ABAP的语法高亮是如何在浏览器里显示的
这篇文章的原文我发表在SAP官方社区上:https://blogs.sap.com/2018/03/09/how-abap-syntax-highlight-is-implemented-in-webide-launched-via-browser/
在S/4HANA里,我们现在能在浏览器里写ABAP了,并且支持语法高亮。

你也许会问,ABAP的语法高亮是如何在浏览器里显示的?下面跟我一起来通过调试的方式自己找到问题的答案。
(1). 在浏览器里敲个ABAP的关键字,比如data。发现被高亮了。通过Chrome开发工具发现高亮是通过一个叫ace_keyword的css类实现的。

在Chrome开发工具里以关键字".ace_keyword"搜索: 发现这个css类是硬编码在theme-sap-cumulus.js里的。

(2). 现在需要找到浏览器里进行ABAP代码编辑的编辑器的实现。在Chrome开发工具里Network tab里输入“.xml”作为过滤条件,于是找到编辑器的Fiori实现: Editor.view.xml

具体的编辑器是实现在命名空间reuse的ABAPWrapper标签里。

根据这个命名空间找到实现ABAP编辑器的UI5应用,如下图: nw_aps_ext_lib.


打开ABAPWrapper-dbg.js, 在第68行设置断点。这个函数负责从ABAP后台取PAD文件,该文件和语法高亮有关。

刷新ABAP编辑器页面,断点触发,在调试器里观察PAD文件的内容:

所有的ABAP关键字都列在该PAD文件里,这样UI5就知道编辑器里哪些字符串应该做高亮显示。


(3). 最后一个问题就是,比如当我敲了一个ABAP关键字"new"之后,UI5应用具体哪行代码将对应的css类加到这个字符串对应的DOM节点上?
如下图,一旦我敲了一个字符w之后,字符串new作为一个关键字需要被高亮:

具体逻辑如下图:一旦敲入字符"w"后,onInput作为事件处理函数触发:

函数$renderLine负责生成对应的HTML源代码。输入字符"new"被传入函数getLineTokens来计算该字符串是关键字还是普通变量。

在文件AceRndTokenizer.js里, ABAP解析器按照我们期望的将“new”解析成关键字,因为解析器拥有PAD文件的引用,因此它知道哪些字符串是关键字,哪些是普通变量。

(4). DOM节点的源代码在此处生成,"ace"和“keyword"做连接操作,生成最后我们在Chrome开发工具里看到的完整css类ace_keyword.


谜底就这样揭晓了。
ABAP 编程语言里的宏可以调试吗?
我们都知道高级语言宏一般是无法调试的。但是ABAP的宏例外。
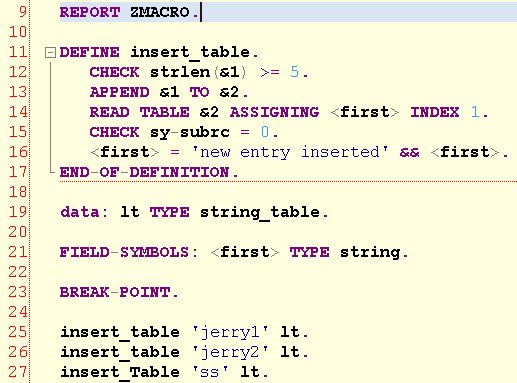
比如我写了下面一段宏,名为insert_table. 执行这段代码,调试器会在第23行停下来。

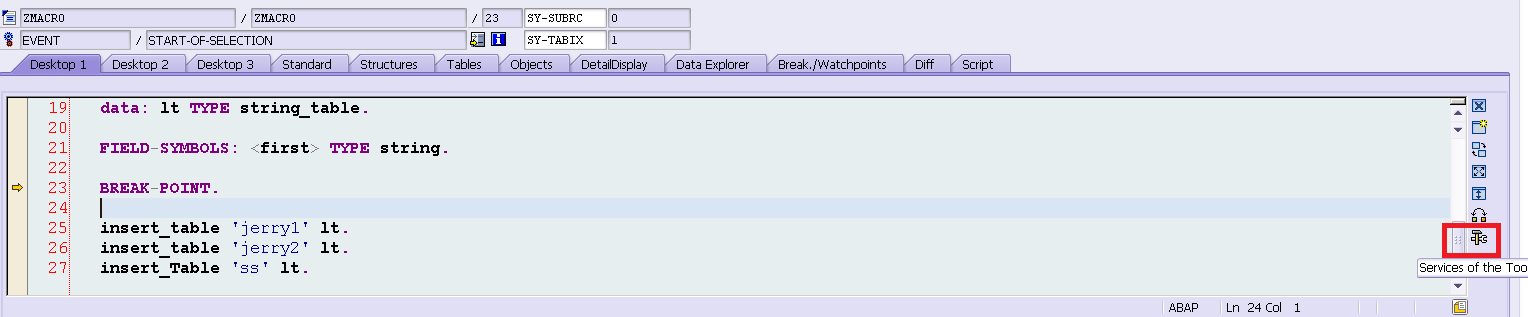
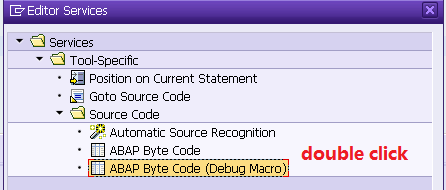
ABAP调试器里有个工具可以用于宏的调试,如下图:


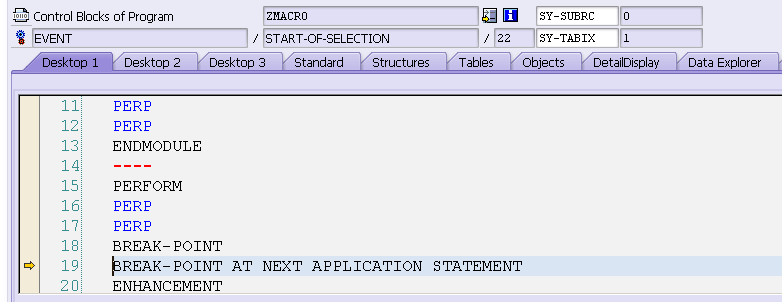
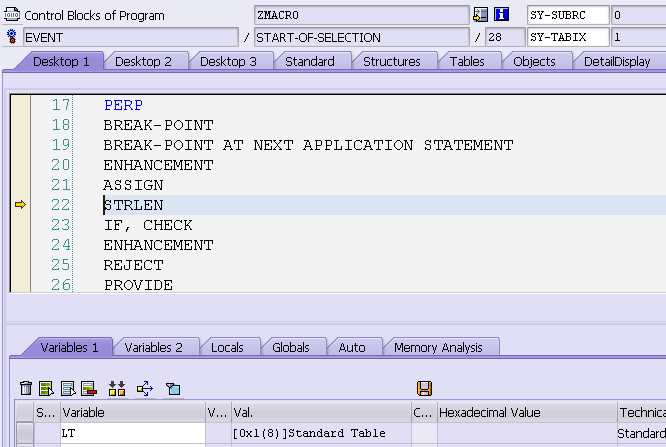
双击之后,可看到如下调试界面:

按F5即可开始单步调试。

上图的22,23行STRLEN,IF,CHECK就对应了ABAP代码第15行:CHECK strlen(&1) >= 5.
这个例子的完整调试过程讲解,请参考我的SAP博客:https://blogs.sap.com/2013/11/17/single-step-debugging-on-macro/
- 点赞
- 收藏
- 关注作者


评论(0)