UI5 Source code map机制的细节介绍
在我的博客A debugging issue caused by source code mapping里我介绍了在我做SAP C4C开发时遇到的一个曾经困扰我很久的问题,最后结论是这个问题由于JavaScript的source code map机制在Chrome开发者工具里起作用,其实是working as designed的一种行为。但是当时因为时间限制,没有去深入学习JavaScript source code map的更多细节。
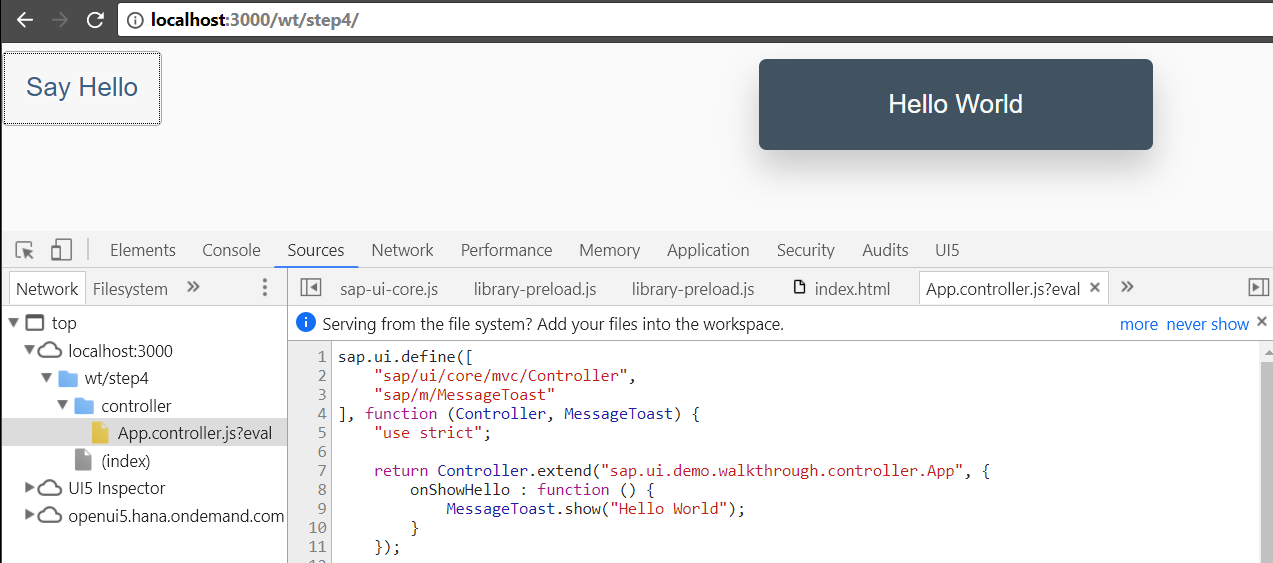
在这篇文章里我用一个简单的UI5应用来研究该机制。这个应用的UI仅仅包含一个Button,点击之后弹出一个Message Toast。
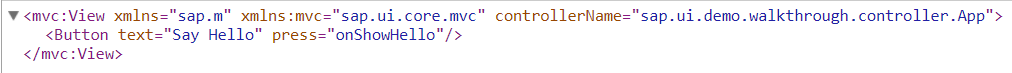
下面是我XML view和Controller的实现。


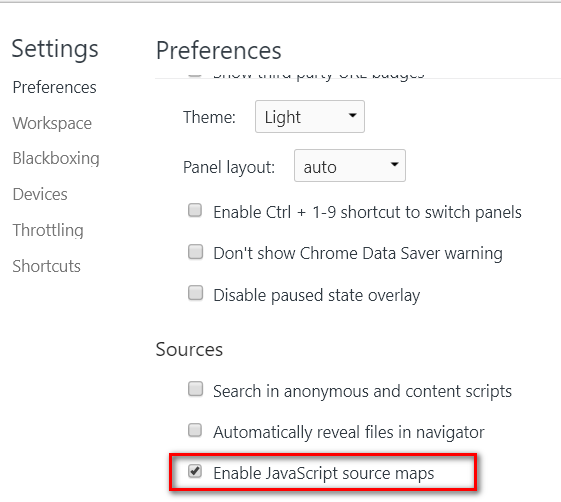
打开Chrome开发者工具里的source code map开关:

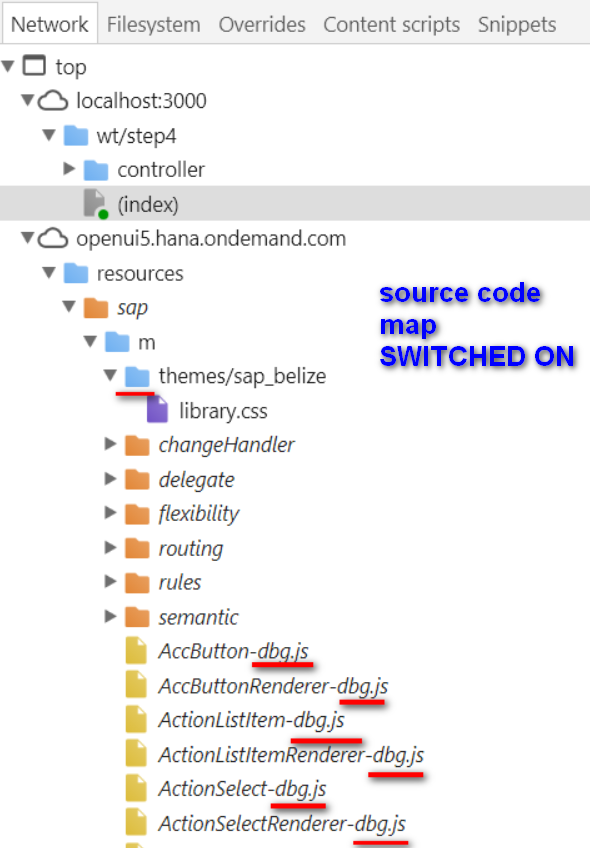
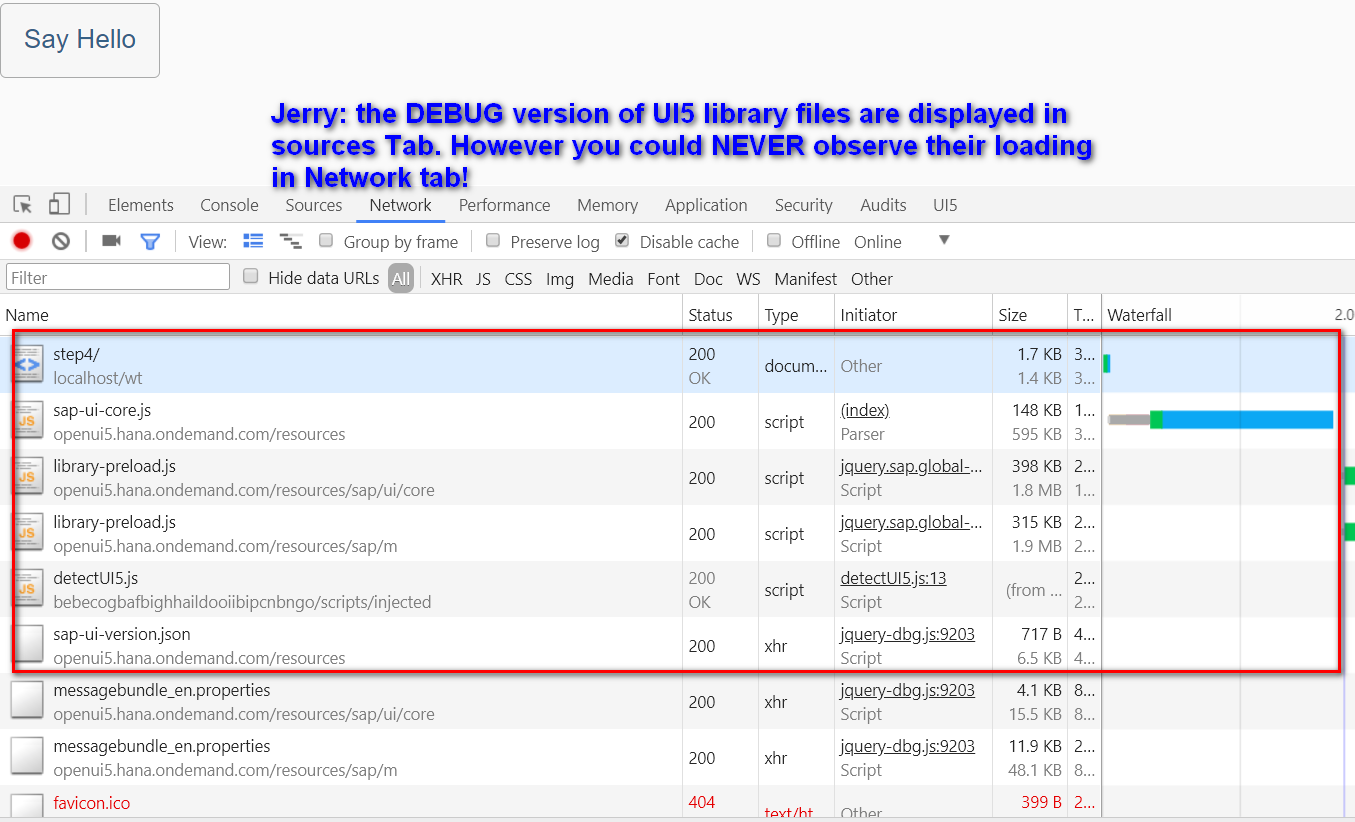
然后浏览器里访问这个UI5应用,我们就能在Chrome开发者工具里看到这些UI5库文件的调试版本(.dbg.js)。但是在Chrome开发者工具的Network标签里,我们观察不到这些调试版本文件的加载。那么问题来了:这些.dbg.js文件从哪里来的?


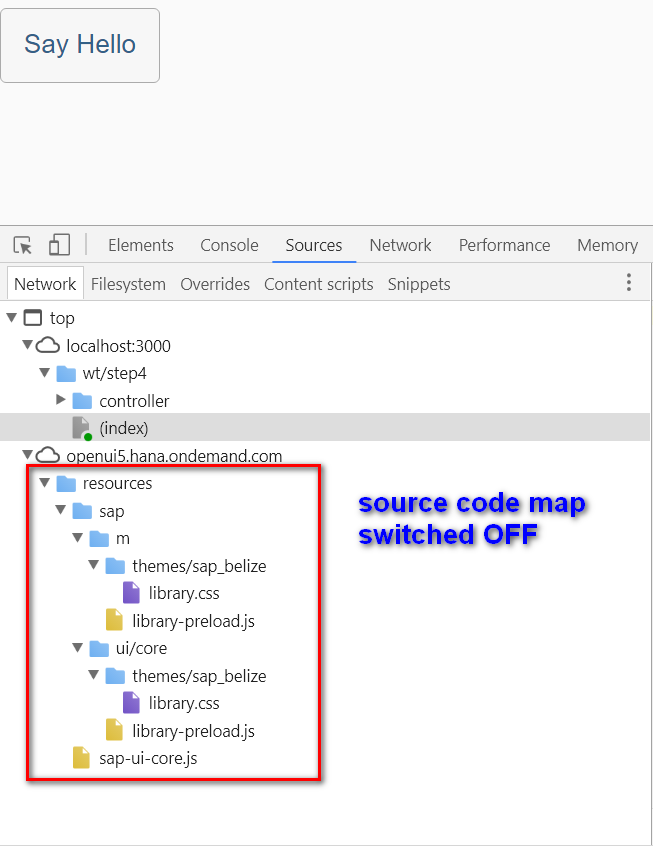
当关闭Chrome开发者工具的source code map功能之后,我们在Chrome开发者工具里再也观察不到这些.dbg.js文件了。将下图和source code map打开时的截图做比较:

如何在本地找到sap-ui-core.js.map文件
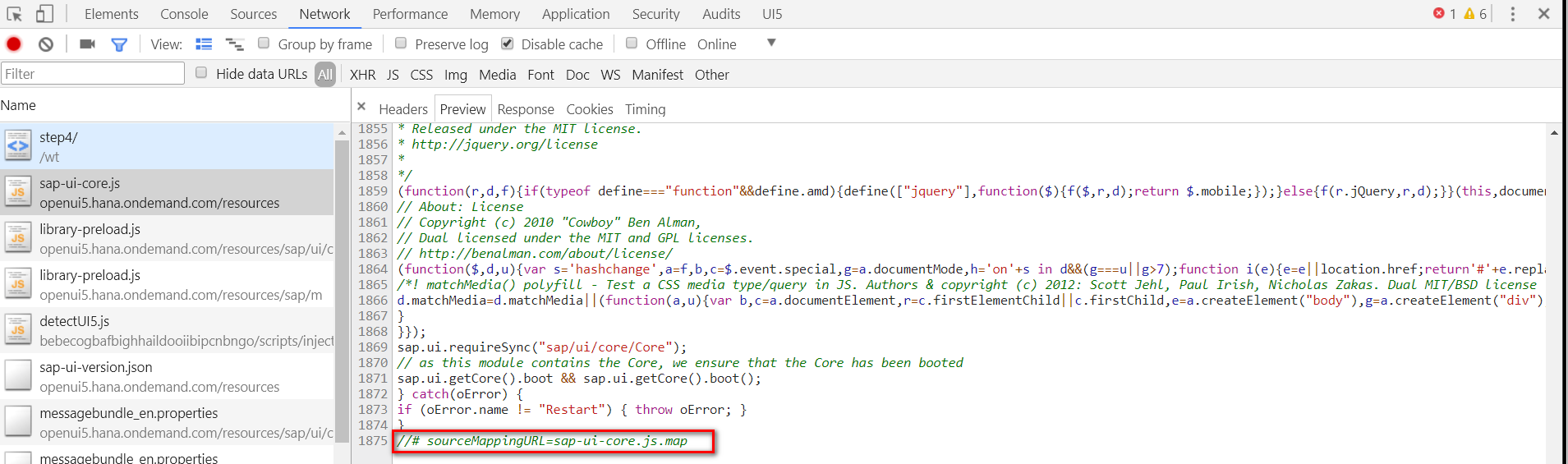
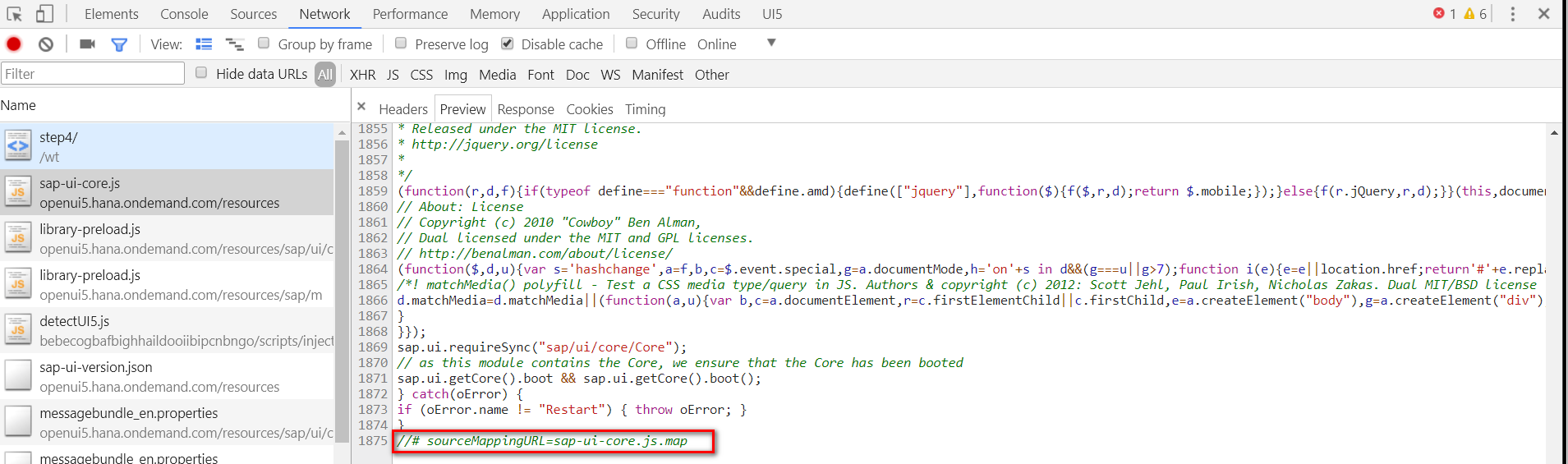
单击sap-ui-core.js,在其最后一行1875行,看到该行内容:
//# sourceMappingURL=sap-ui-core.js.map
这个文件的后缀.map给了我们提示:其作用就是维护位置映射关系,将sap-ui-core.js(压缩之后的文件)里的代码位置映射到压缩之前的代码位置(来自压缩之前的文件名,代码行数,代码列数,涉及到的压缩之前的JavaScript变量名)。

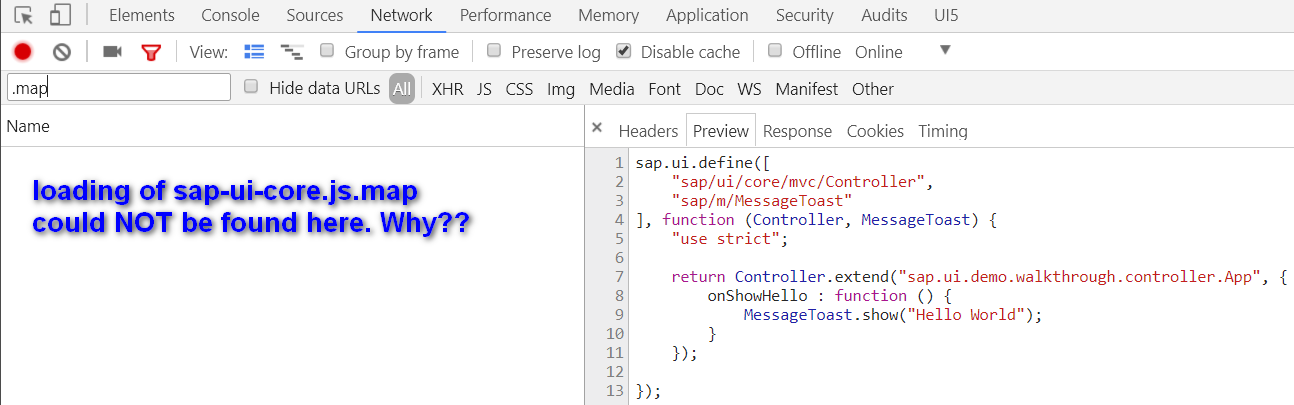
但是,同样的,我在开发者工具的Network标签里也观察不到这个.map文件被加载。

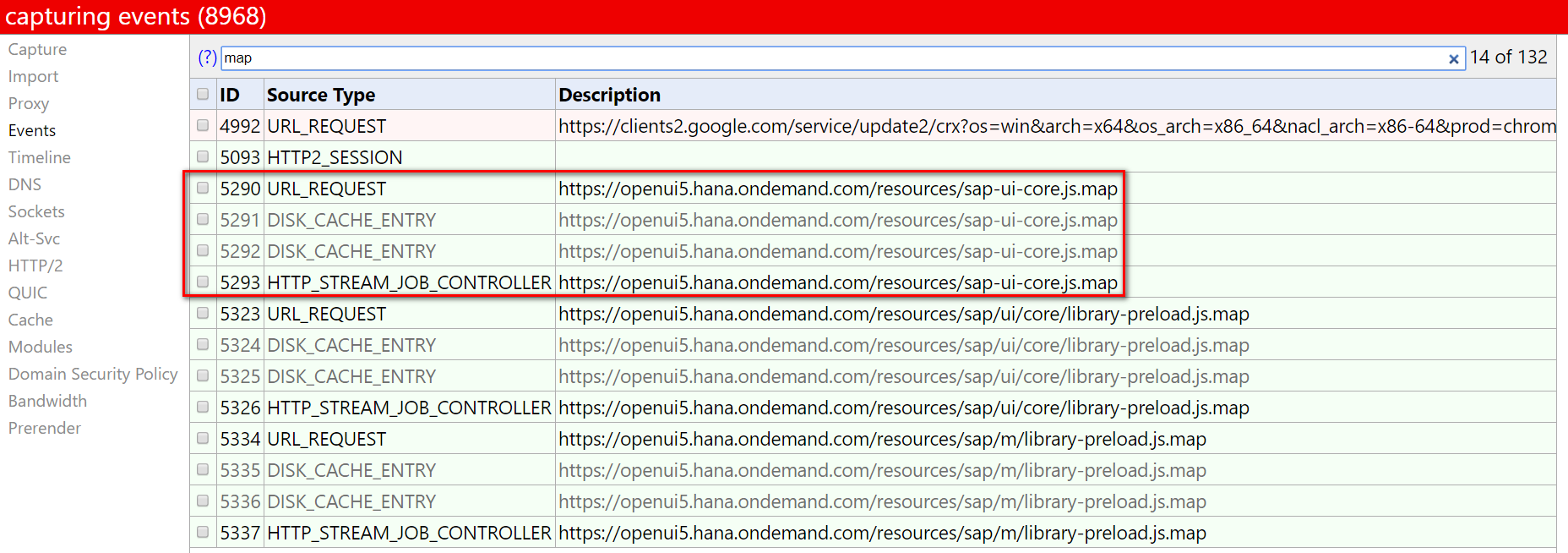
在Chrome里输入url: “chrome://net-internals/#events”, 结果显示确实有一个url请求去访问sap-ui-core.js.map, 只是因为本地磁盘缓存能响应该请求, 因此没有产生真正的网络请求:

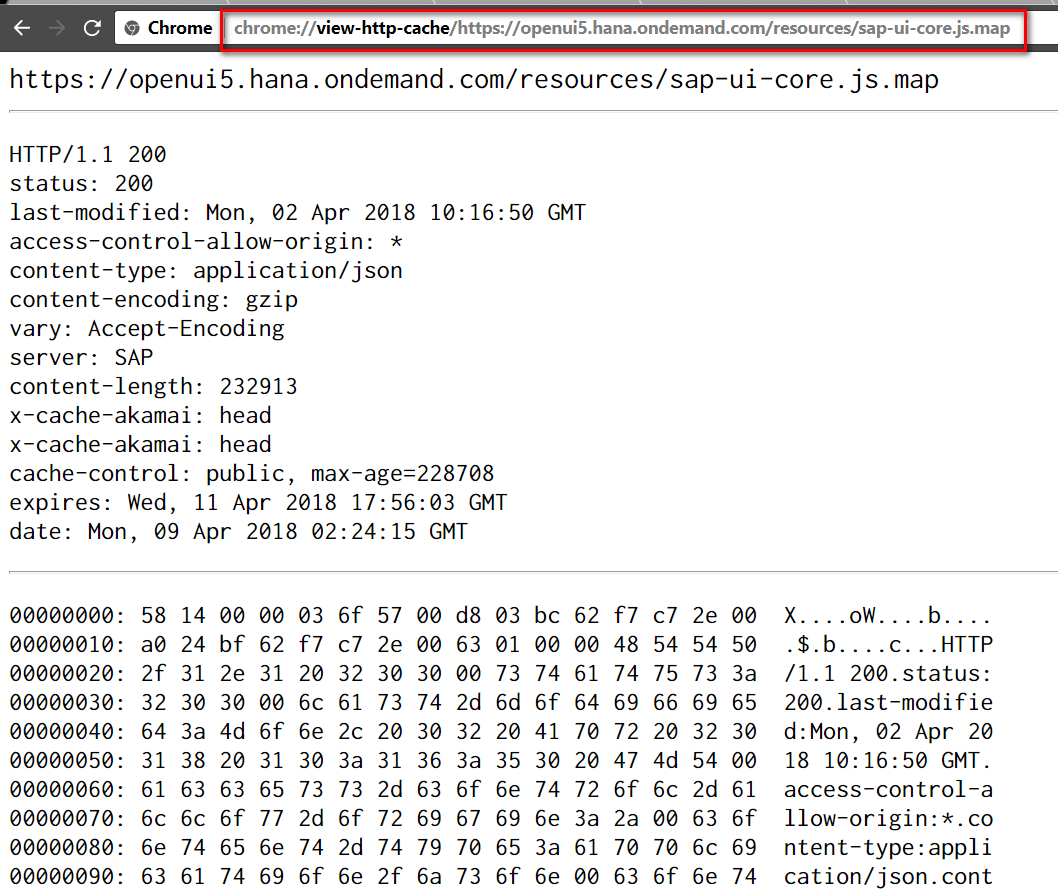
在Chrome里输入"chrome://cache"能看到Chrome本地的所有缓存,从这里我成功找到了文件sap-ui-core.js.map的本地缓存。

单击该超链接能看到这条缓存的抬头信息。但是缓存的具体文件内容显示格式为HEX,没法直接分析。

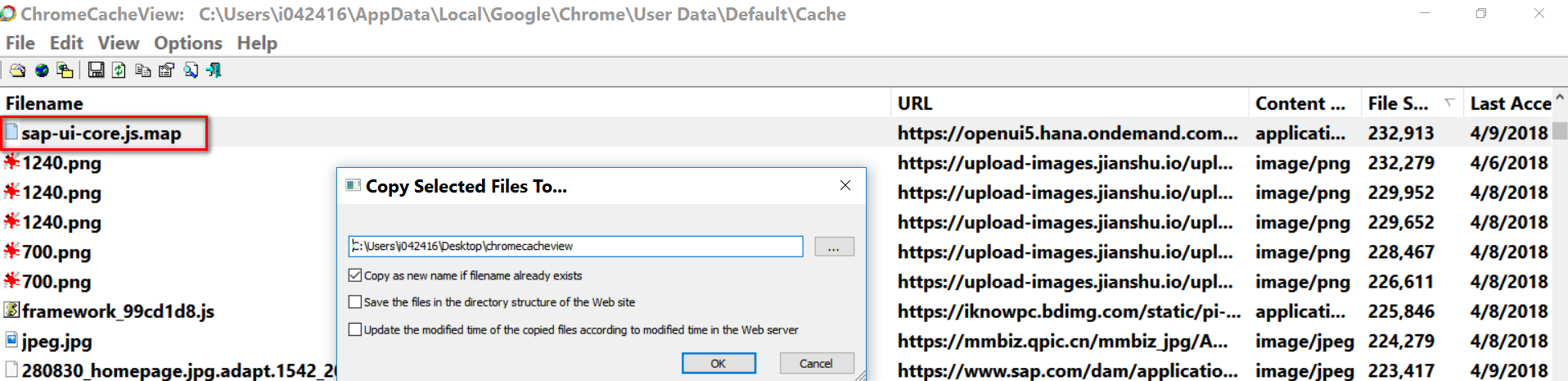
因此我使用了工具Cache viewer for Google Chrome Web browser, 将该缓存导出成本地文件。

sap-ui-core.js.map文件内容一览
这篇博客Introduction to JavaScript Source Maps介绍了JavaScript source code map的基本知识。
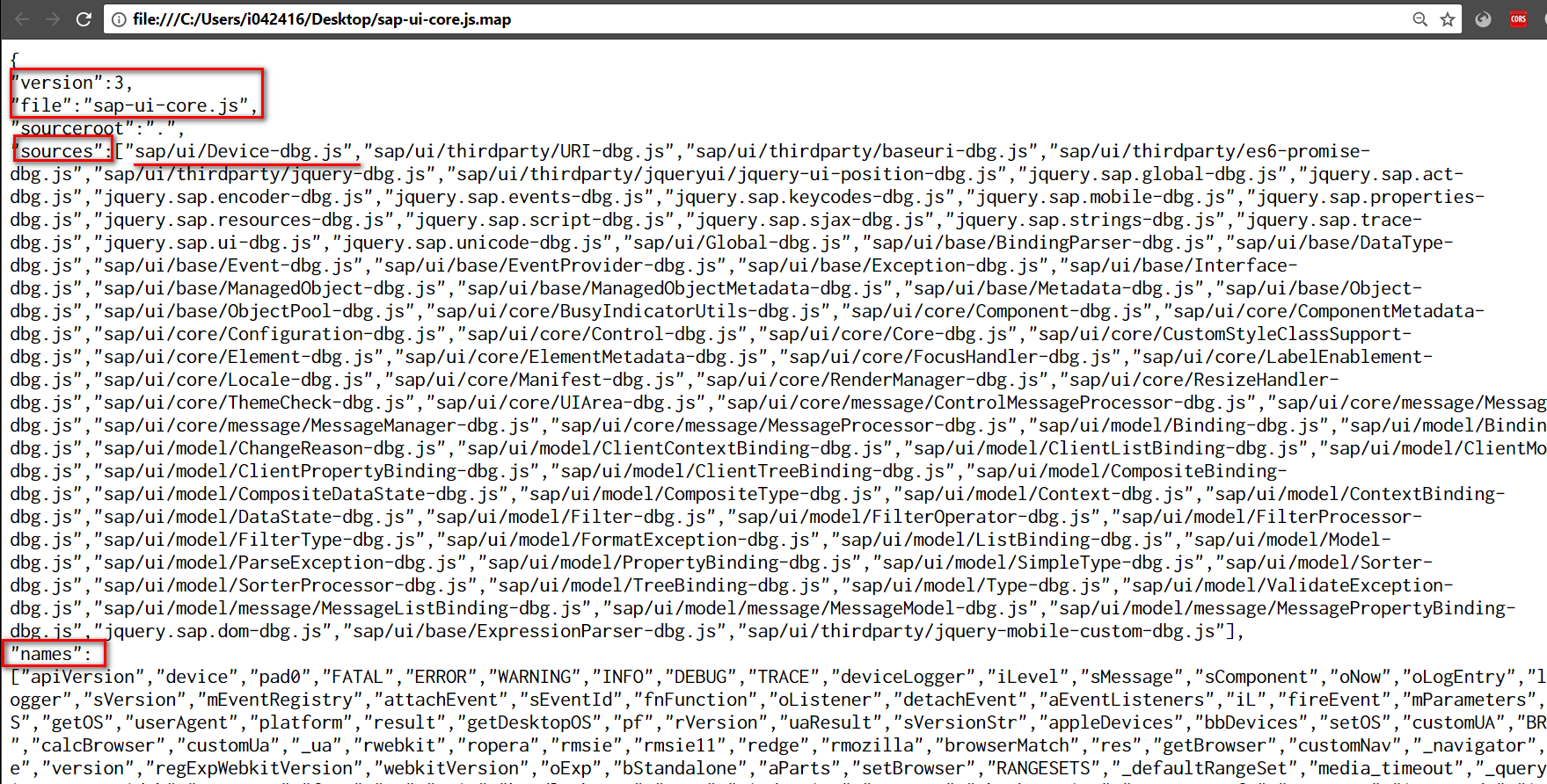
文件sap-ui-core.js.map的内容:

- version: 3
.map文件的各组成部分的作用和含义定义在一个叫做Source Map Revision Proposal的协议文档里,在我的例子sap-ui-core.js.map里使用了该协议的第三版。
- sources:
这是一个数组,包含了所有用于生成压缩之后的js文件的原始文件的名称。
- names:
这是一个数组,包含了原始js文件里出现的JavaScript变量和属性名称。
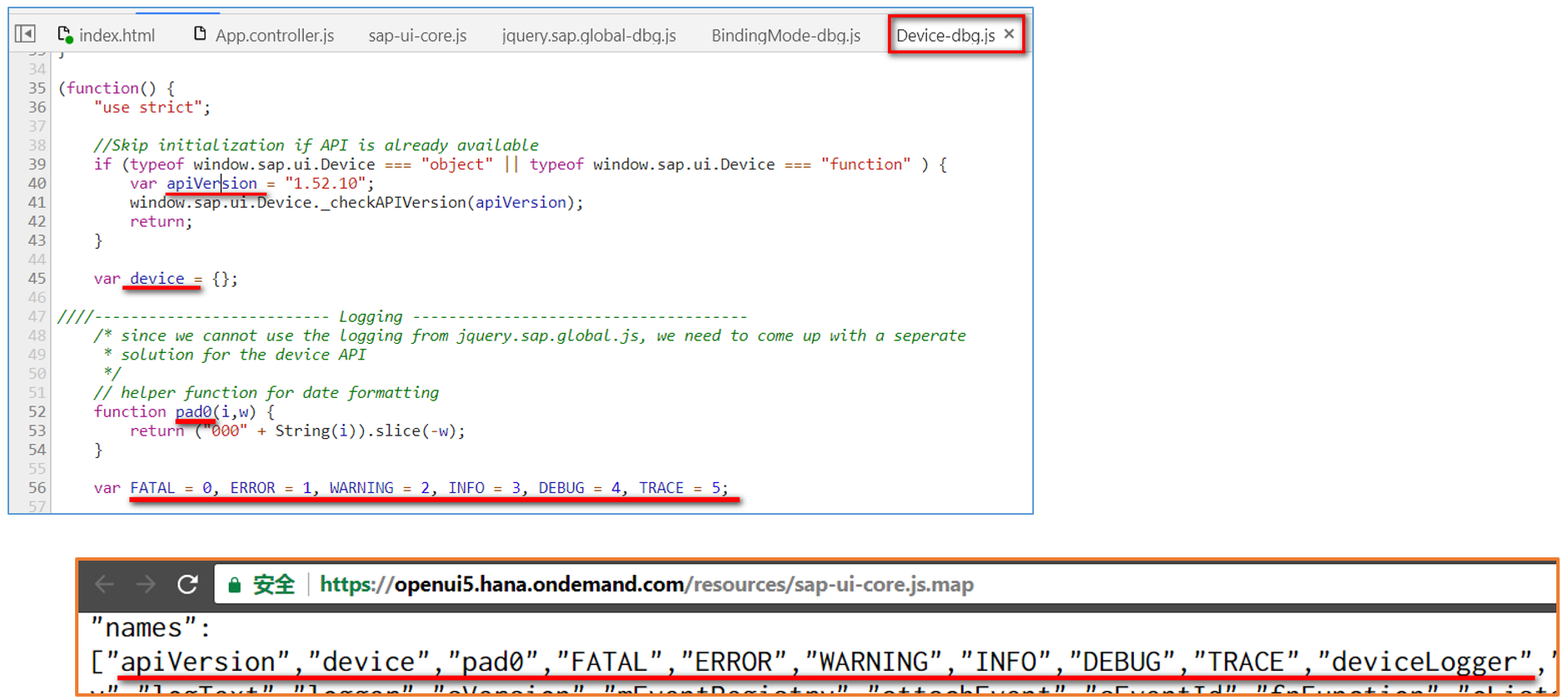
下面是一个例子,体现了原始文件之一Device-dbg.js里的变量名称和其在sap-ui-core.js.map文件里的names数组里的对应记录,方便您理解。

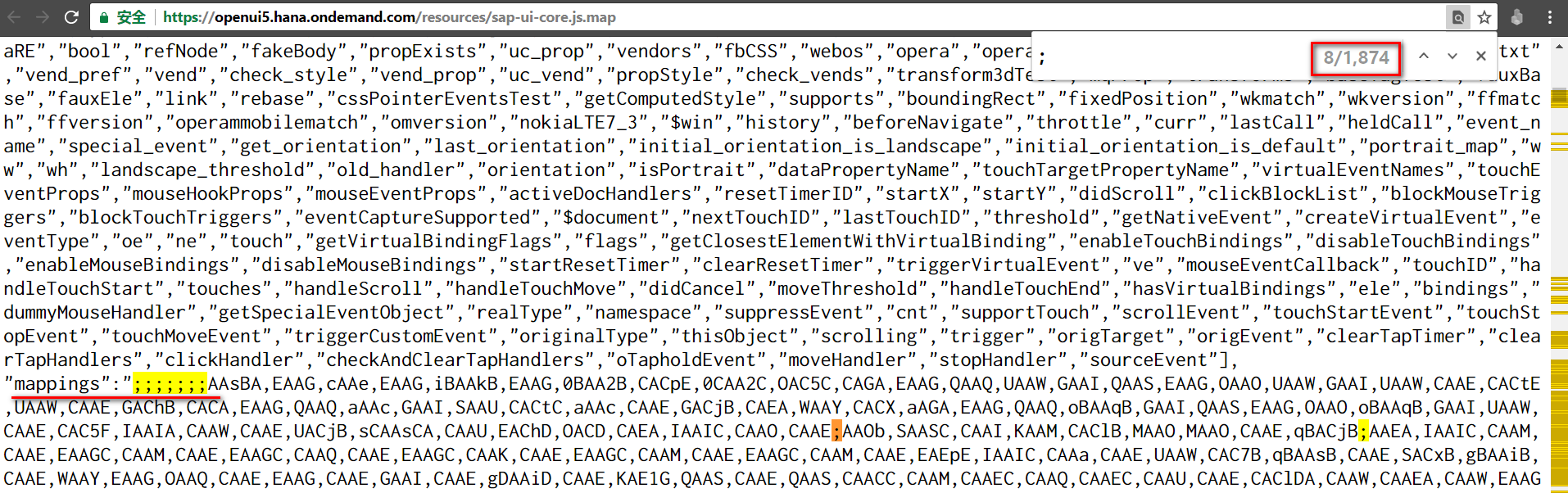
- mappings:
.map文件最重要的部分,定义了原始文件内的位置和生成压缩版本文件内位置的对应关系。对应关系记录的粒度是基于压缩之后文件的每一行,用分号隔开。这样做的好处是无需再分配而外的位来维护压缩文件位置的行号信息。

回到我的例子,压缩文件sap-ui-core.js一共包含1874行,因此sap-ui-core.js.map一共出现了1874次分号,每个分号内又是一个很长的字符串,由一系列逗号隔开,这些由逗号隔开的字符串片段称为Segment。每个Segment维护了一个位置的映射关系。

如何生成.map文件
有很多开源的组件用于生成.map文件,其中之一是Google Closure compiler。假设我想基于我的测试应用里的controller实现文件App.controller.js生成一个压缩版本的文件:
从Google网站下载compile.jar, 然后生成一个名为script-min.js的压缩文件和script-min.js.map:
java -jar compile.jar --js App.controller.js --create_source_map ./script-min.js.map --source_map_format=V3 --js_output_file script-min.js
生成的压缩文件script-min.js只有1行内容:

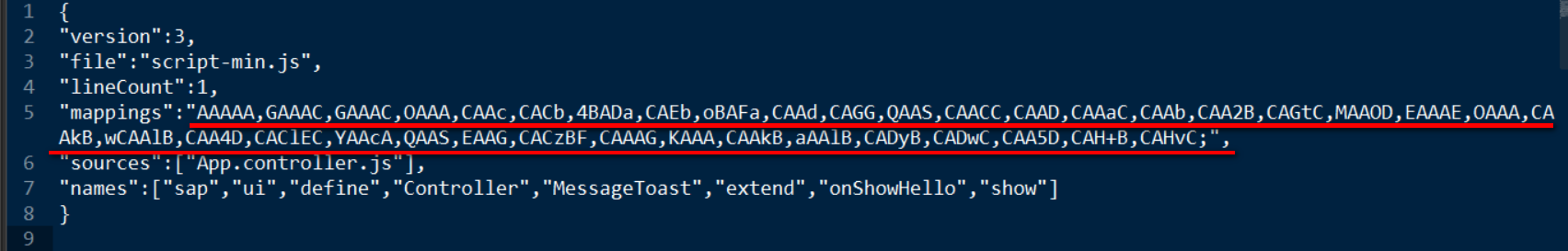
生成的script-min.js.map内容:

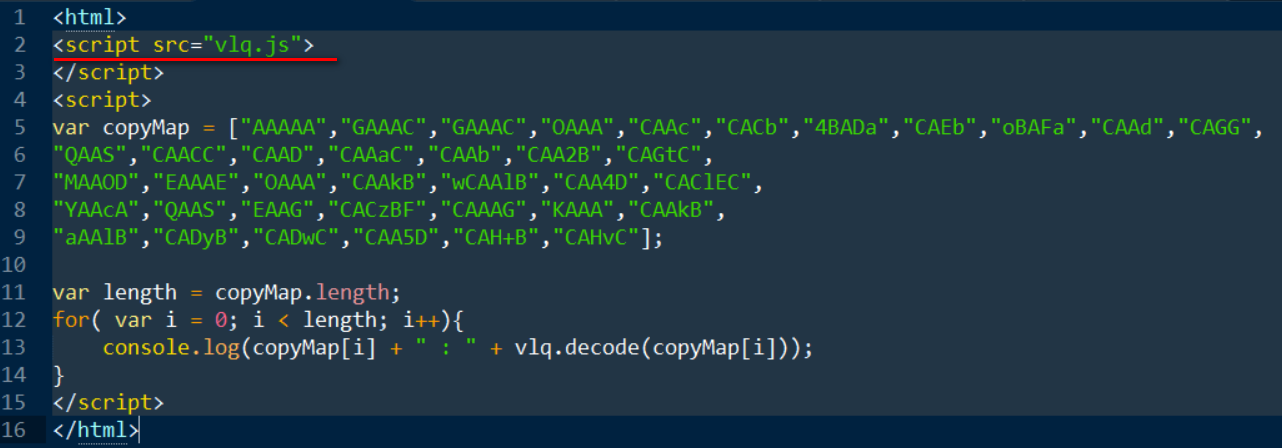
可以使用vlq.js将这些segment解码:

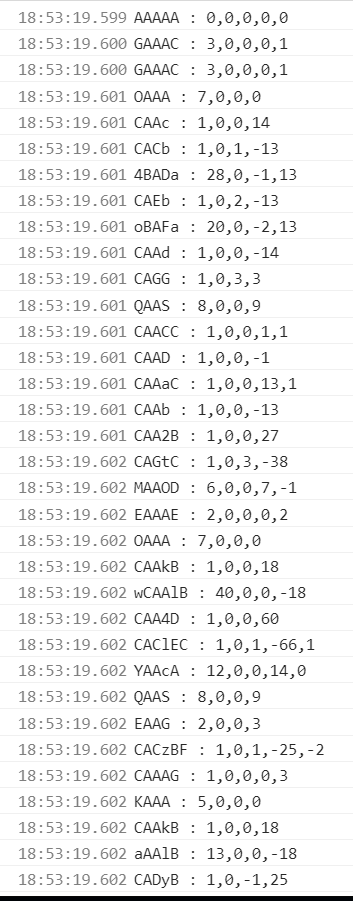
浏览器打开该html,产生如下输出:每个segment由4或5个字符组成。

每一位的对应含义:
-
第一位,表示这个位置在转换后的压缩文件的第几列。
-
第二位,sources数组中的索引,表示这个位置来自哪一个原始文件。
-
第三位,表示这个位置属于原始文件的第几行。
-
第四位,表示这个位置属于原始文件的第几列。
-
第五位,names数组中的索引,表示这个位置属于源文件中的哪一个变量。
关于VLQ编码的更多细节,可以阅读这篇博客Source Maps under the hood – VLQ, Base64 and Yoda
- 点赞
- 收藏
- 关注作者


评论(0)