关于 Node.js 里的 require 用法辨析
UI5
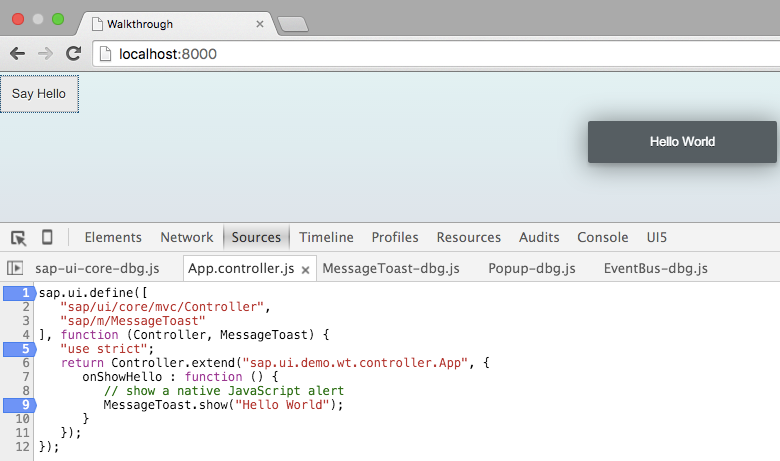
例如我需要在controller的onShowHello里通过MessageToast弹一个消息显示在UI上,

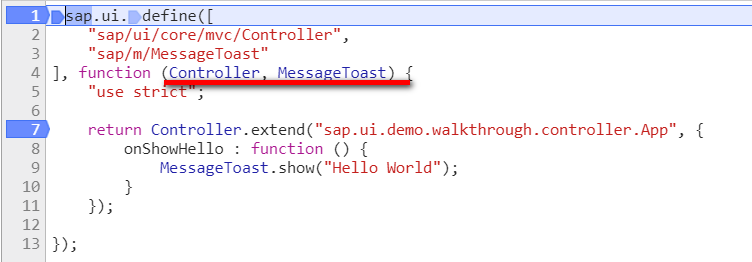
我需要先定义我自己的controller,该controller extend自UI5标准的controller module,路径为sap/ui/core/mvc/Controller, 而为了调用MessageToast的show方法,也必须先拿到MessageToast的实例。所以UI5里使用sap.ui.define去加载这两个依赖的module,加载完成后,会调用应用开发人员传入的回调函数,加载的两个module的内容作为两个输入参数传入该回调函数。

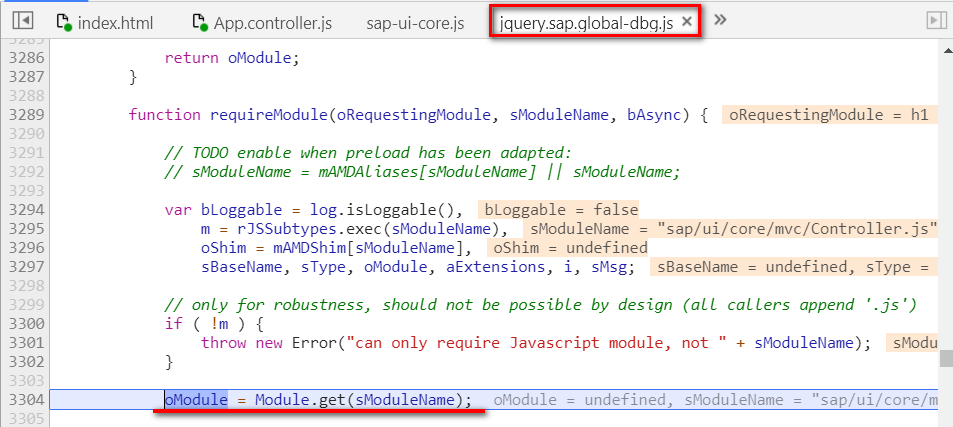
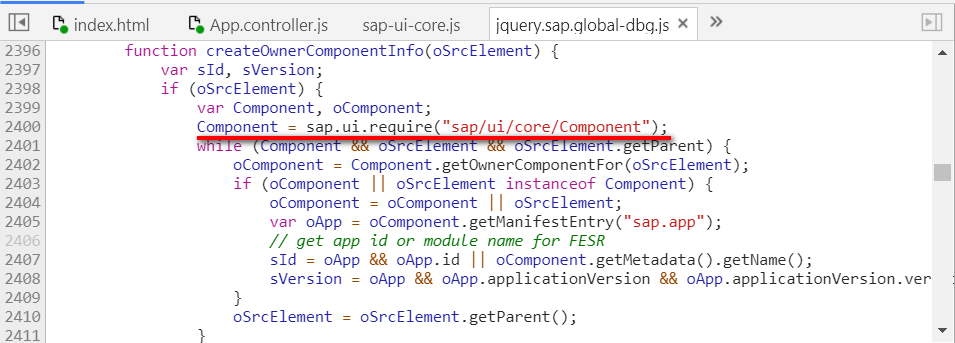
UI5所有的module由jquery.sap.global.js中的Module统一管理。


更多细节请查看我的SAP前同事Wu Ji的博客SAPUI5 walkthrough step 6 – modules, dive in – how does modules work?
当然也存在sap.ui.require这种简洁用法。一个UI5框架的使用例子:

nodejs
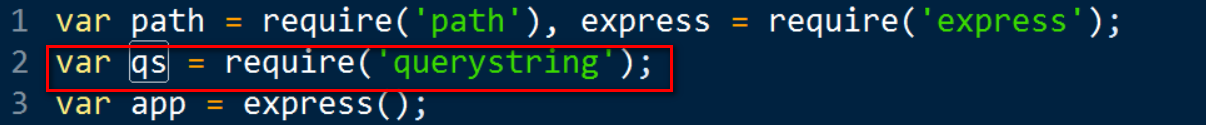
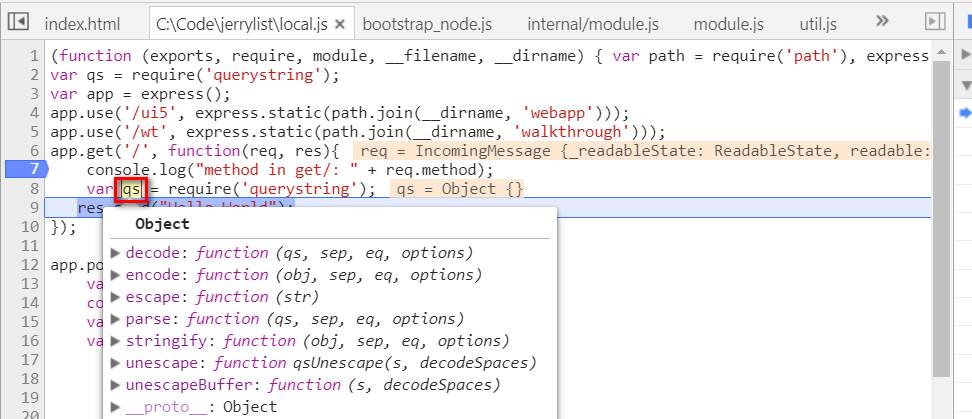
逻辑和UI5类似,假设我想使用queryString这个module,只需要用nodejs标准的require函数将其引入:

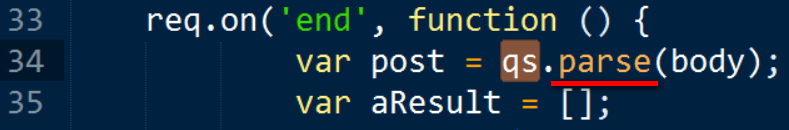
然后就可在应用代码里使用该module通过module.exports暴露出的方法:

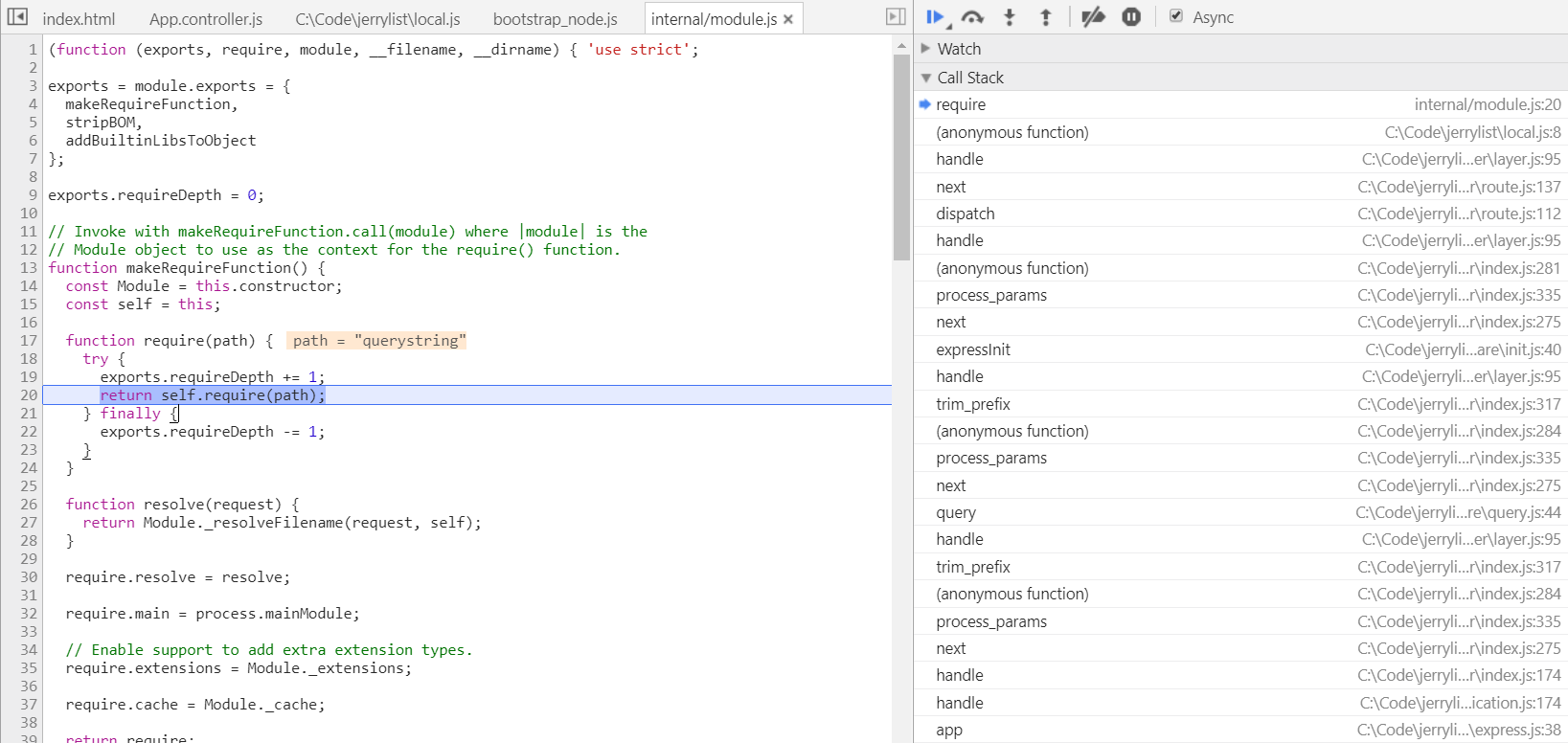
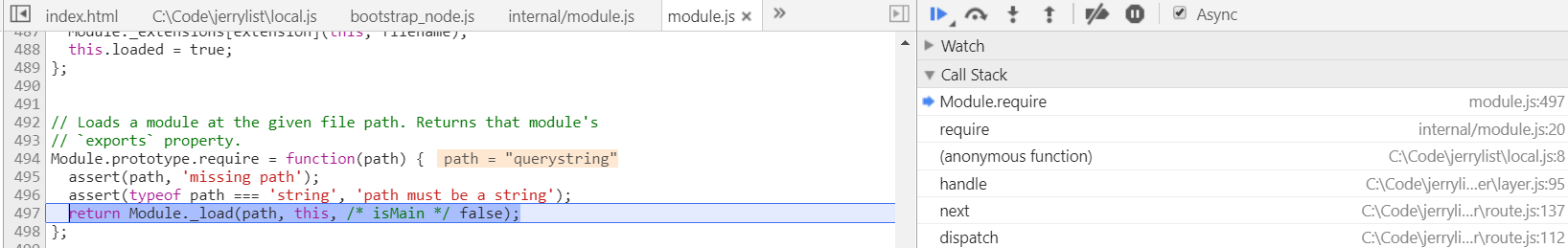
require调用internal/module.js里的self.require:

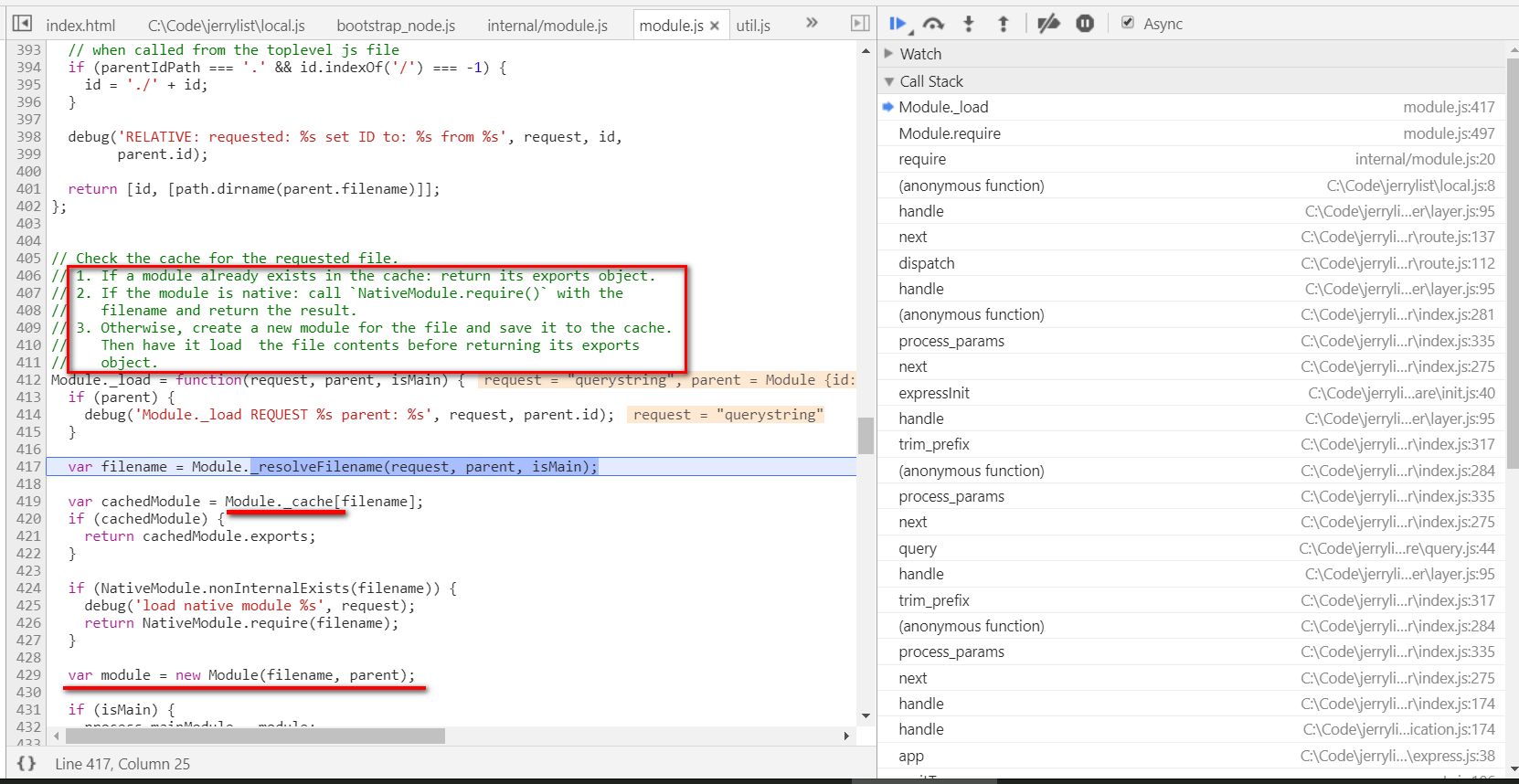
然后是Module._load:

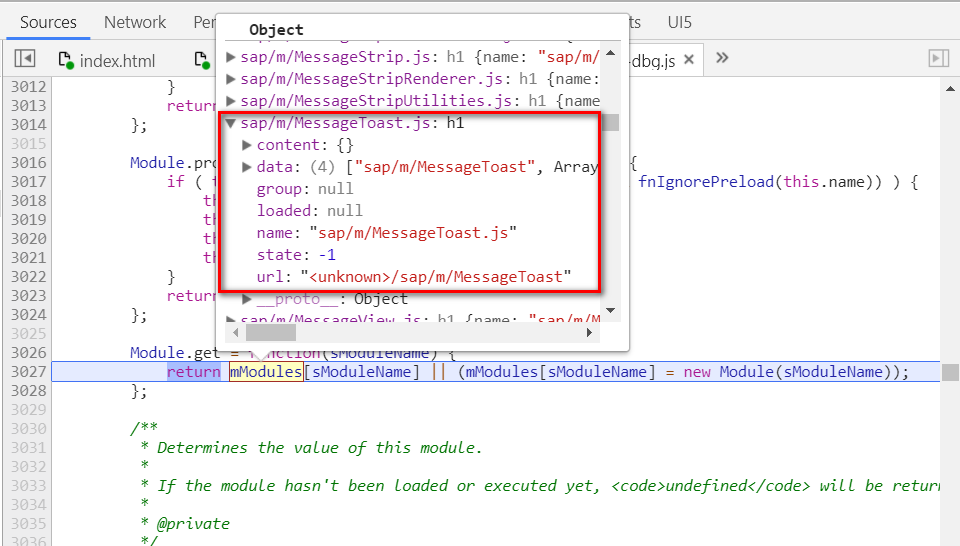
nodejs也有类似UI5的module统一管理器:Module._cache. 每次加载module时,首先从这个管理器里查看是否该module已经加载。只有当module在管理器里不存在时才会真正加载,new一个Module对象,维护好属性后存入module管理器。

加载好的module就是一系列function的集合:

ABAP的include关键字,Java的import, C的include和C4C ABSL 的import比较
ABAP
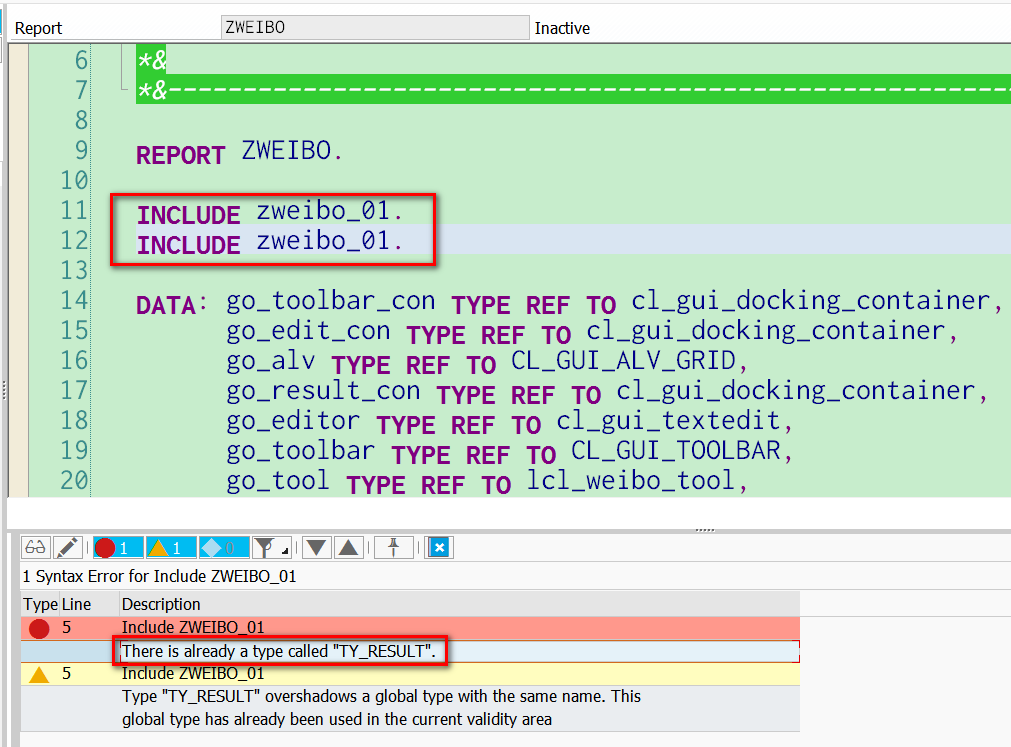
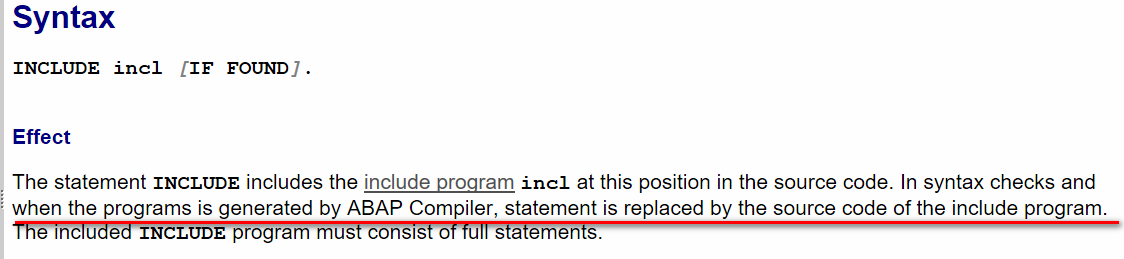
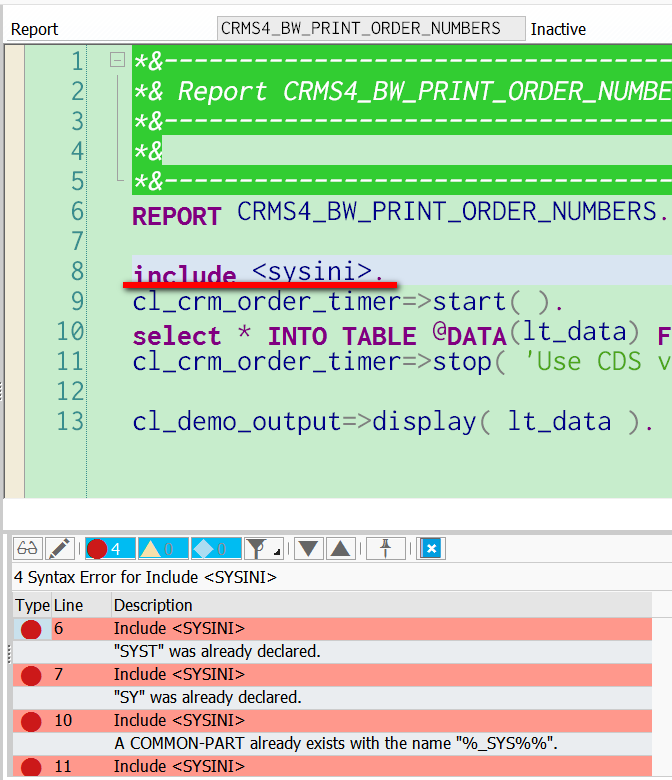
使用关键字重复引入一个include program,会报syntax error:

原因是因为ABAP对include这个关键字的实现和其他编程语言有点不一样,在激活时简单地把被include的program的全部源代码替换原程序里INCLUDE incl这一行,所以重复引入一个include program会报错。

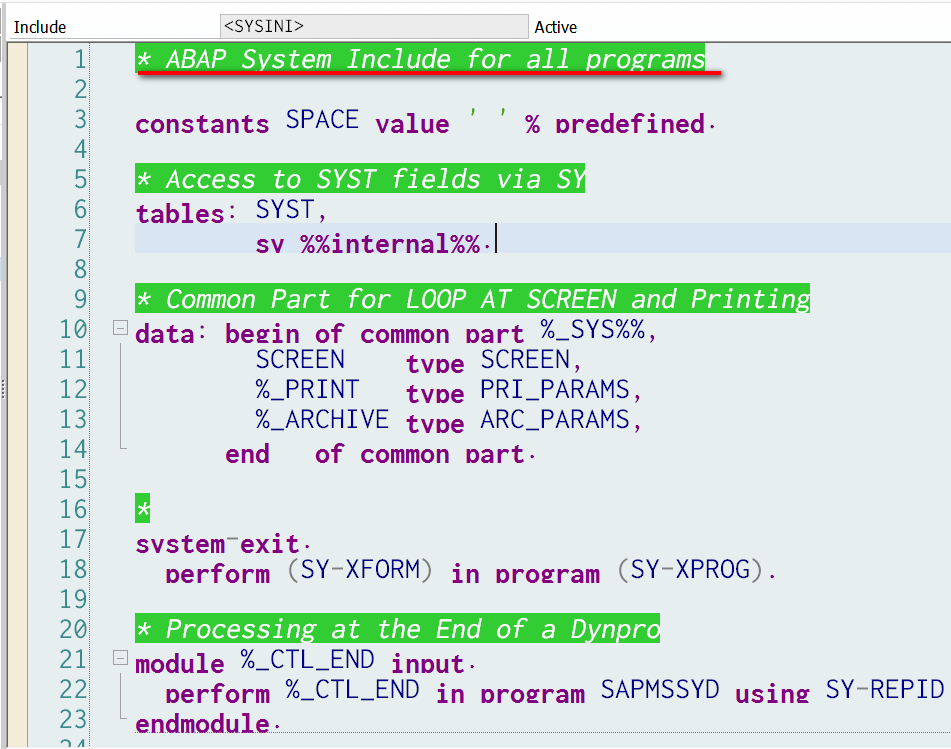
值得一提的是,ABAP report悄悄得include了很多标准的program,比如<sysini>.

因此如果再次重复引入,同样的会遇到语法错误。

import in Java
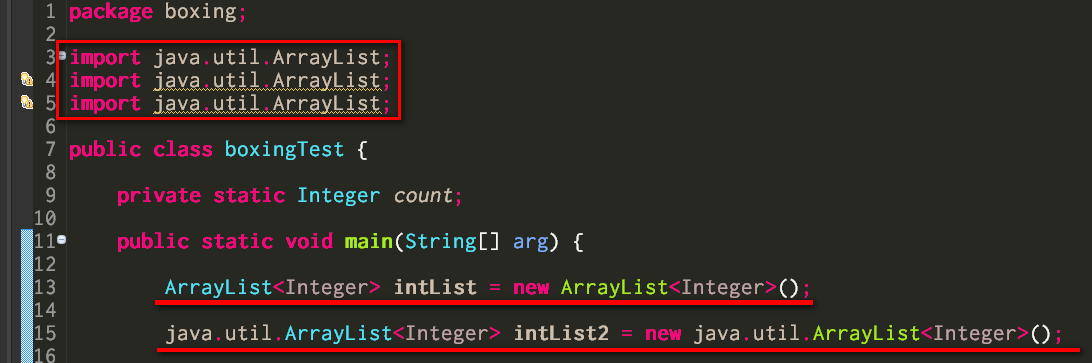
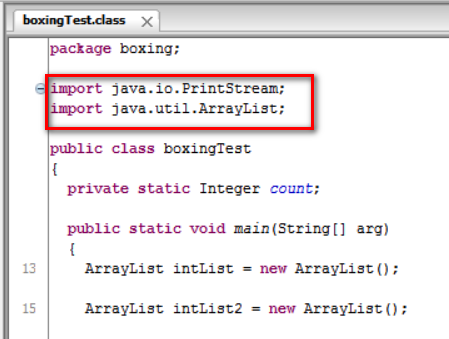
Java的import和ABAP的include关键字实现的效果不一样,在Java里使用import引入包名可以让程序猿少打些字,比如比较下图第13行和第15行的写法,明显前者要简洁一些。

因为import引入的是包名而不会像ABAP那样将包的源代码引入到使用了import的源程序,因此可以重复import。只是将Java编译器生成的.class反编译之后,会发现编译器自动将冗余的import移除,且自动引入了新的包java.io.printStream:

include in C
谭浩强老师的《C程序设计》一书中提到,编译器预处理时,要对#include命令进行"文件包含处理":将被include的头文件的全部内容复制到#include处。
那么C语言的include类似ABAP的关键字include。
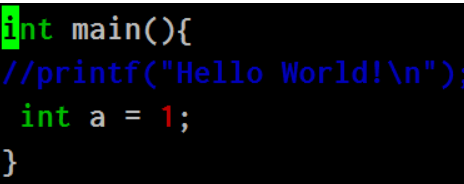
例子:a.c里include标准的<stdio.h>:

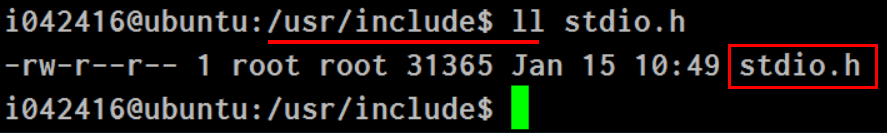
这个头文件的位置: /usr/include

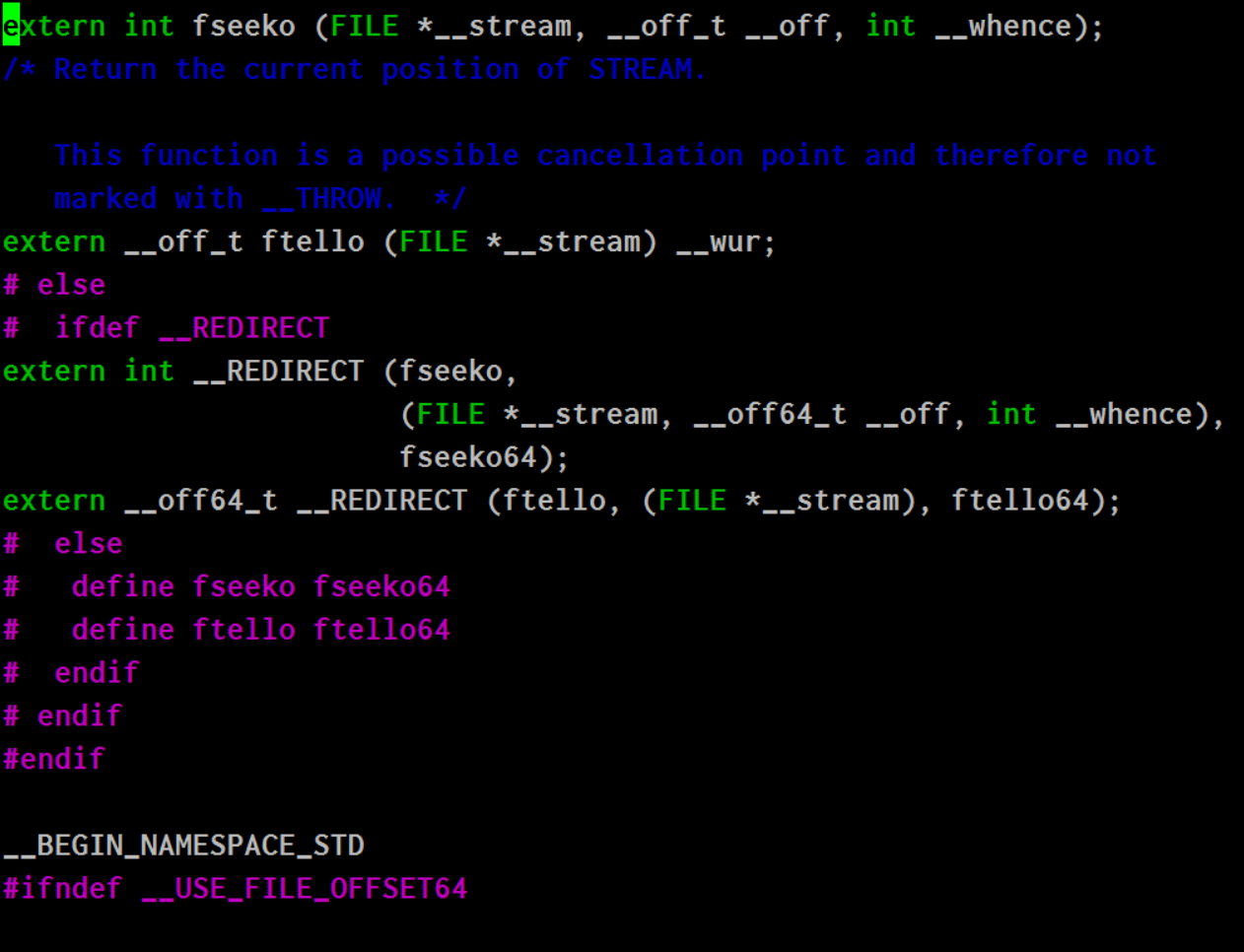
里面是一些宏定义和函数声明:

b.c里没有include这个头文件:

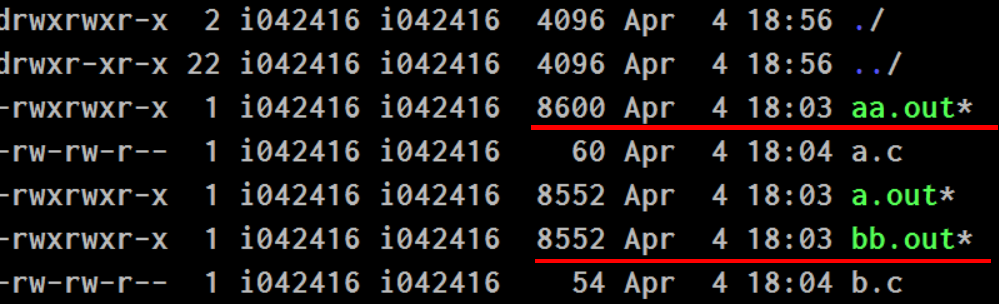
所以b.c编译生成的执行文件尺寸小于a.c:

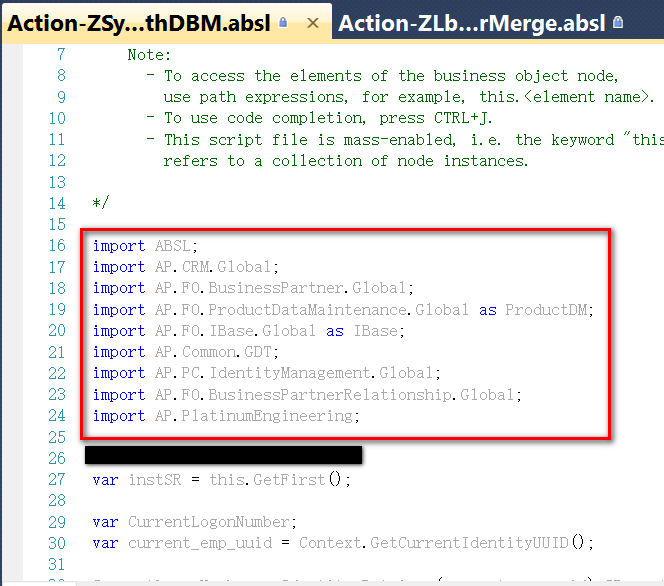
import in C4C ABSL
同Java的import,不会对后台生成的ABAP代码有任何影响。

- 点赞
- 收藏
- 关注作者


评论(0)