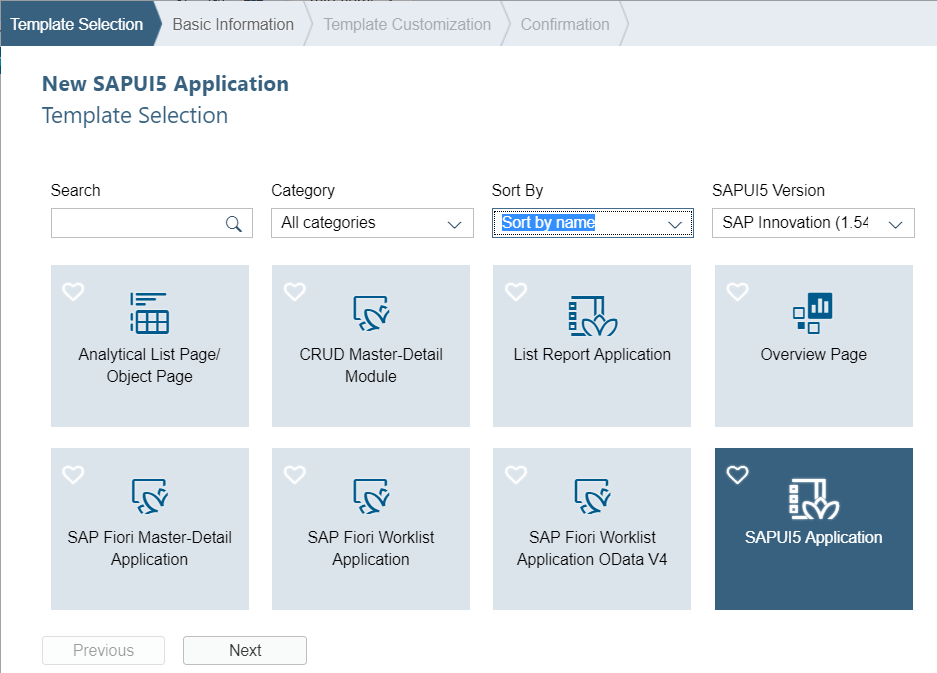
从可选模板里选择SAPUI5 Application:

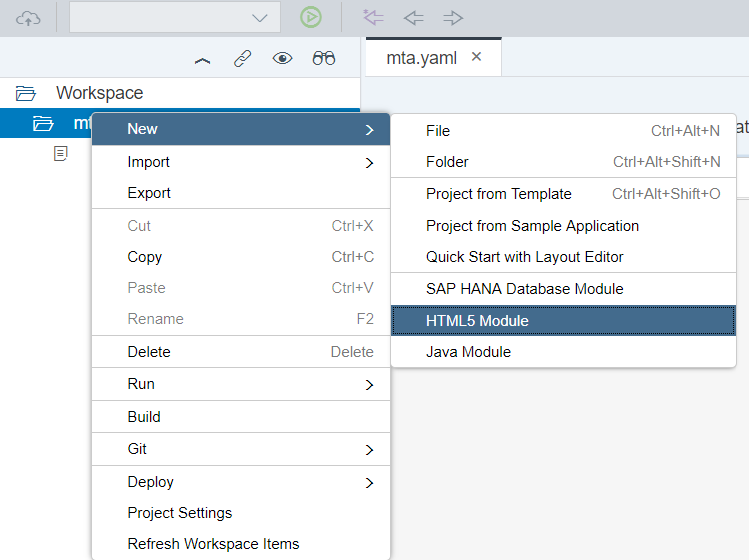
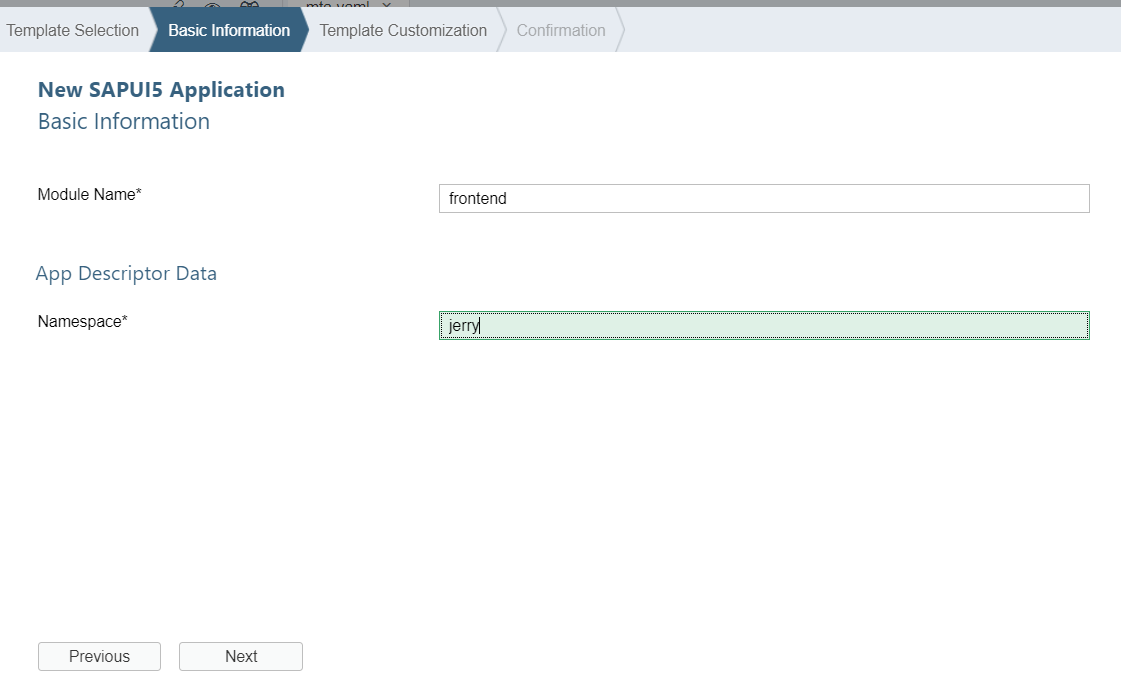
创建一个HTML5 Module,取名为frontend


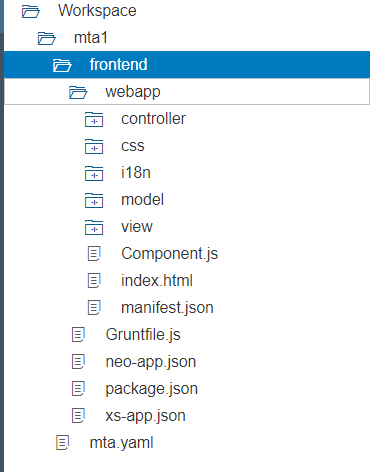
自动创建了如下的项目文件。

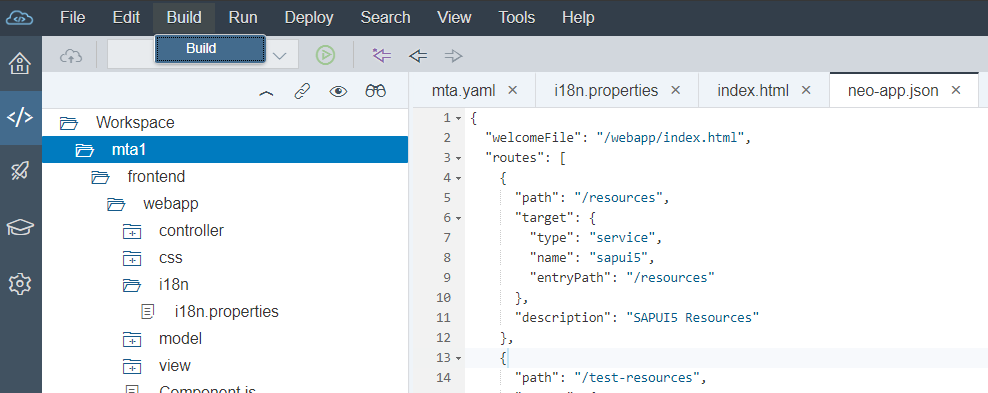
对这个工程进行build:

build成功后,将工程文件导出到本地,生成mta1.zip.
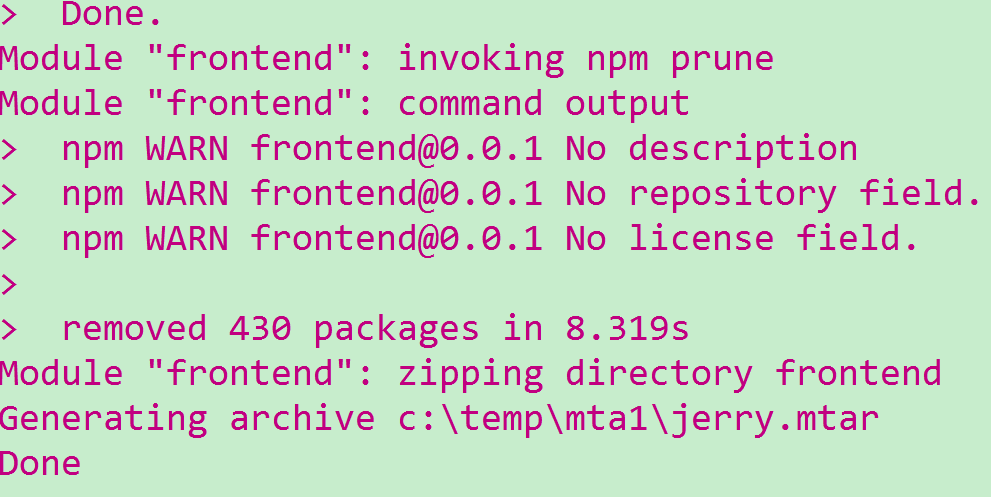
进入mta1文件夹,执行命令
java -jar mta.jar --build-target=CF --mtar=jerry.mtar
会生成命令行参数–mtar指定的文件jerry.mtar。

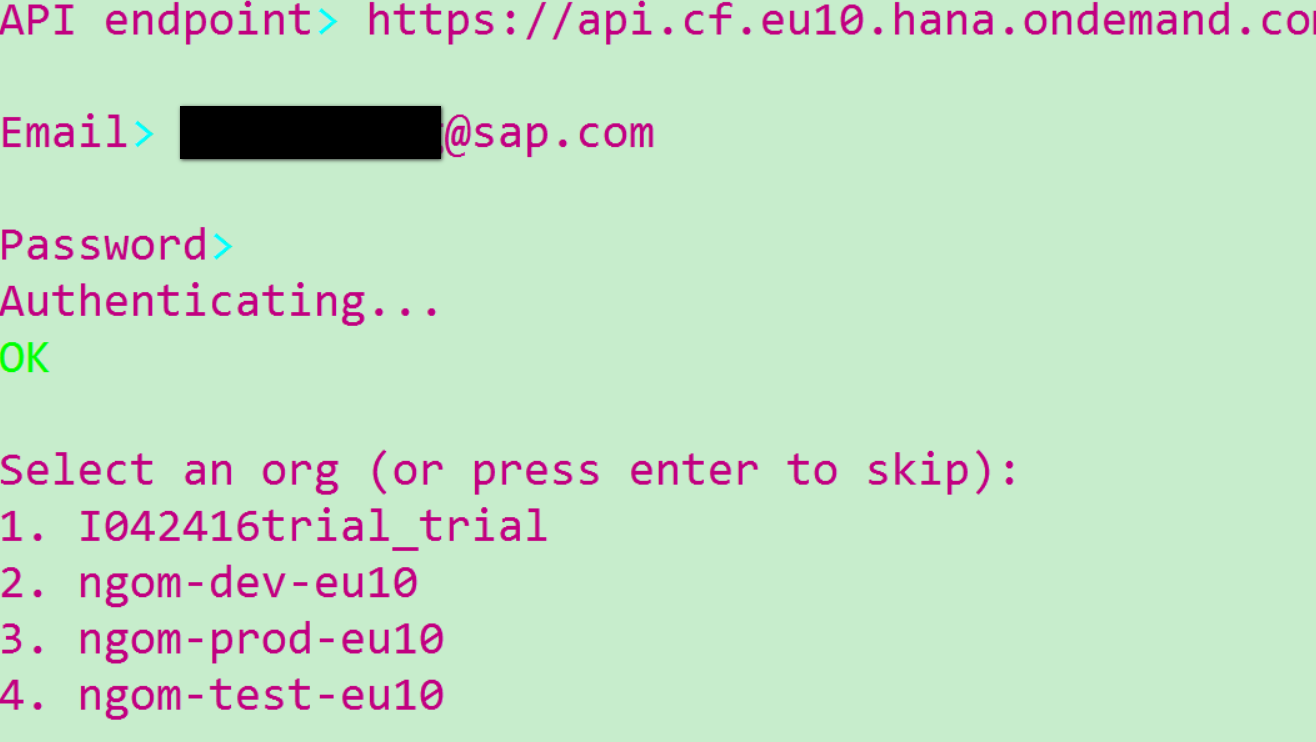
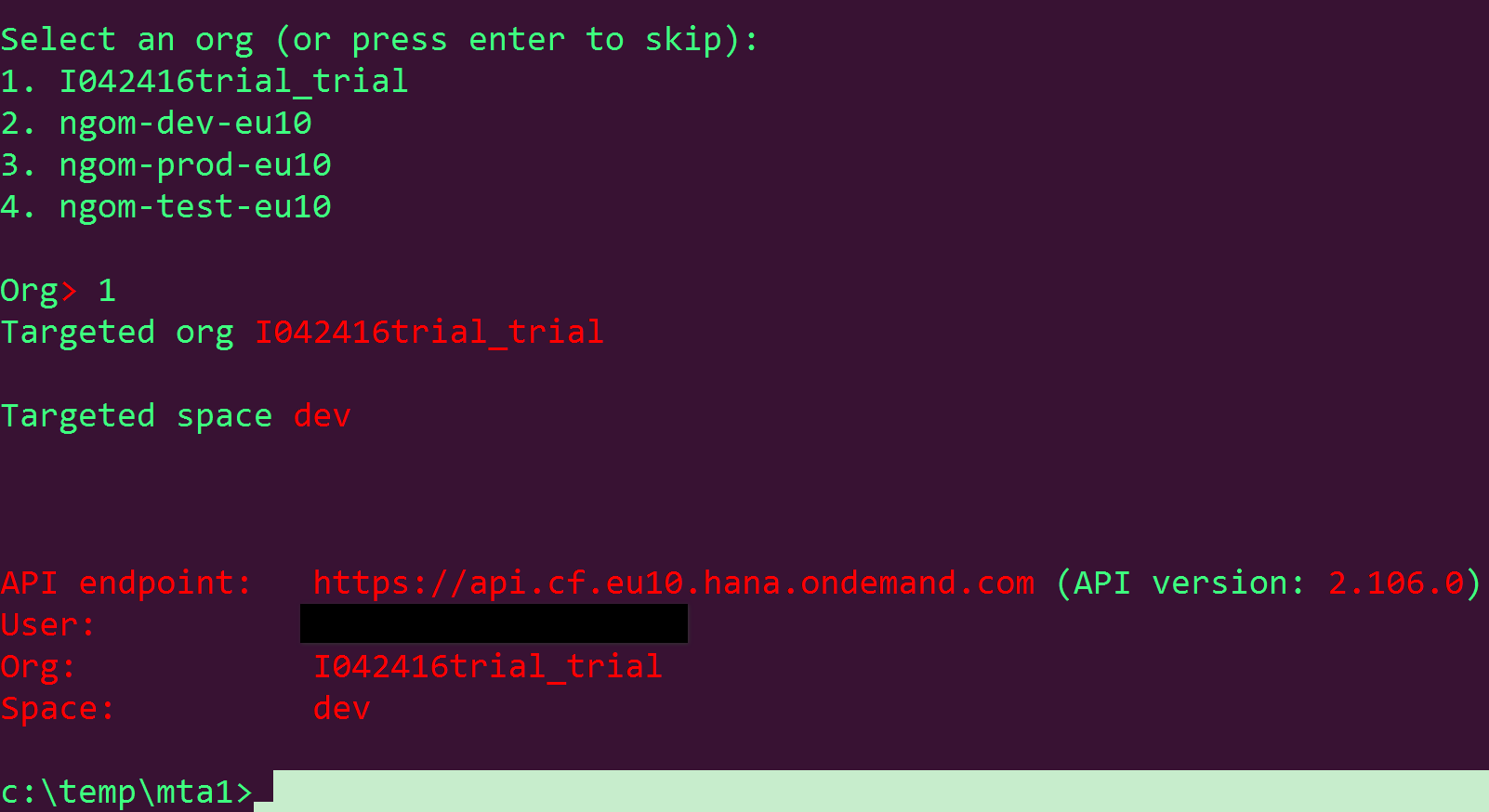
最后,使用cf login登录cloud foundry:


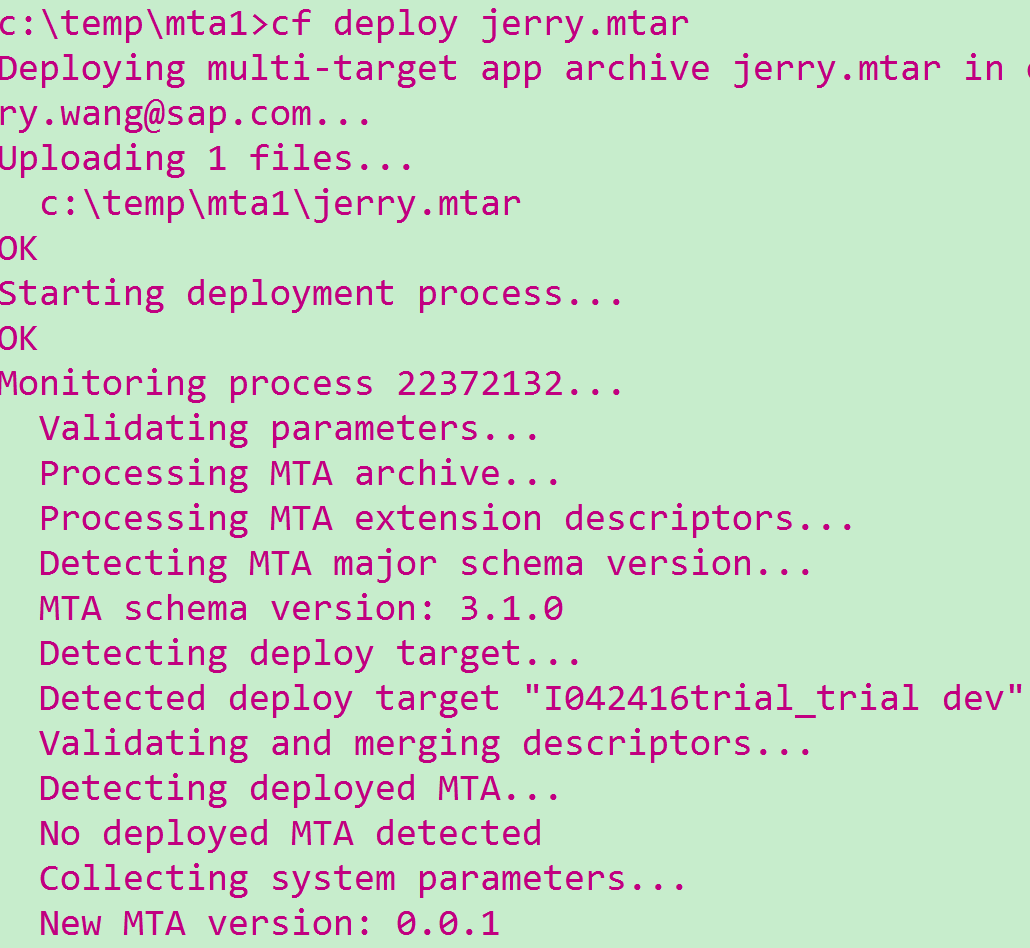
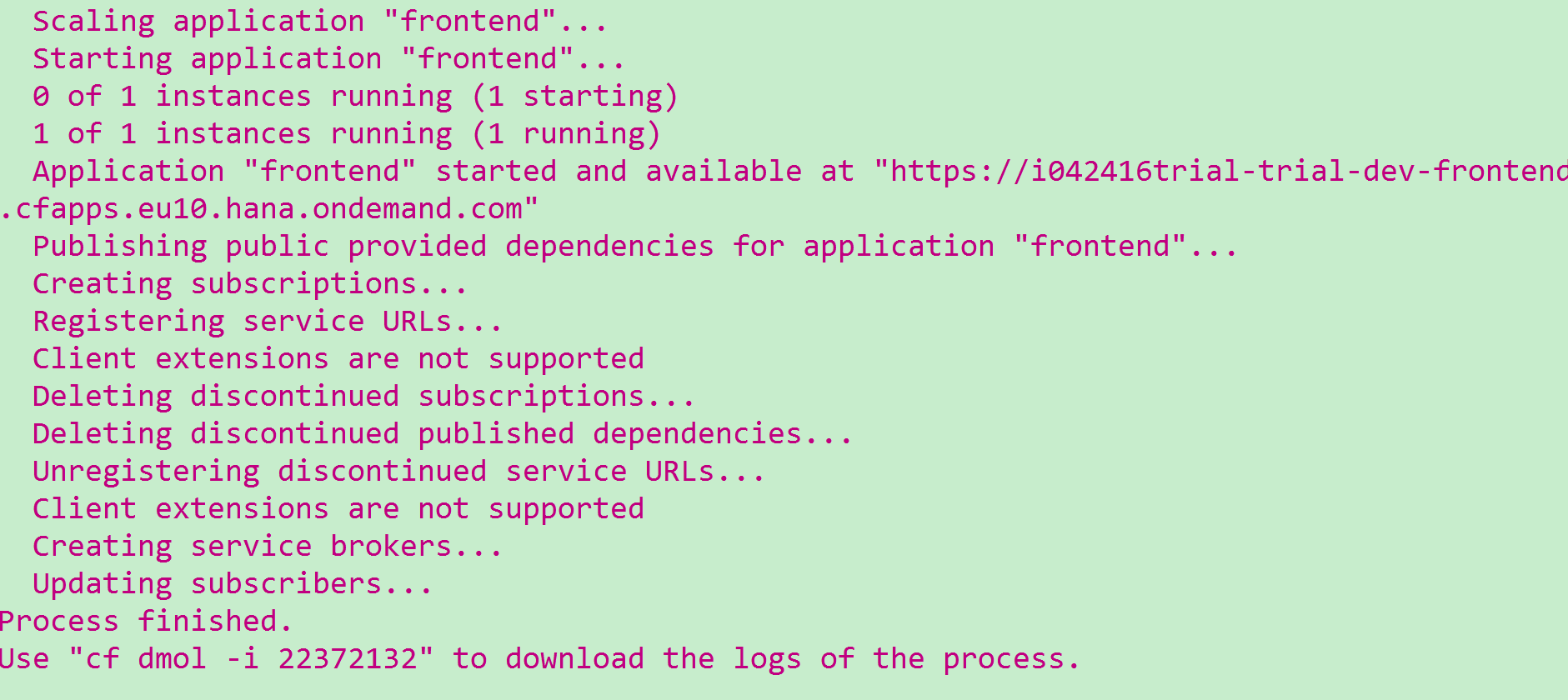
使用命令cf deploy jerry.mtar即可把本地文件jerry.mtar部署到cloud foundry上:


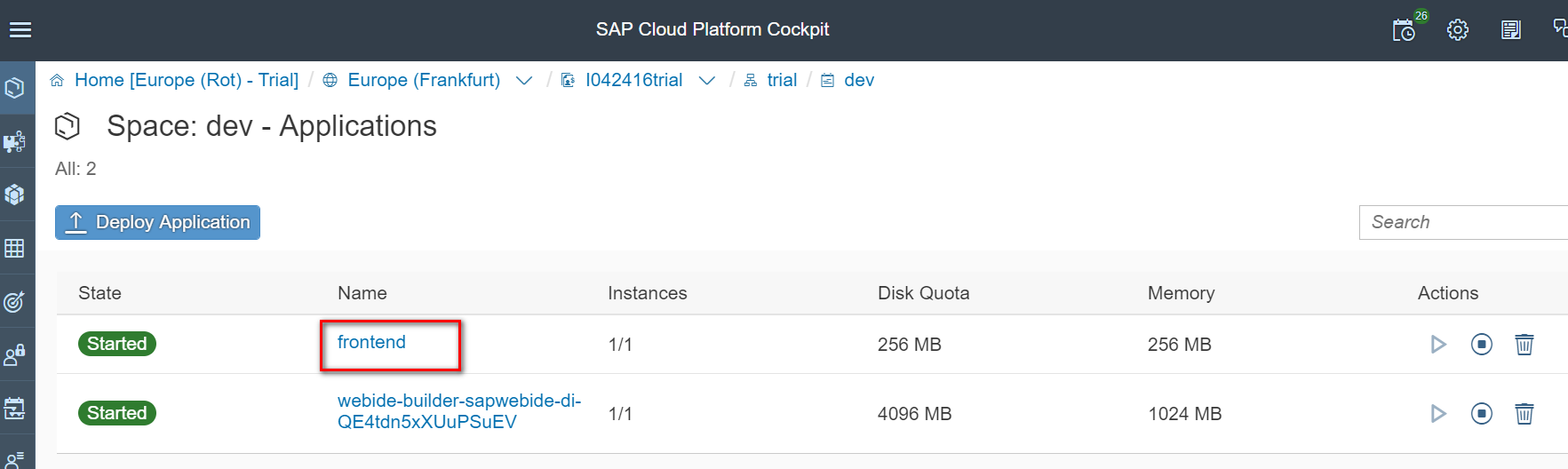
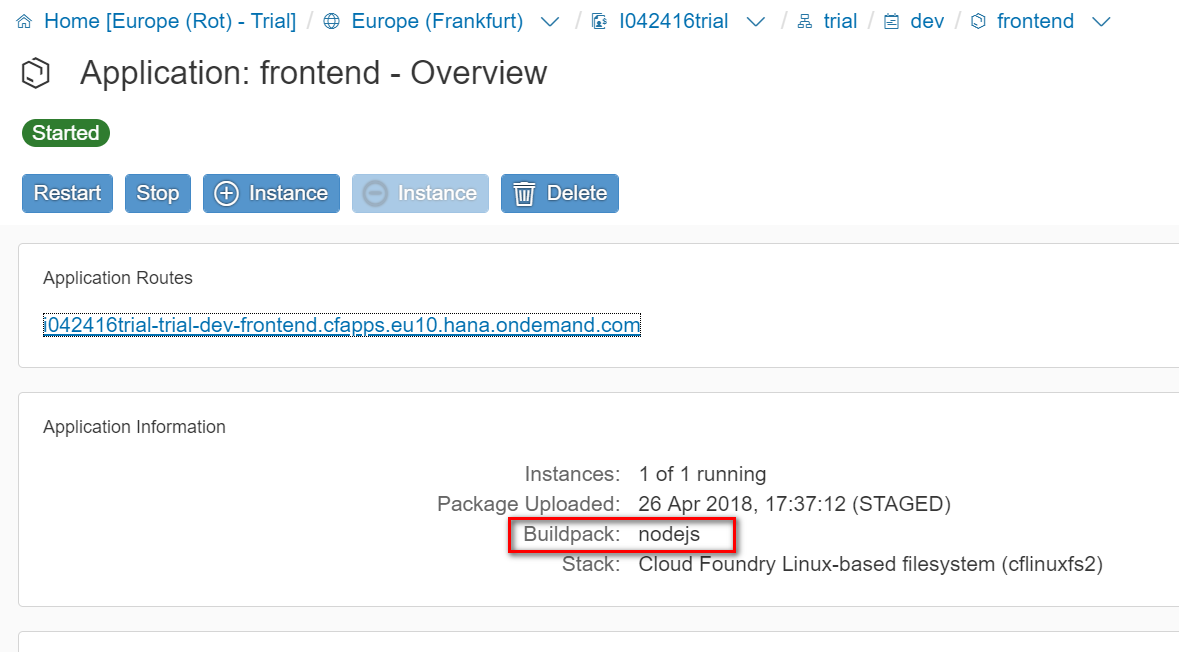
完毕之后即可在SAP云平台的Cockpit里看到成功部署的HTML5应用。

单击超链接即可打开该应用。

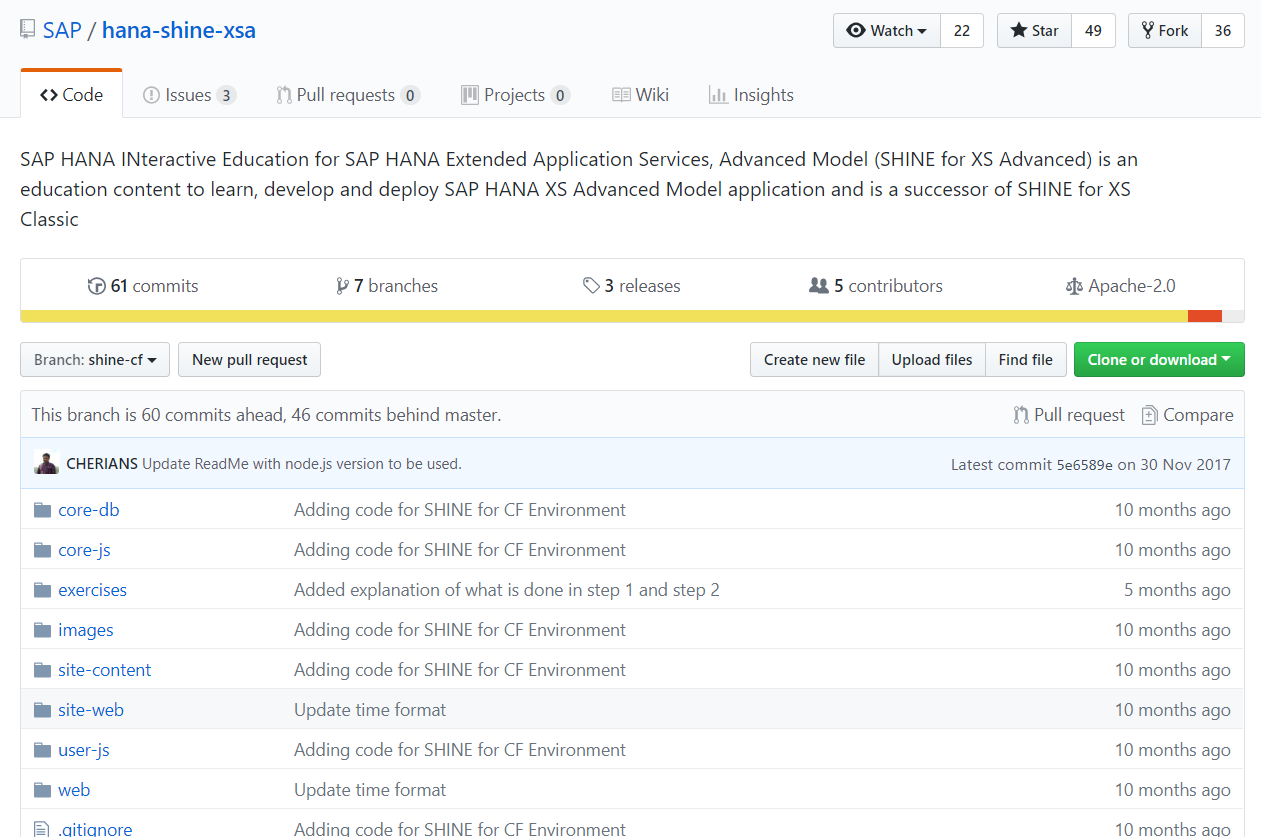
SHINA是SAP HANA Interactive Education的缩写,是一个demo应用,用于演示如何开发SAP HANA原生应用。
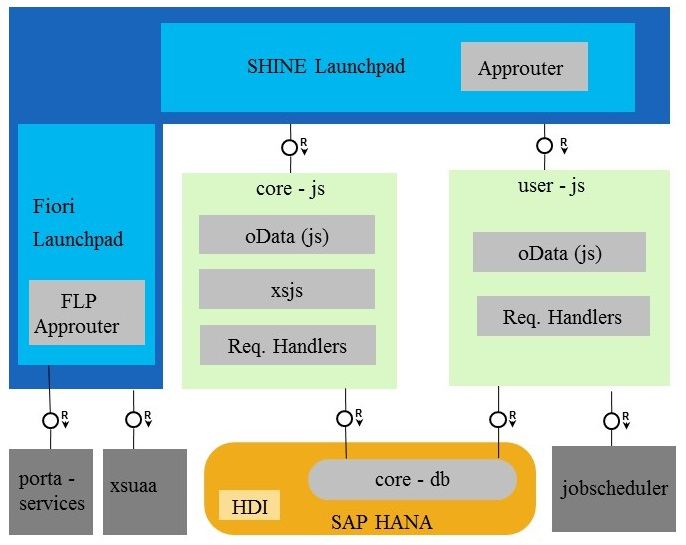
这个应用包含了sample数据以及HANA数据库表,view,OData服务和UI,符合SAP HANA Extended Service Advanced Programming Model,由如下几个包组成:
-
core-db:核心数据模型
-
core-js: Data Generator, Purchase Order Worklist和Sales Dashboard的后端实现,基于nodejs
-
user-js: User的CRUD实现,也是基于nodejs和XSOData库。同时也演示了如何使用Cloud Foundry的job scheduling服务来创建和调度任务。
-
web: SHINE Launchpad 和其他应用的UI实现,基于SAP UI5。
-
site-content: SAP Fiori Launchpad必需的配置文件。

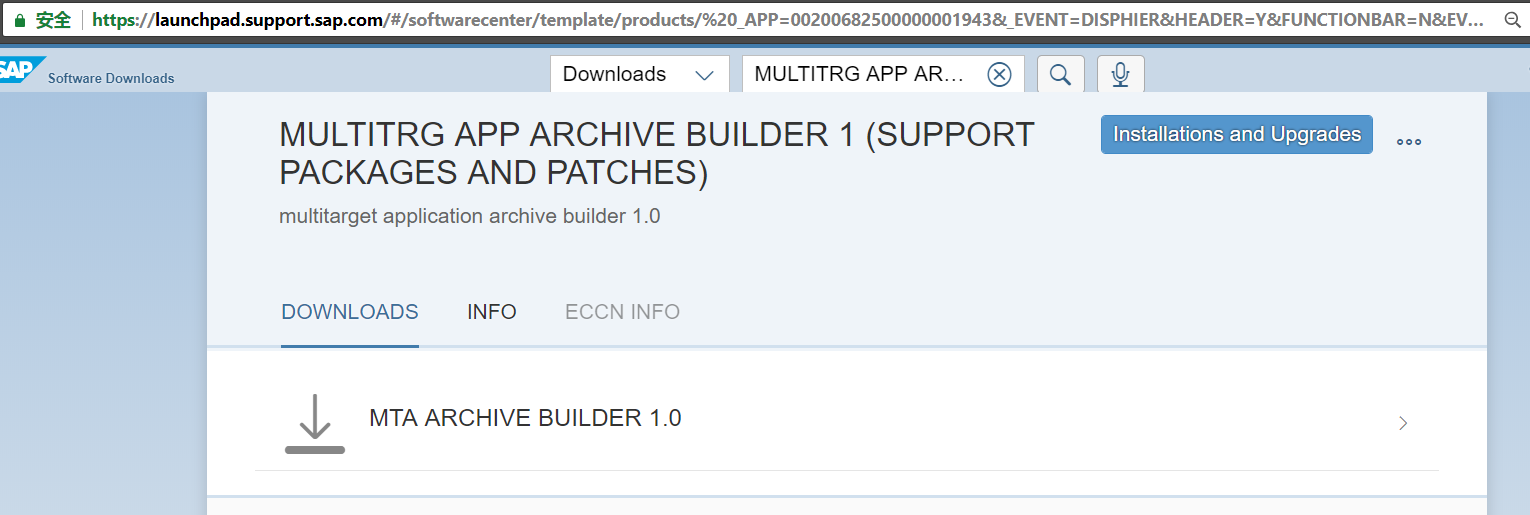
1. 我们需要将SAP提供的SHINA源文件clone到本地并且打包成mtar格式,因此需要下载MTAR builder。
从SAP Service Market上下载,其实就是一个.jar文件。

MTA是什么意思呢?Multi-Target Application, 由一系列software modules组成,每个module可以由不同的编程语言开发,以及使用不同的部署技术,但是这些module在开发和部署时共享相同的生命周期。
上文介绍的SHINE就是一个很好的MTA例子,数据库用HANA原生模型进行开发,前端页面用SAP UI5,而业务逻辑使用nodejs开发。这些module将会通过下文介绍的MTA builder打包成一个文件,然后统一部署到Cloud Foundry上。
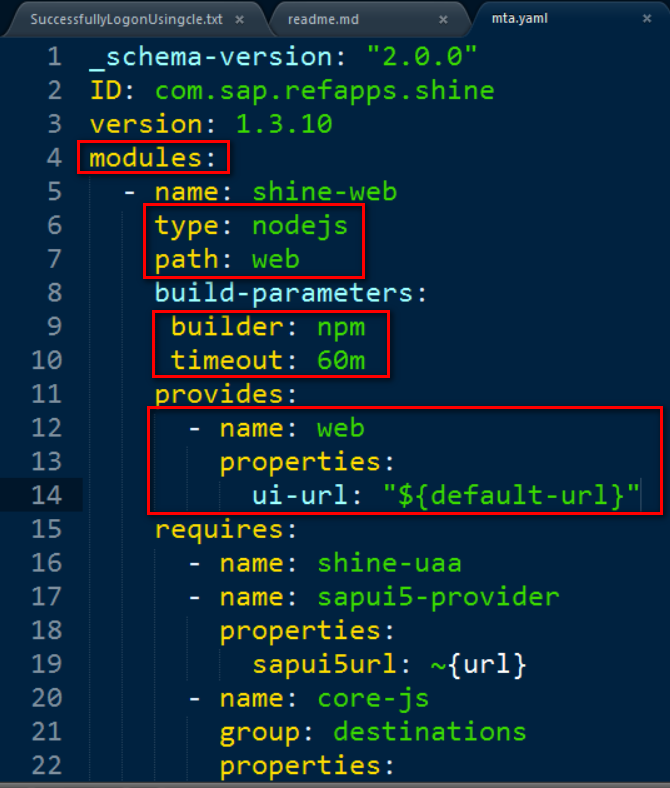
在每个MTA应用文件夹的根目录下面都有个mta.yaml文件,维护了组成该MTA应用的各个module的类型,打包方式和其他信息。

2. 从github上将SHINA应用clone到本地:

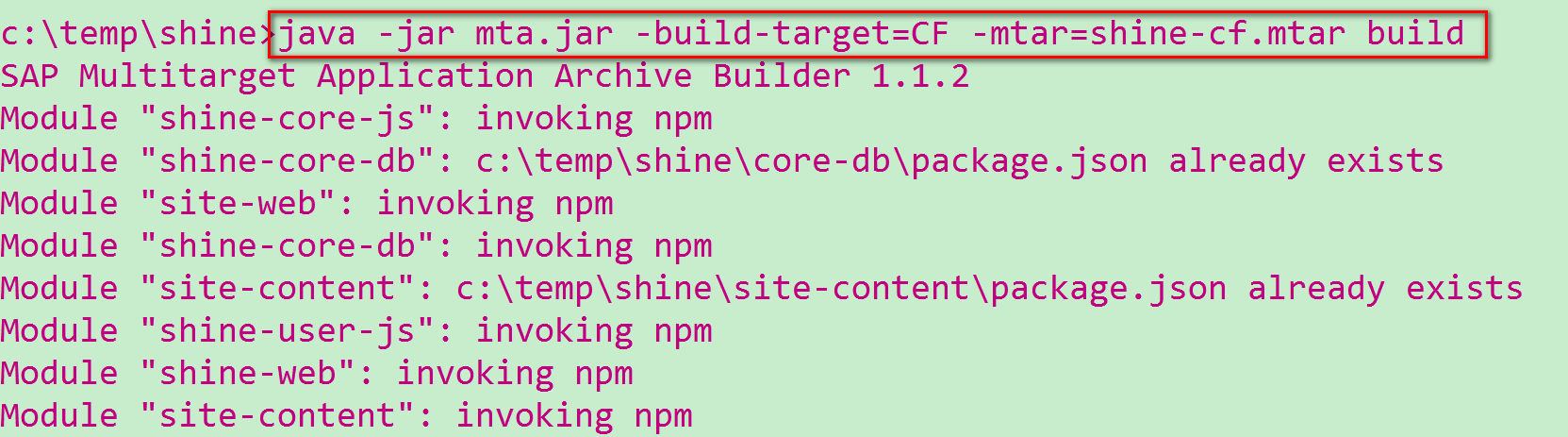
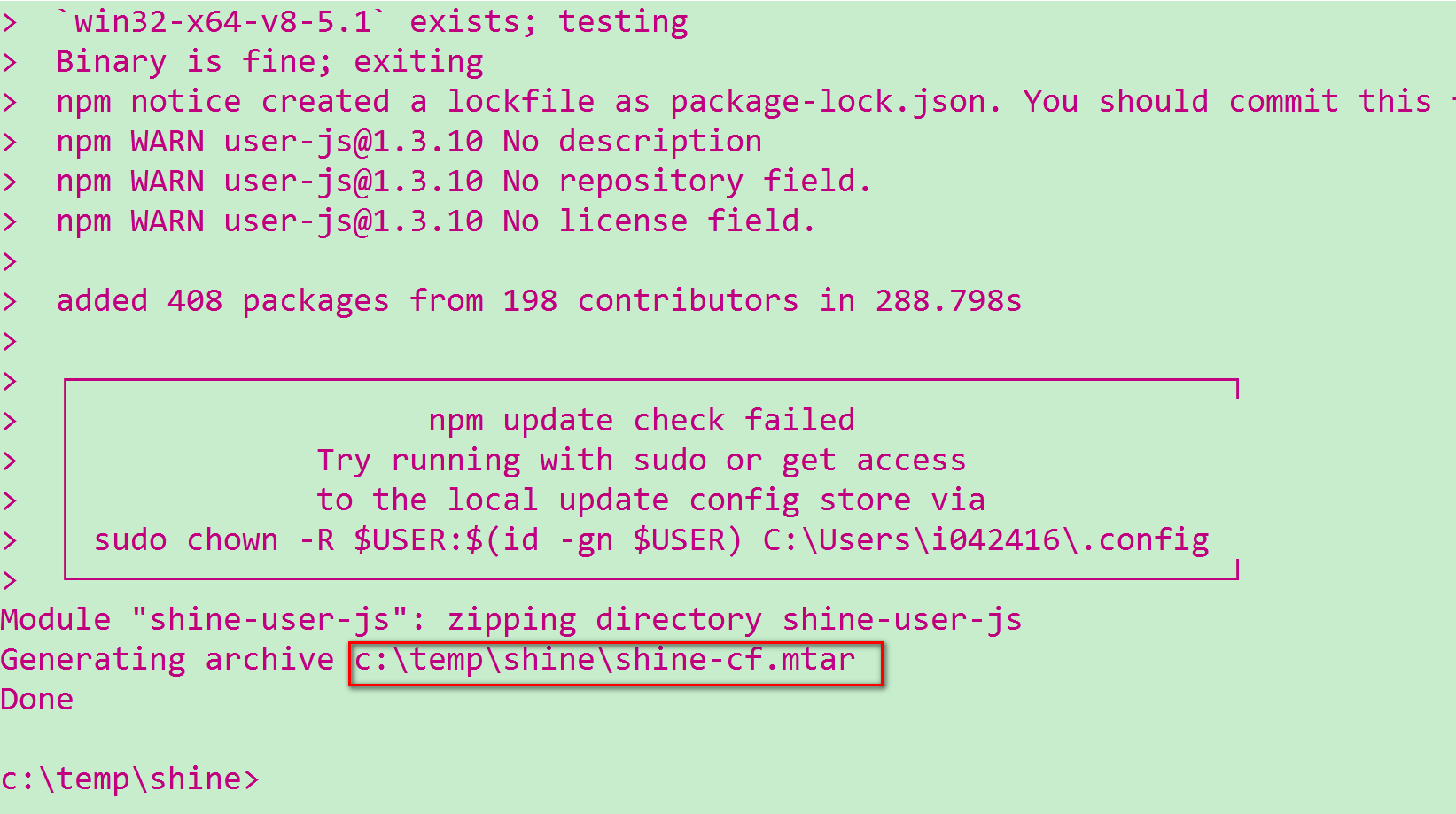
执行命令 java -jar mta.jar -build-target=CF -mtar=shine-cf.mtar build


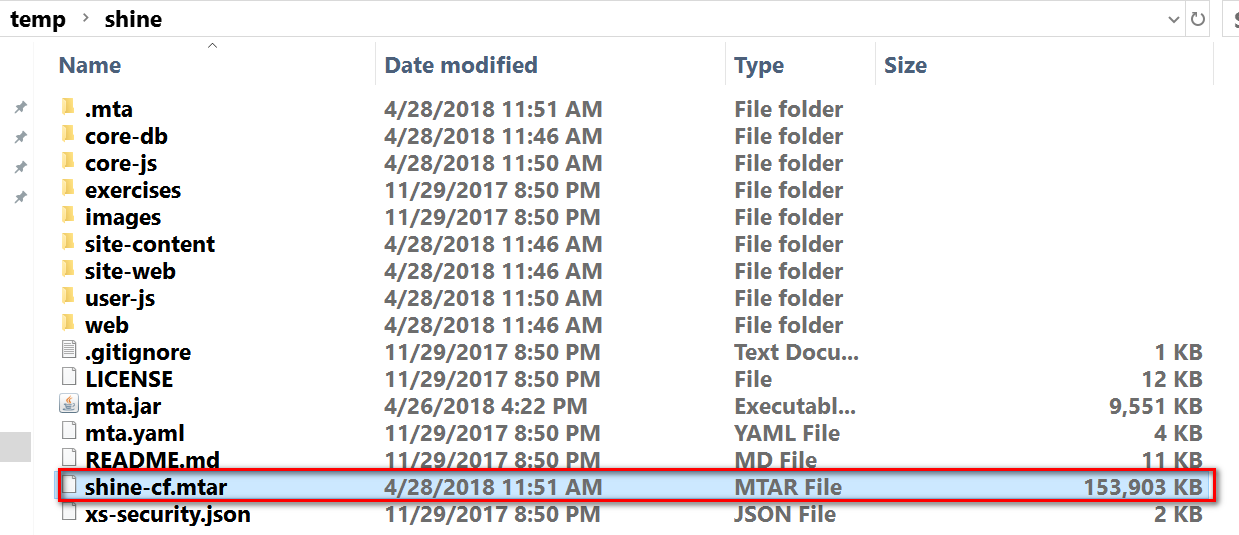
最后生成该150MB大小的mtar文件。现在可以把这个文件部署到cloud foundry上。

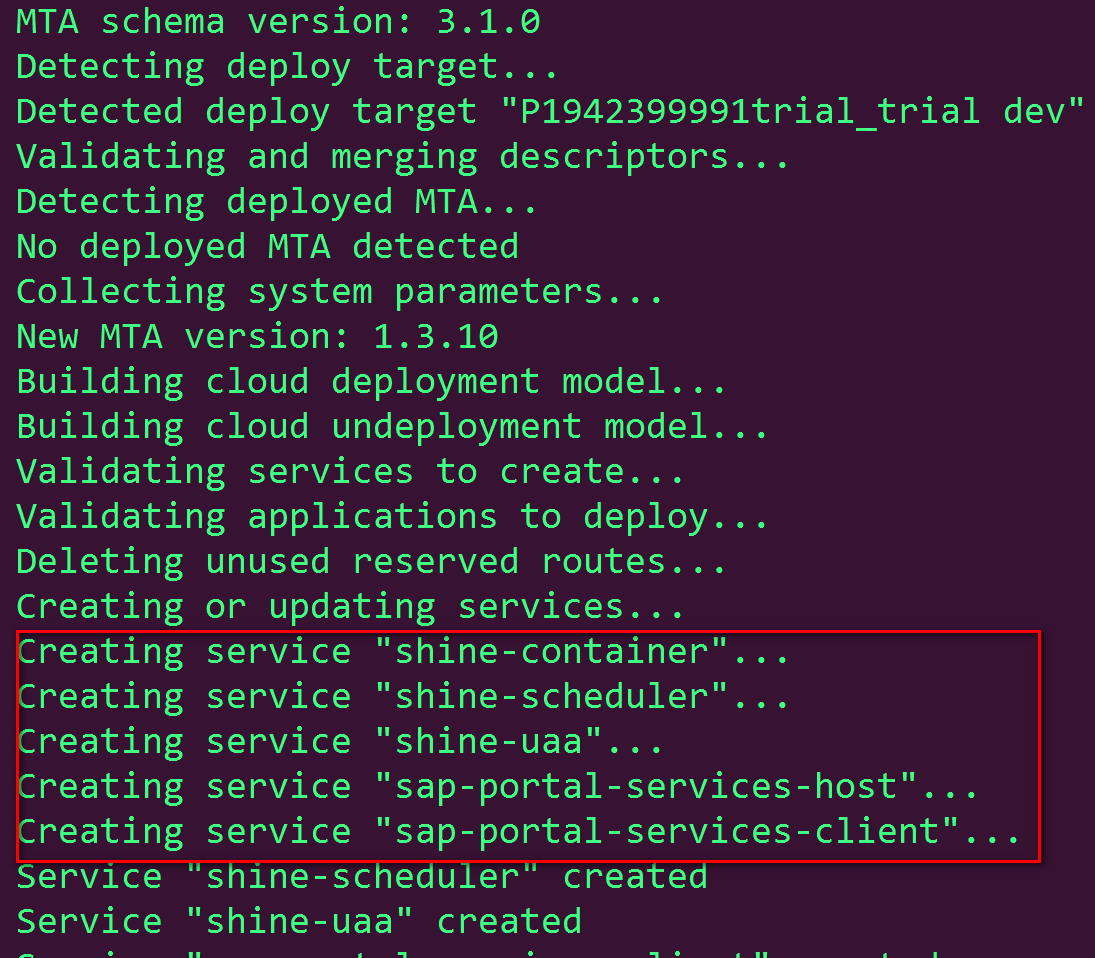
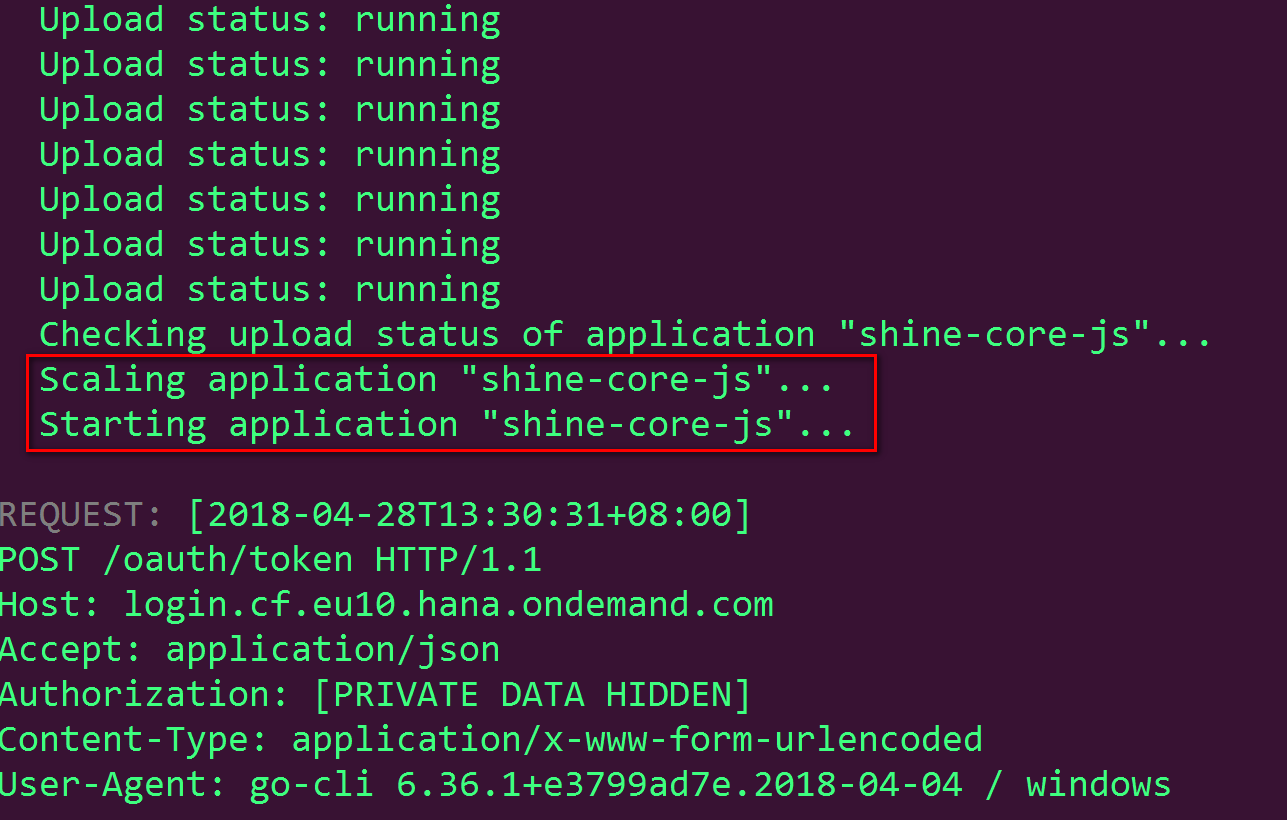
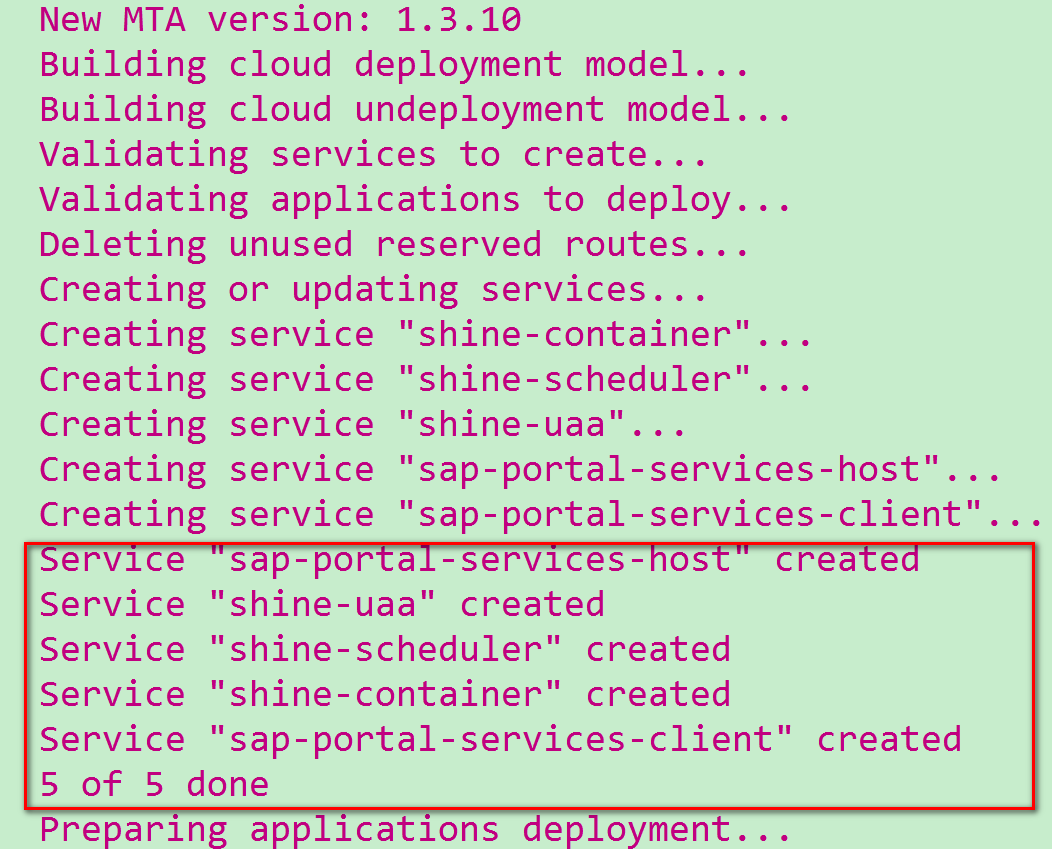
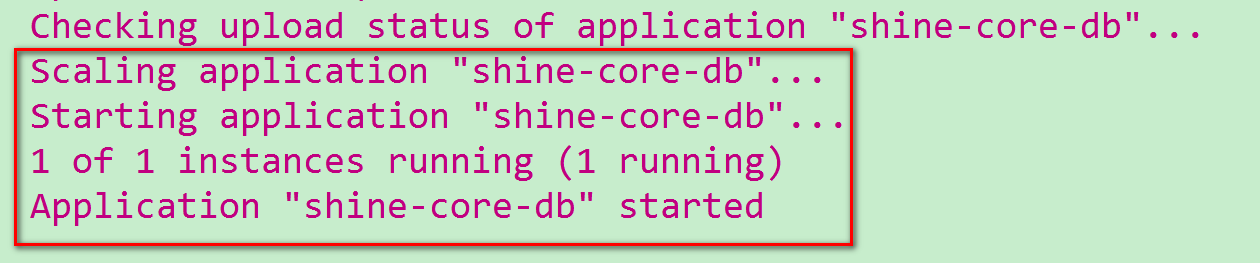
使用命令行cf deploy shine-cf.mtar将前一步打包生成的mtar文件部署到SAP云平台上。





成功部署之后,即可访问自动设置为Started状态的两个应用shine-web和site-web。


如果需要将部署的应用从Cloud Foundry上移除,执行命令行:cf undeploy com.sap.refapps.shine -f –delete-services

- 点赞
- 收藏
- 关注作者


评论(0)