CRM WebUI and Hybris的Product页面标题实现
CRM
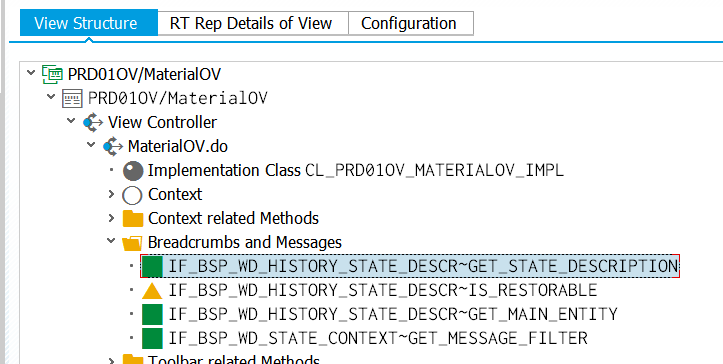
Controller只需实现IF_BSP_WD_HISTORY_STATE_DESCR~GET_STATE_DESCRIPTION方法:


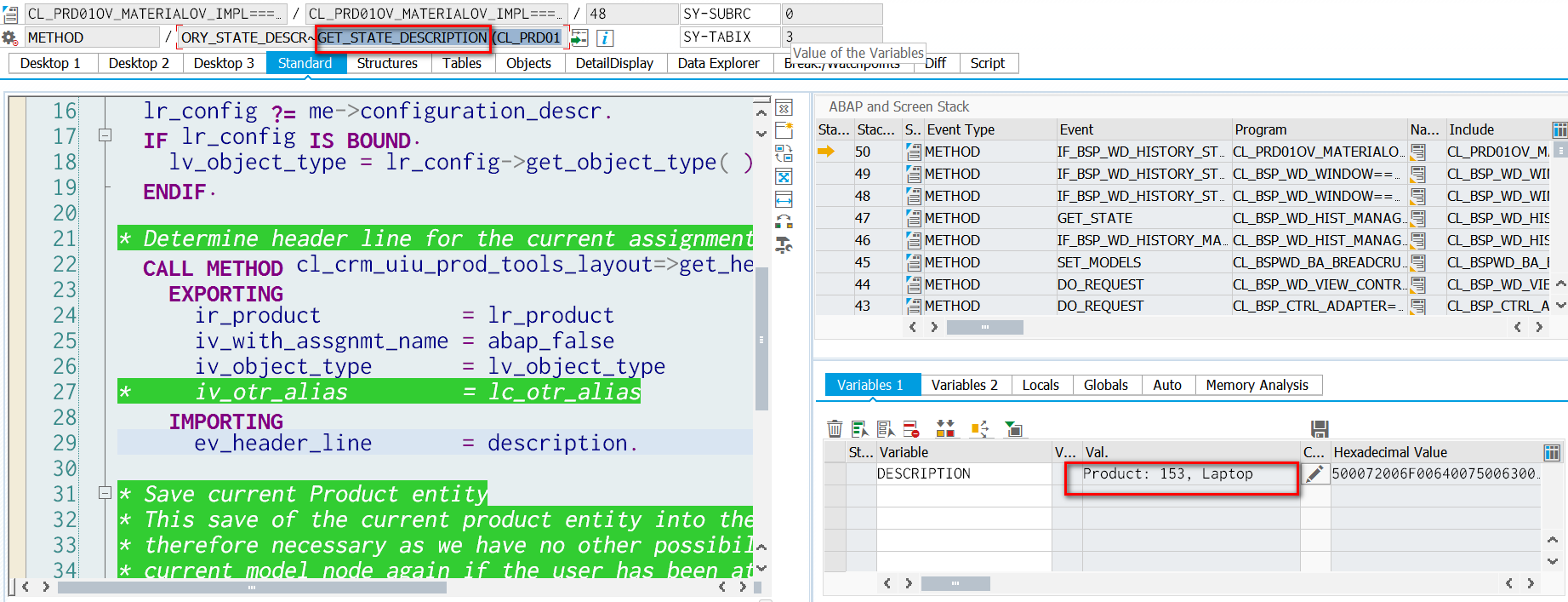
上图在ABAP调试器里观察到的这个字符即出现在最终页面上。

Hybris
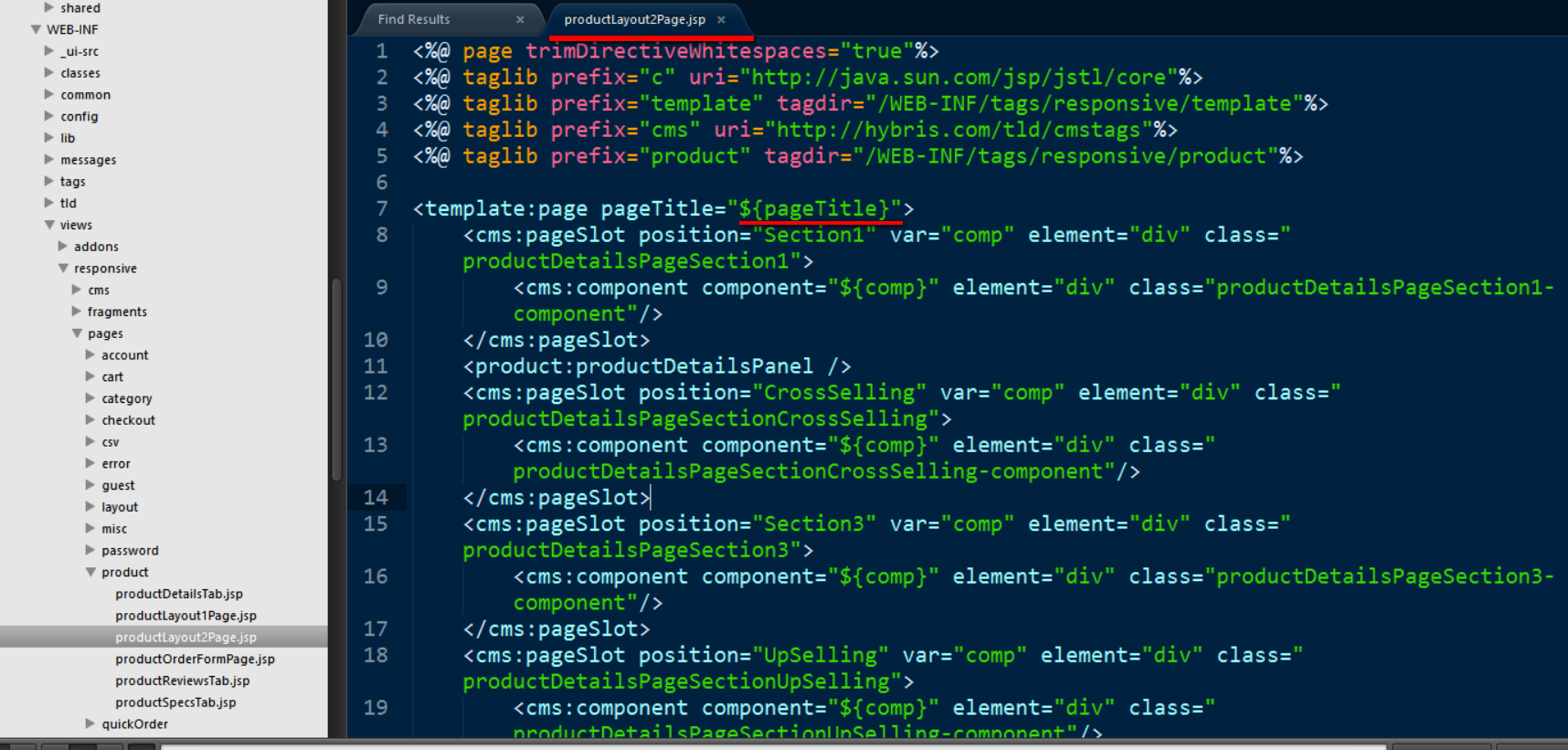
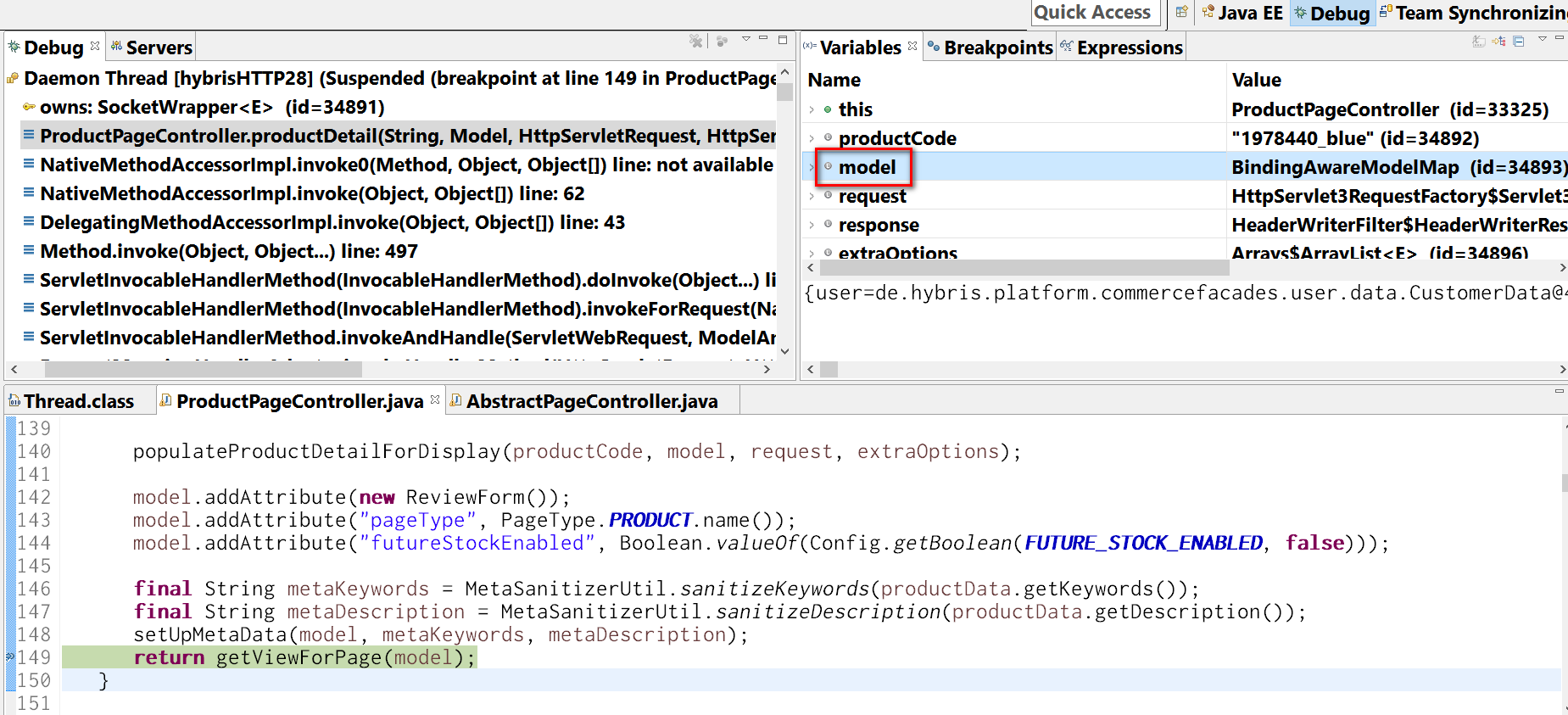
Product明细页面的pageTitle字段绑定到Model的{pageTitle}字段上:


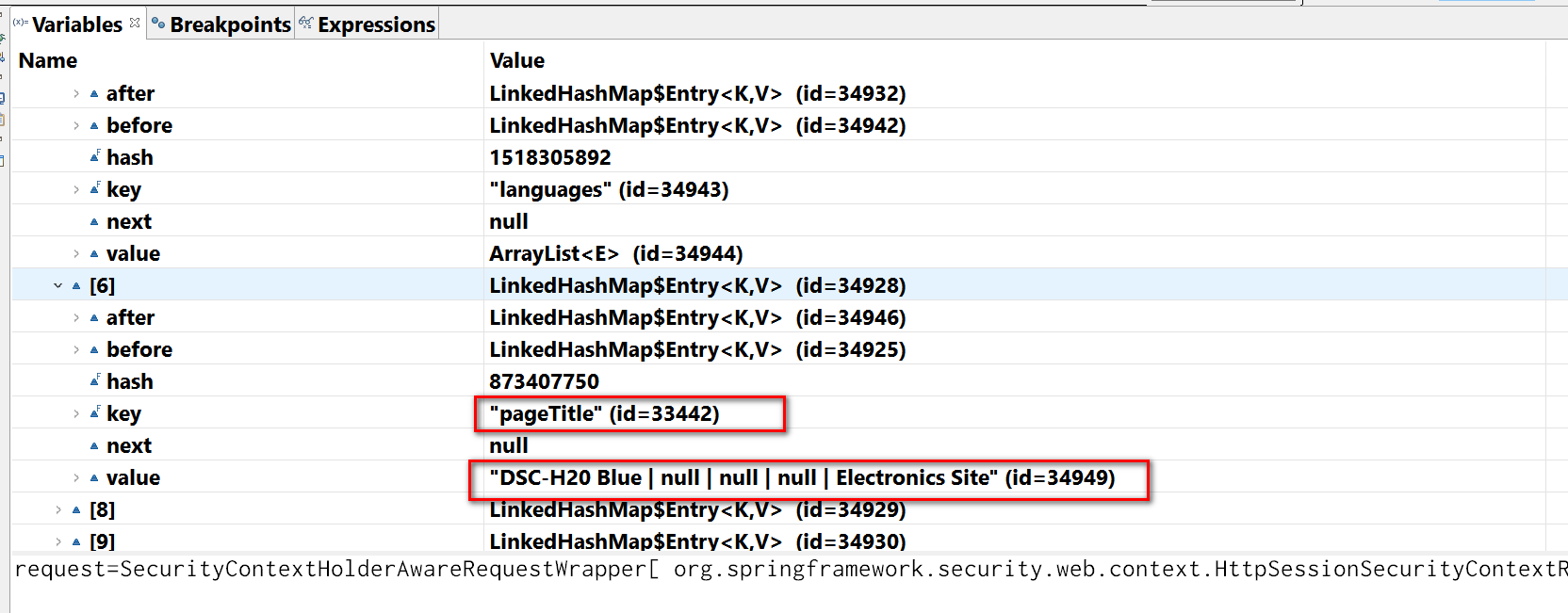
调试器里观察到的pageTitle的值:

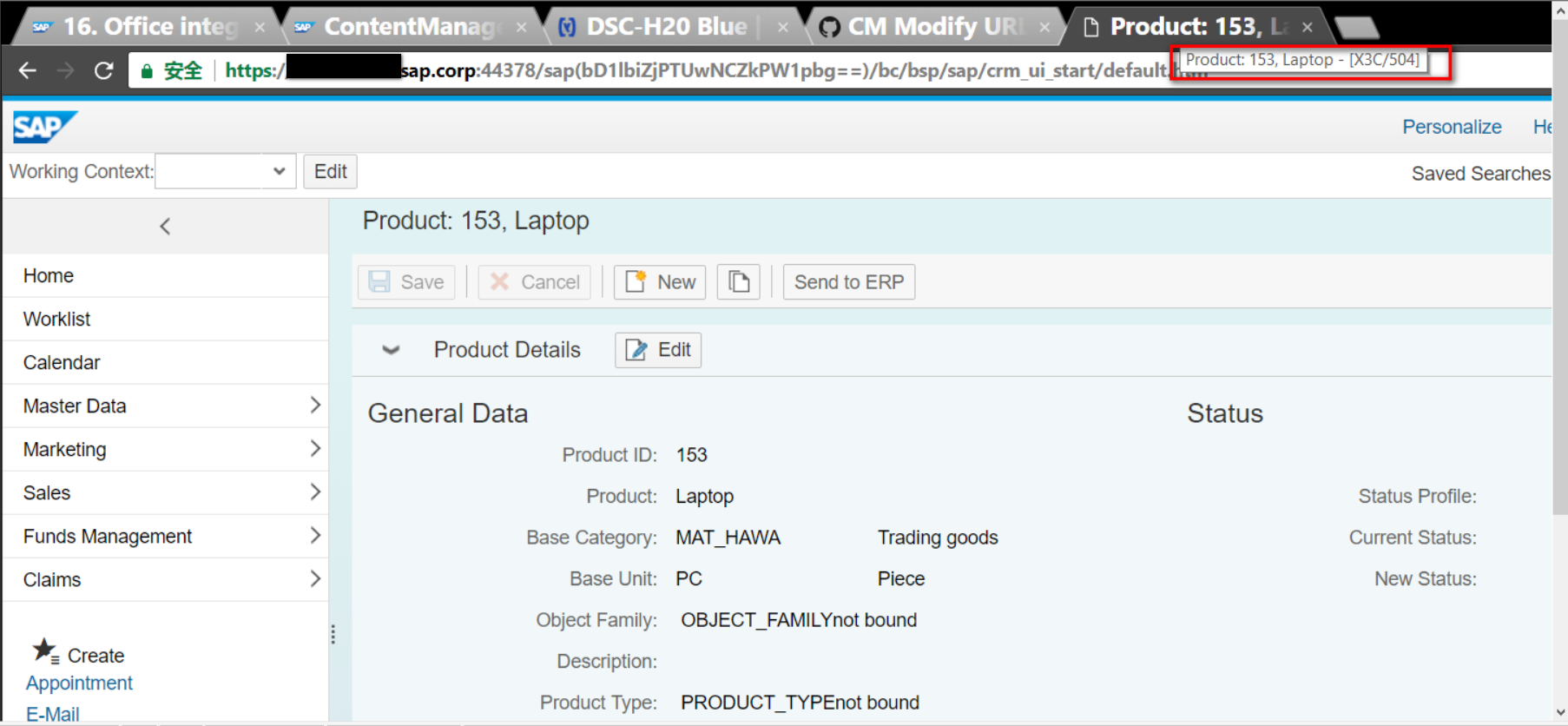
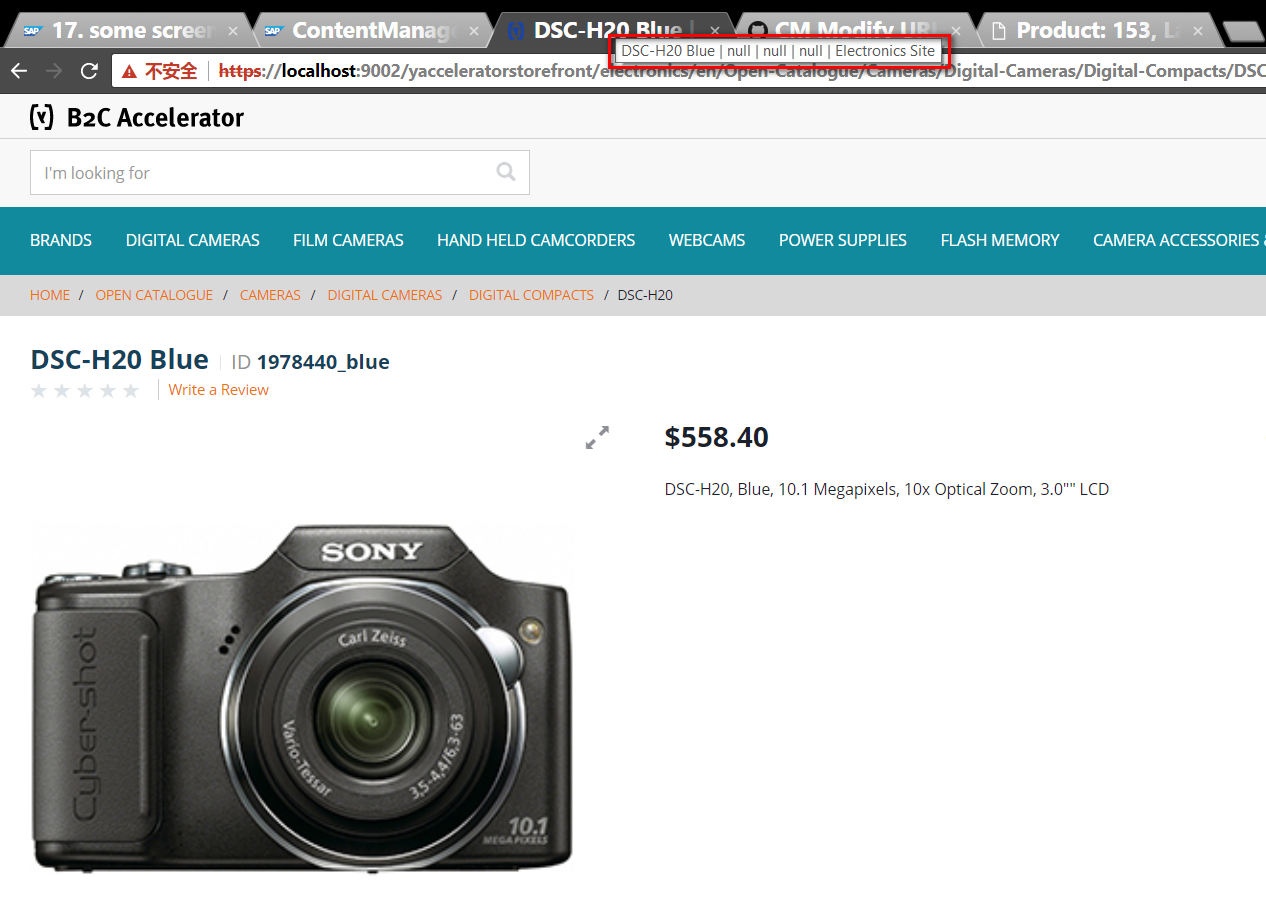
最后的效果:

CRM WebClient UI
WebUI最后渲染出来的dom element这些C#_W#的id是在哪行ABAP代码被render出来的?

See my blog WebClient UI element ID generation logic
https://blogs.sap.com/2018/01/31/webclient-ui-element-id-generation-logic/
Hybris
既然是JSP,套路都一样的。Hybris application developer不用重复造轮子,直接在jsp page里使用ycommerce tag:

这个ycommerce tag的实现如下。从注释里也能清楚看出这个JSP tag的实现,为了确保id唯一,采用的是和CRM WebClient UI一样的方式:内部维护一个计数器,每次生成element后加1.

计数器加一的代码:

等价于WebClient UI第16行代码:

JSP没办法直接被浏览器执行,而是编译成.class,最后浏览器输出的native html source code来自这些.class:


CRM
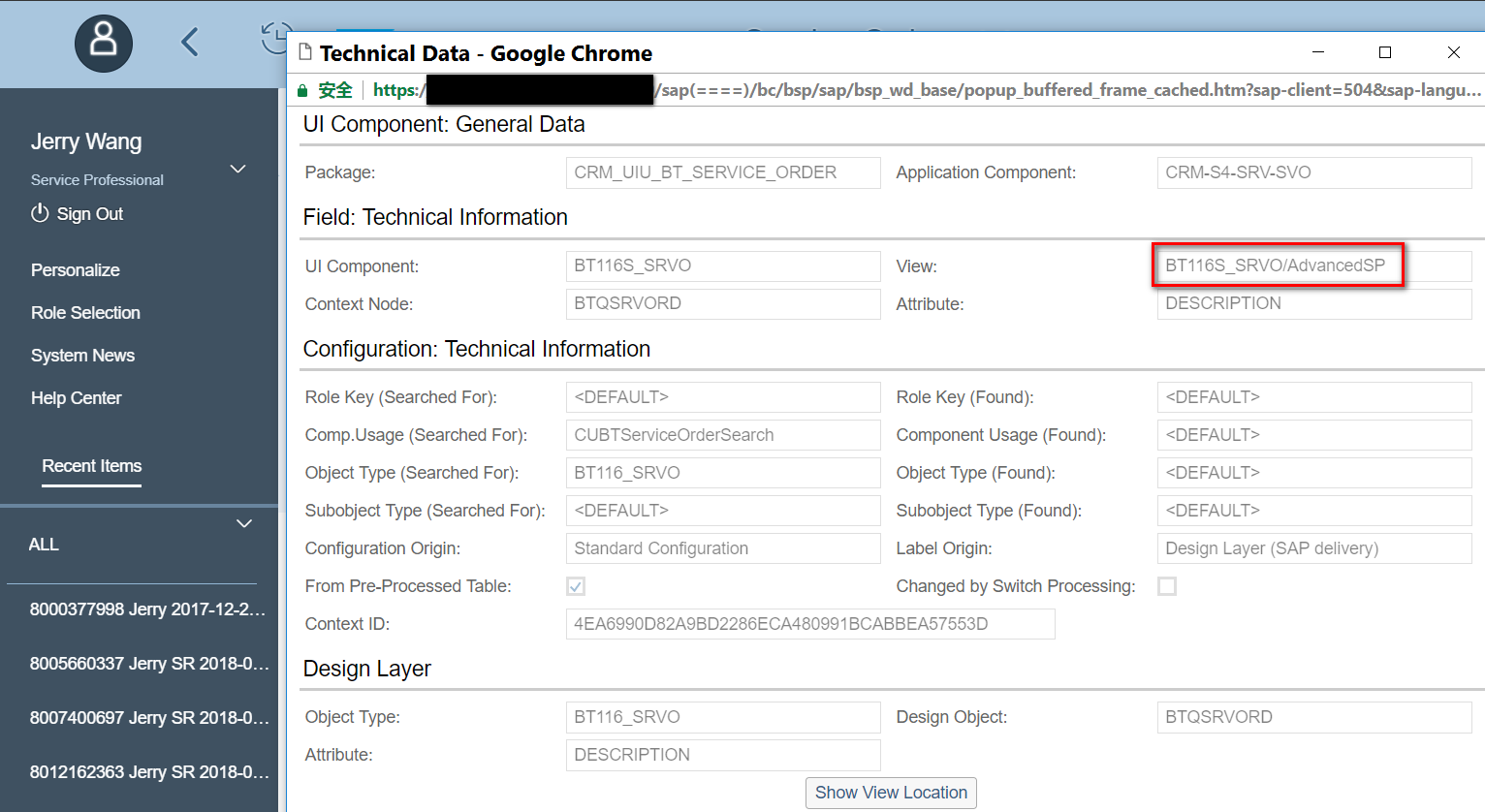
在WebClient UI页面上按F2,就能看到页面的技术信息, 可以找到当前页面是哪一个BSP component实现的:

C4C
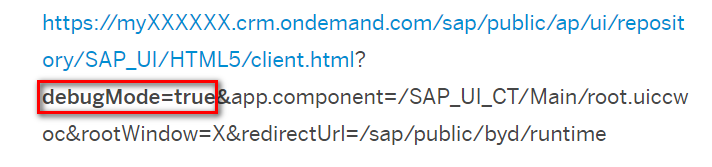
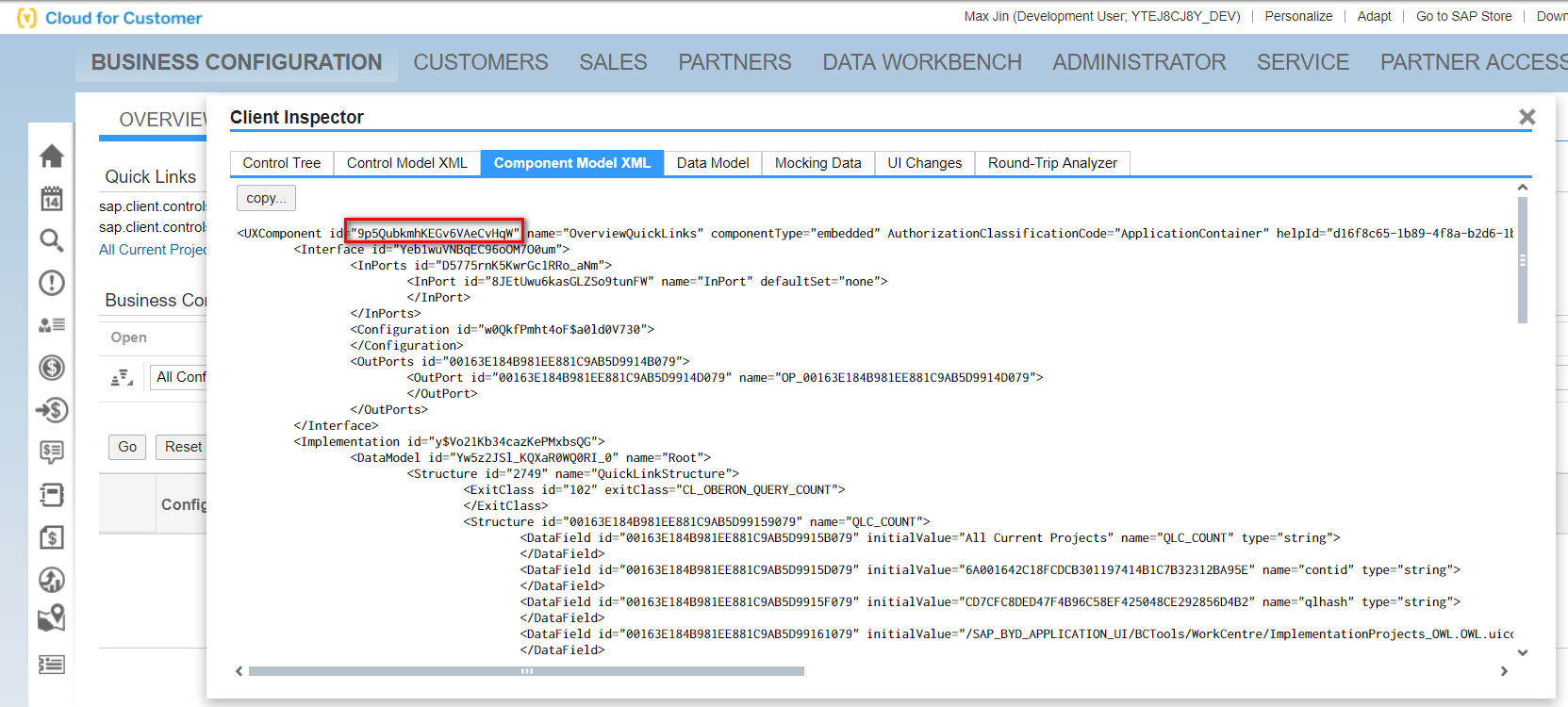
在浏览器url里添加debugMode=true,然后按住Ctrl加上鼠标右键,即可弹出同上图CRM WebClient UI作用类似的技术明细页面:


Hybris
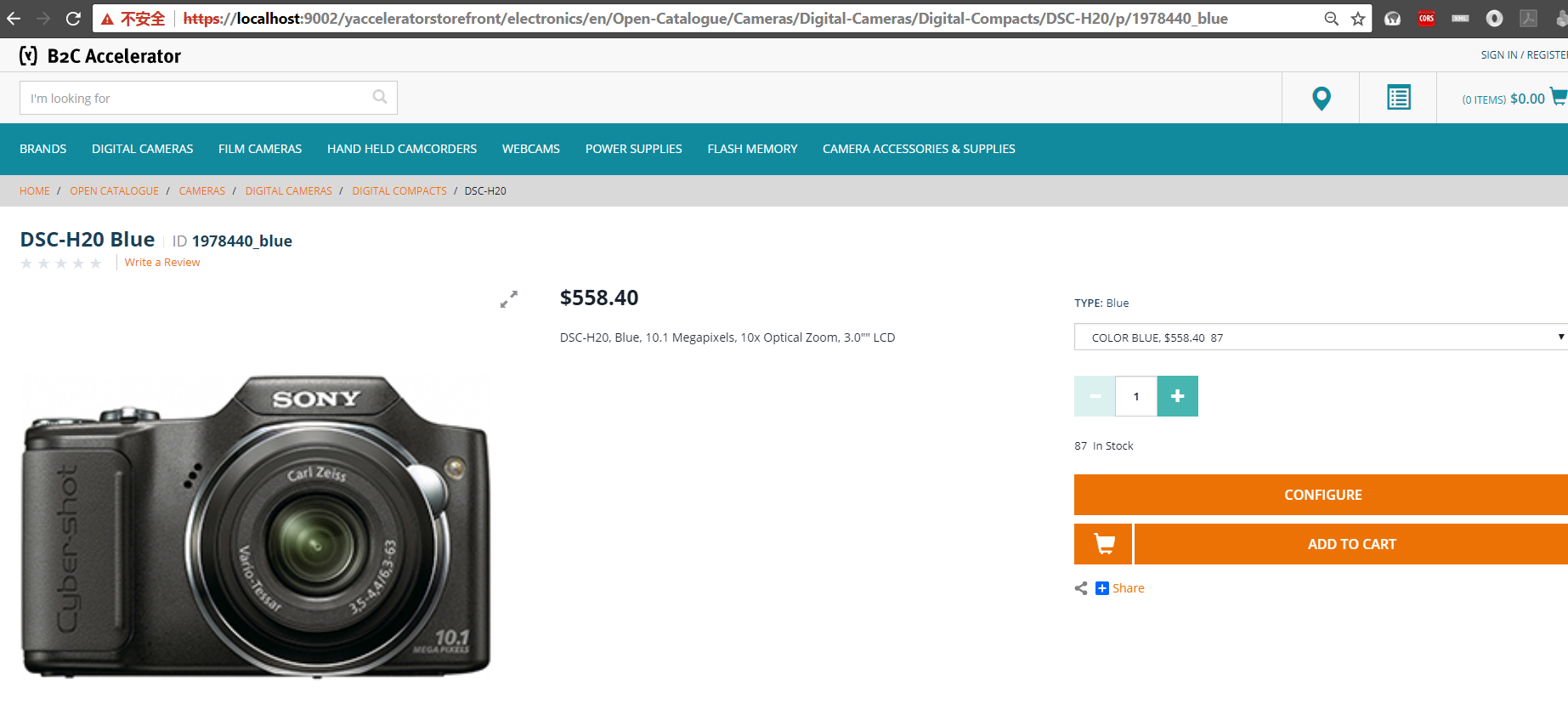
同样的需求,比如下图这个产品明细界面,我想知道是哪个JSP文件实现的?
没有类似CRM和C4C这样的快捷键来实现这个需求。

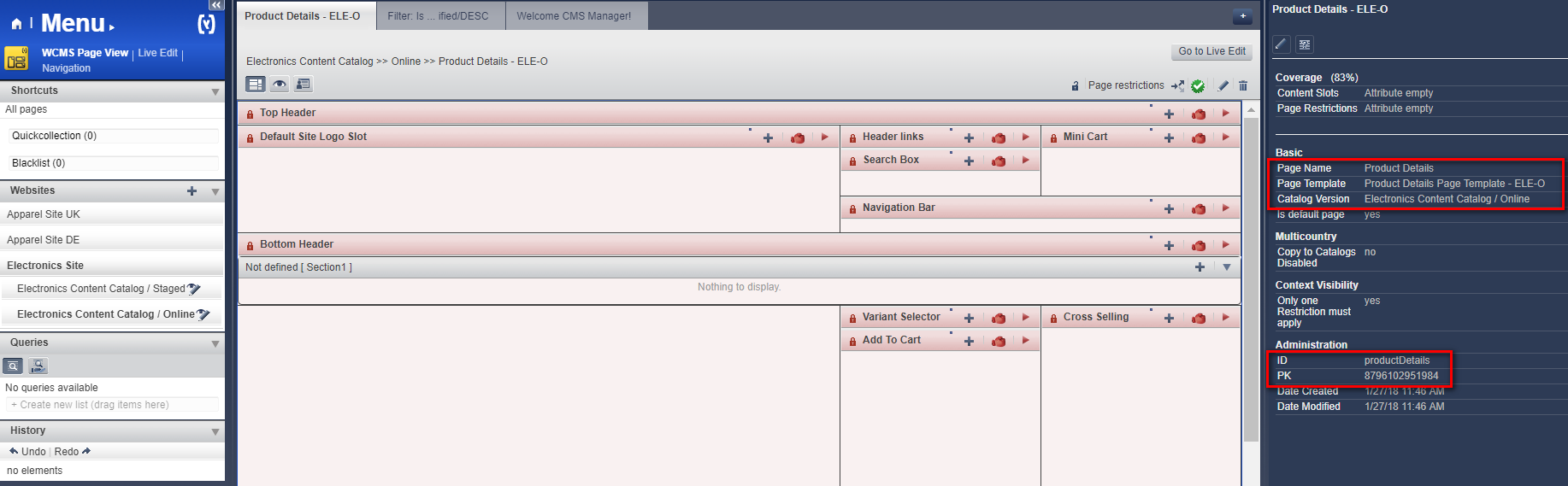
登录Hybris Content Management System(WCMS): https://localhost:9002/cmscockpit/index.zul
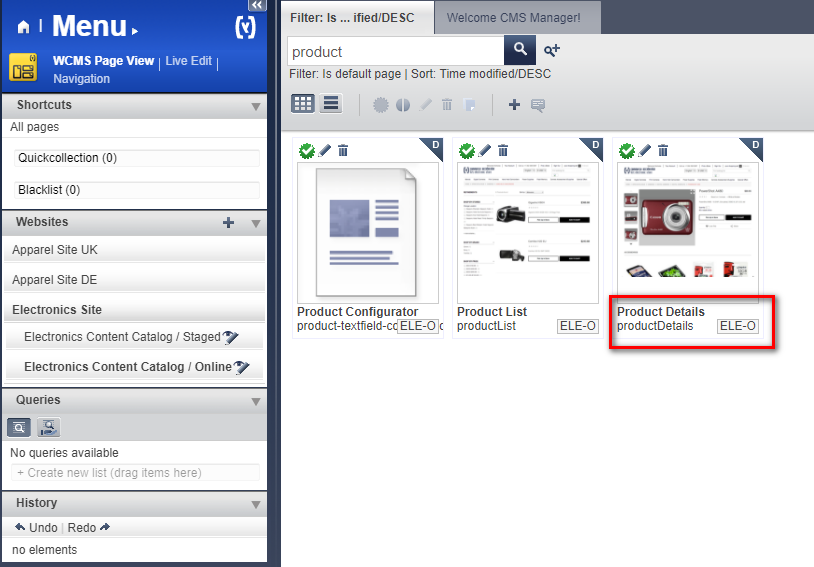
通过关键字搜索找到Product明细页面的模型,如下图所示。

找到这个模型的名称:

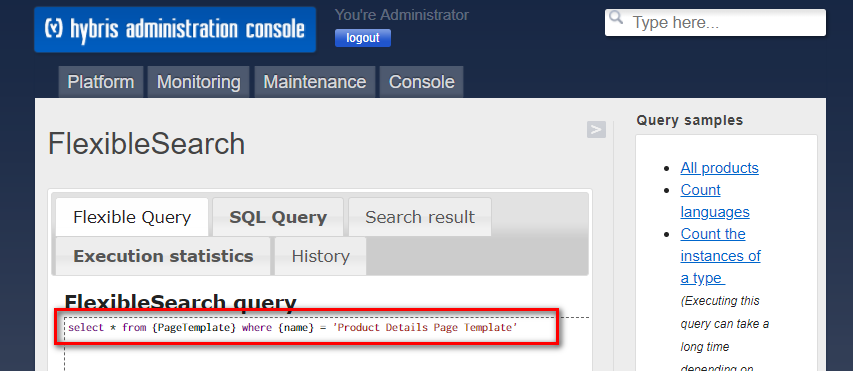
用类似ABAP SE16查表的思路根据该模型名称查询更多的明细信息:
select * from {PageTemplate} where {name} = 'Product Details Page Template'

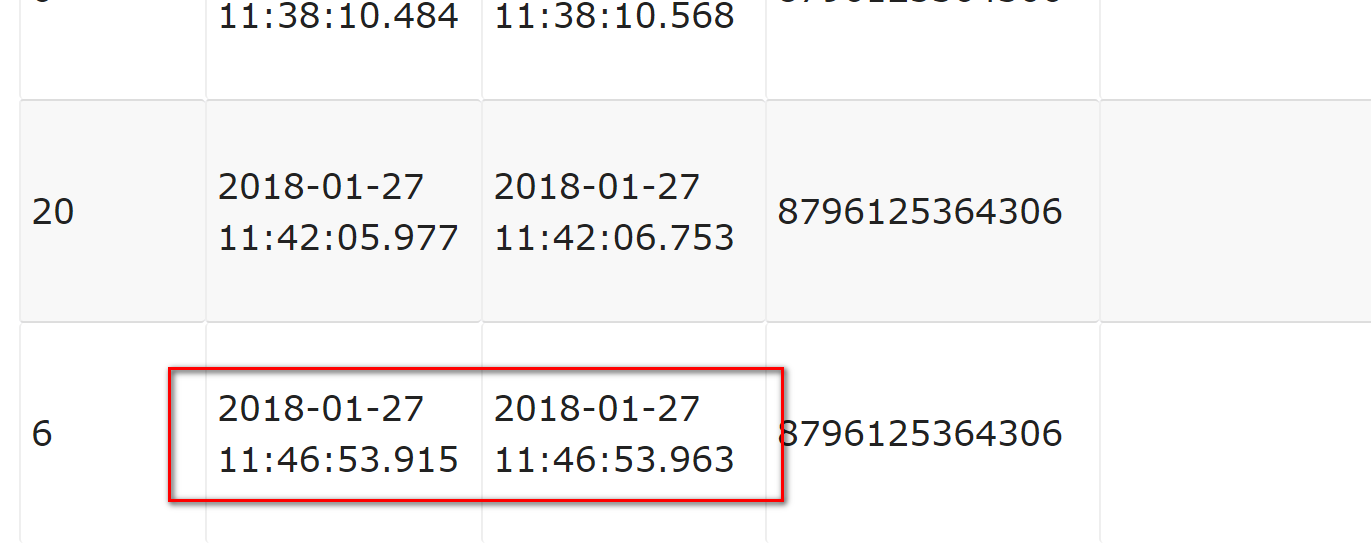
查出来6条记录,根据last modify时间戳判断出是我想查找的模型对应最后一条记录:

路径如下:

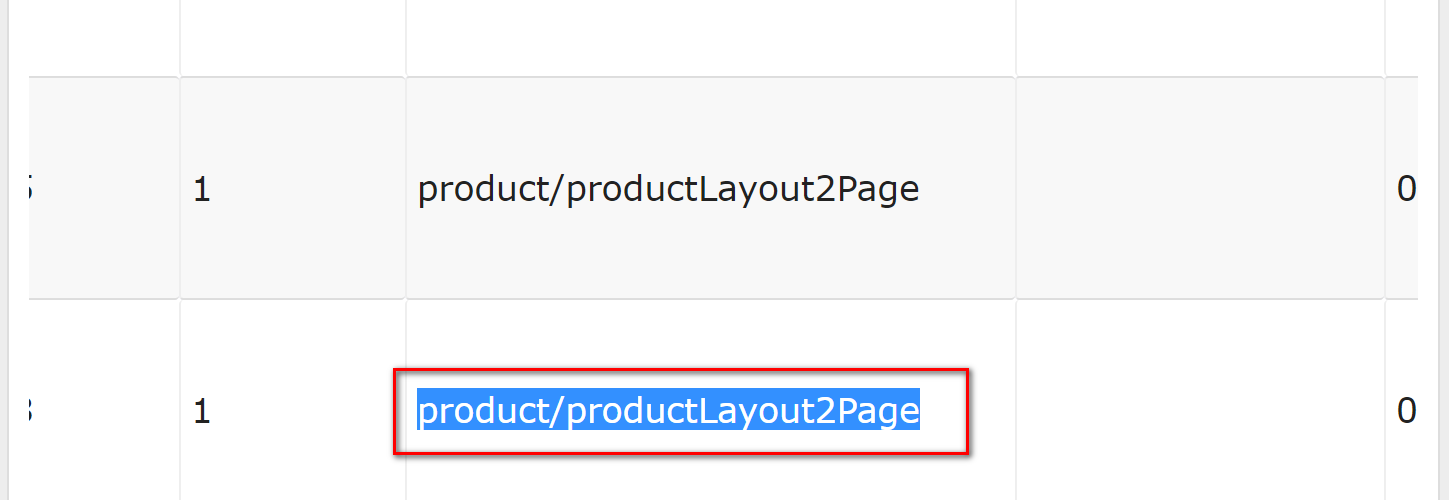
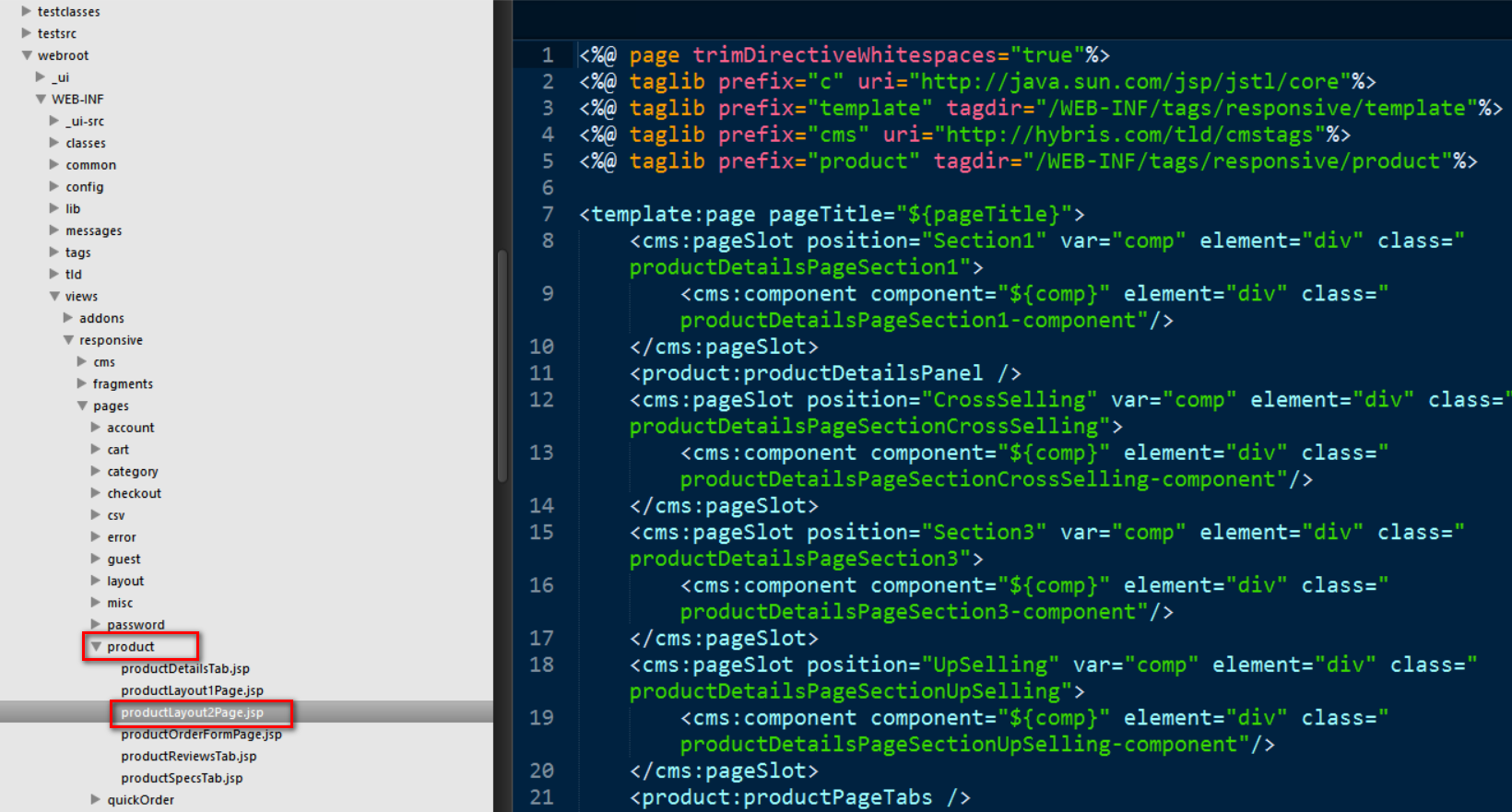
即可找到product明细页面实现的jsp文件完整路径如下:C:\Hybris\6.5.0.0.23546\hybris\bin\ext-template\yacceleratorstorefront\web\webroot\WEB-INF\views\responsive\pages\product\productLayout2Page.jsp:

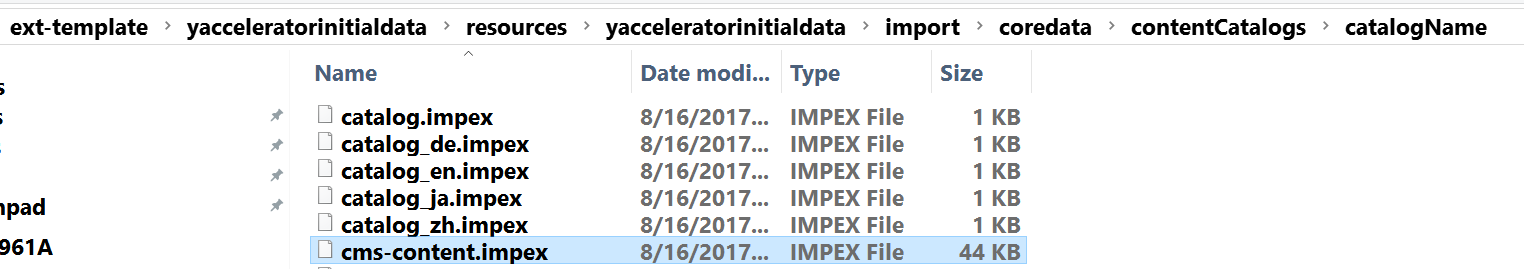
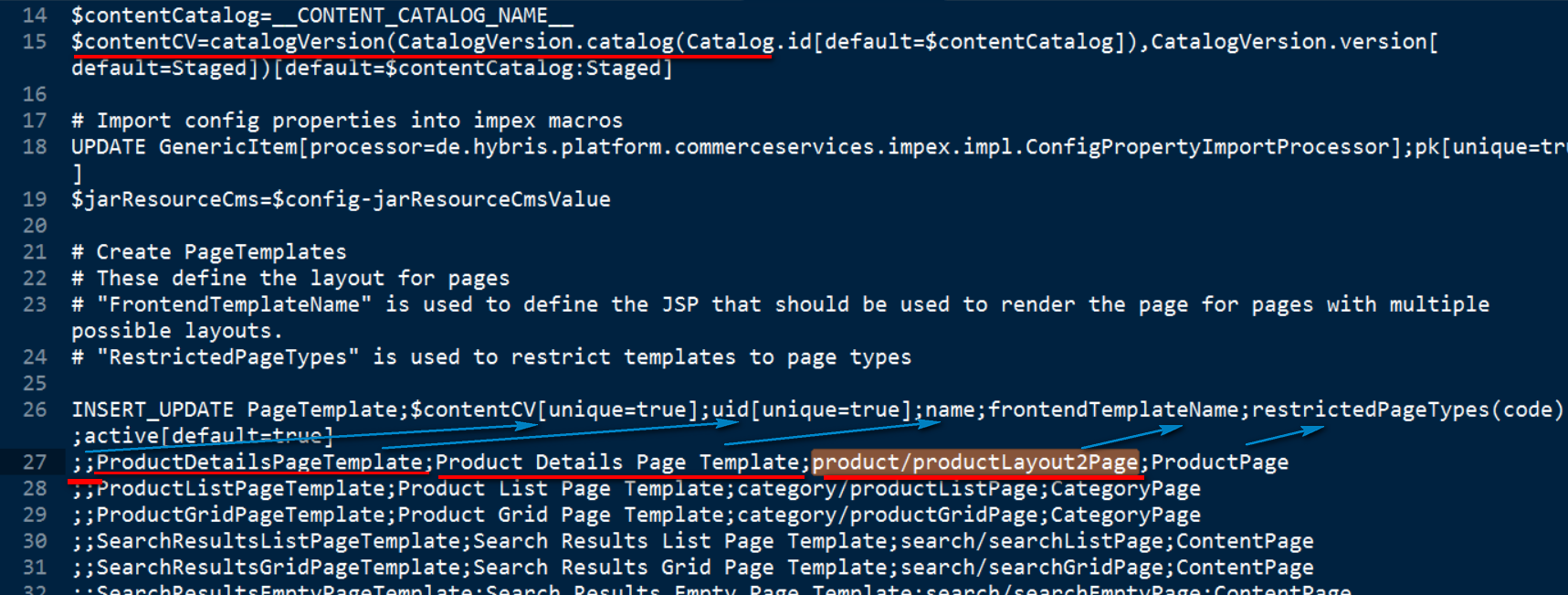
另一种方法是打开文件cms-content.impex:

里面一样有jsp文件的名称:productLayout2Page。

- 点赞
- 收藏
- 关注作者


评论(0)