如何证明 WebClient UI上的应用是有状态(Stateful)的?
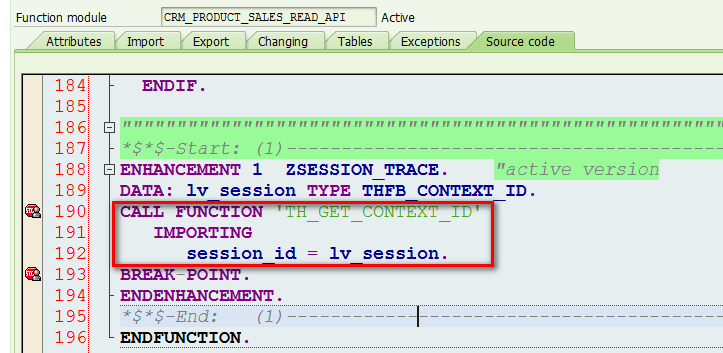
随便找一个在CRM WebClient UI里会被频繁调用到的函数,在函数里创建一个隐式增强,打印当前的会话ID。

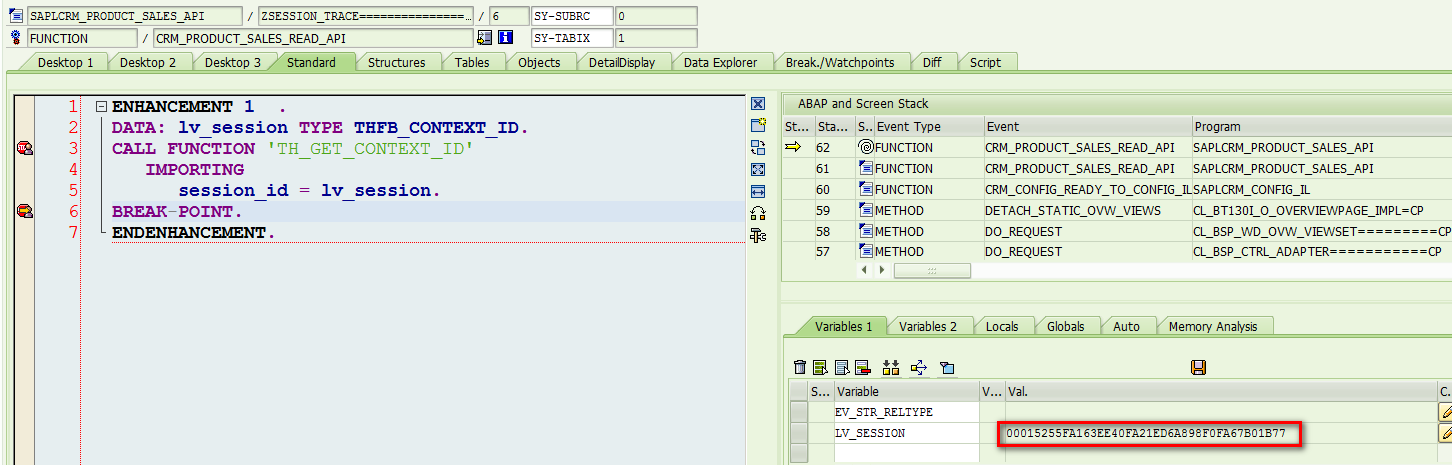
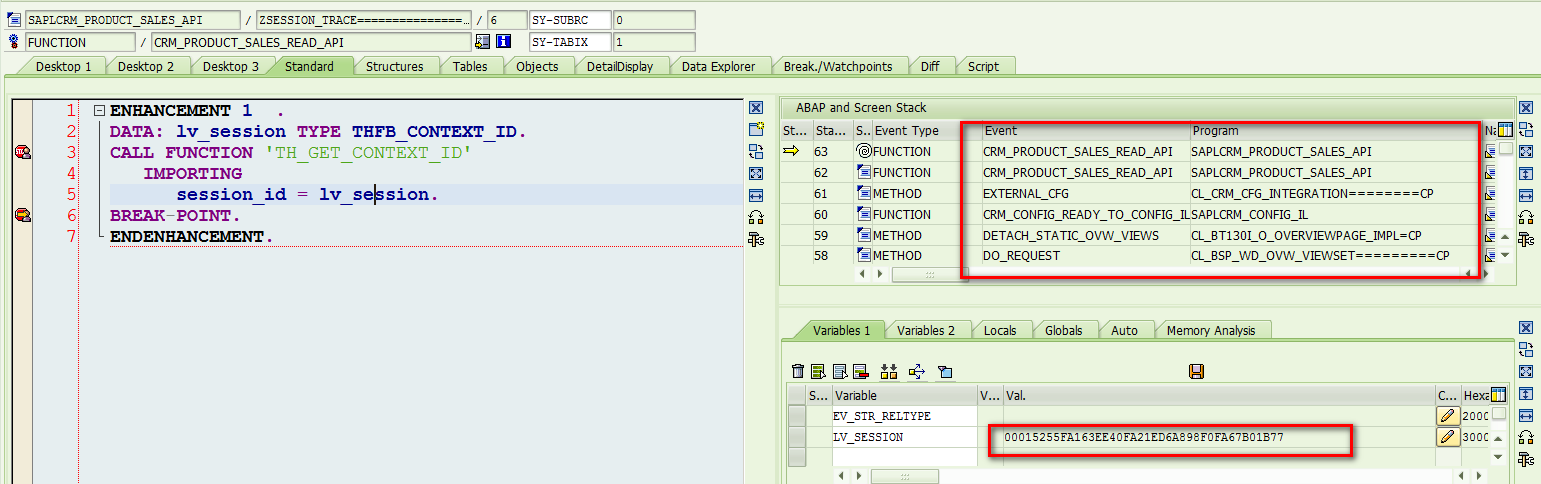
不关闭浏览器,在浏览器里不断做操作,可以观察到不管做任何操作,每次断点出发后,打印出来的会话ID都相同。

每次触发打印出的会话ID都相同: 00015255FA163EE40FA21ED6A898F0FA67B01B77

另外,CRM订单状态的Open, In process和Completed这些条目是从哪里来的?
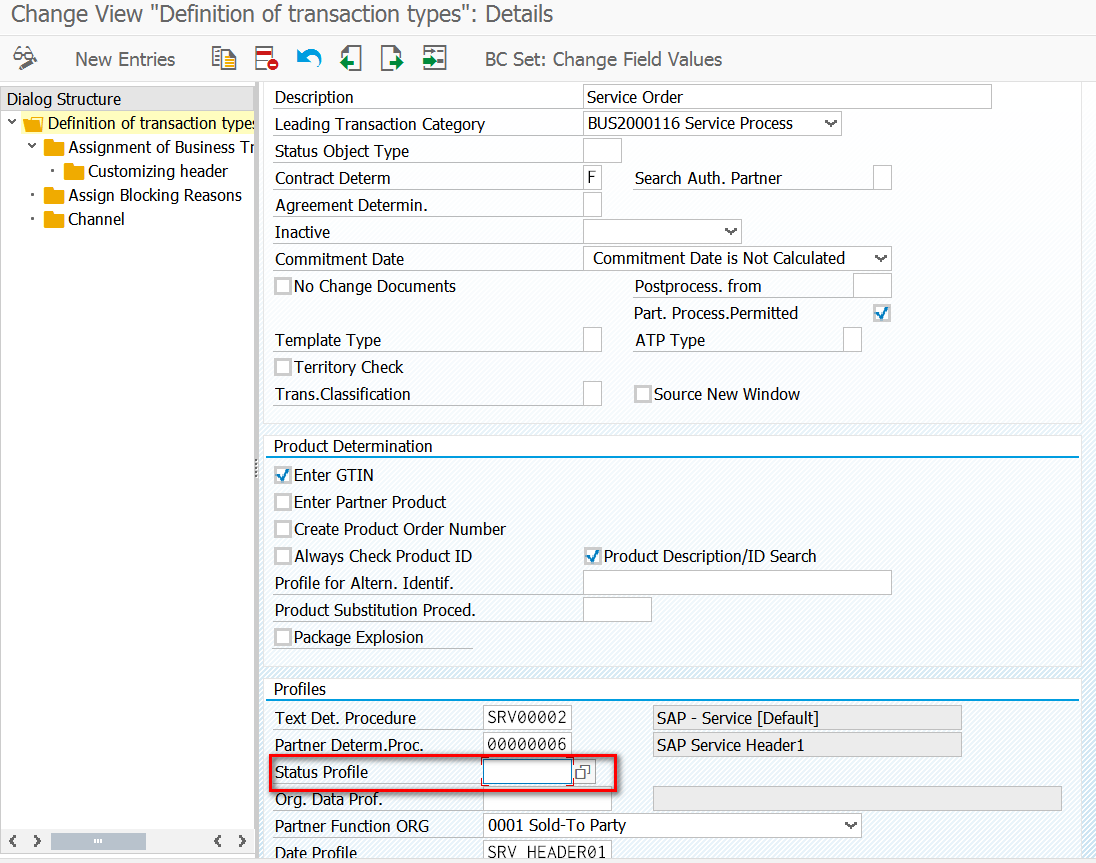
Service Order的状态字段里的这些字段从哪里带出来的?我们可能会想当然的认为是从后台配的Status profile里带出来的。事实并非如此。

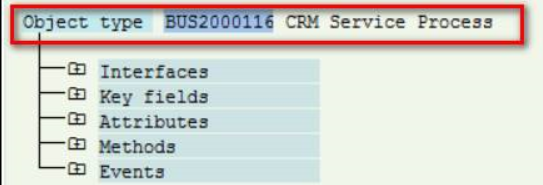
这个transaction type根本没有分配任何Status profile,但是仍然可以在UI上看到三个可选的状态值。

Status状态字段里的值并不是我们想象的那样,完全来自system status profile和user status profile,后者只是数据源之一。
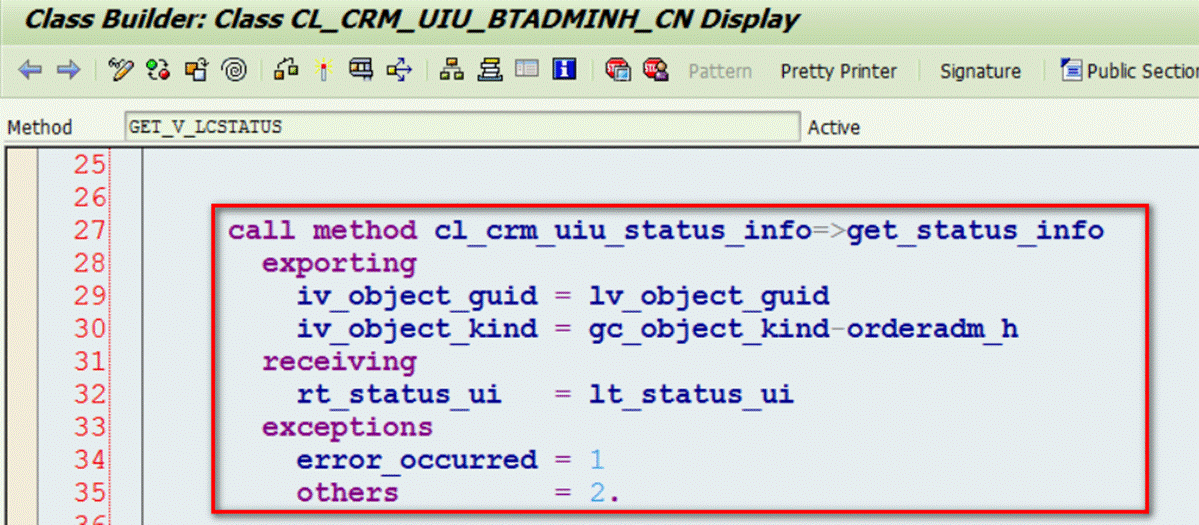
这个下拉菜单里的值通过下面这个方法取出:可以看到方法执行的结果就是UI上看到的三条记录。


这个GET_STATUS_INFO的具体逻辑:
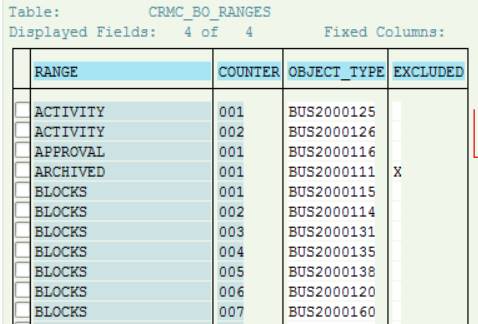
先从crmc_status_proc里取出全部47个状态,

这47个状态会根据其RANGE字段,和CRNC_BO_RANGES的RANGE字段做一个join,过滤掉那些Join结果里OBJECT_TYPE字段不等于BUS2000116的状态,最后就只剩Open, In Process和Completed三条记录。


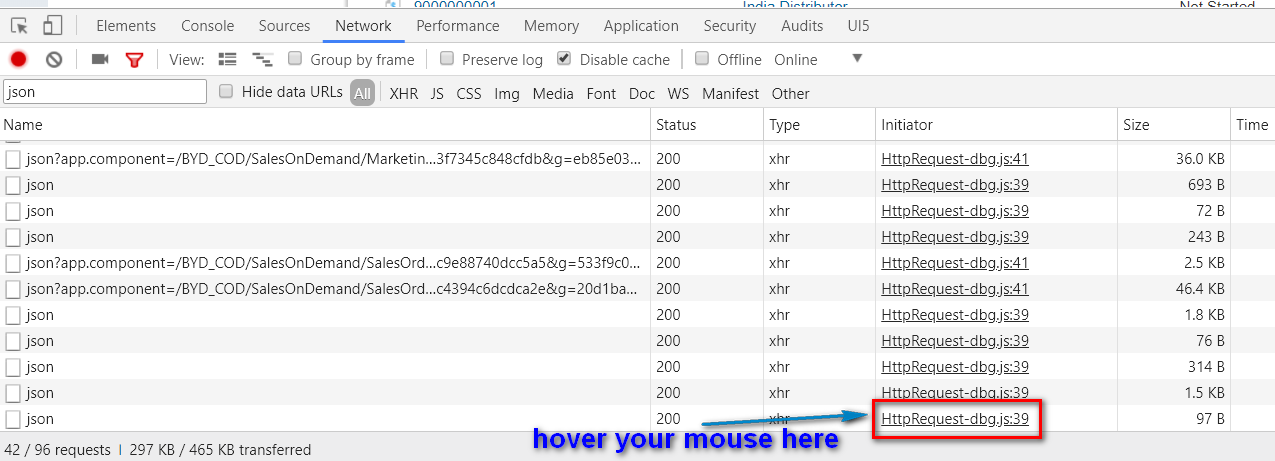
我们可以在Chrome development tool的network tab里观察到从前台UI发送到后台的HTTP请求:
更多Chrome Development Tool的使用工具请查看我的博客Chrome Development Tool tips used in my daily work
但是直接查看到的是经过gzip之后的内容。如何查看压缩之前的请求体内容呢?

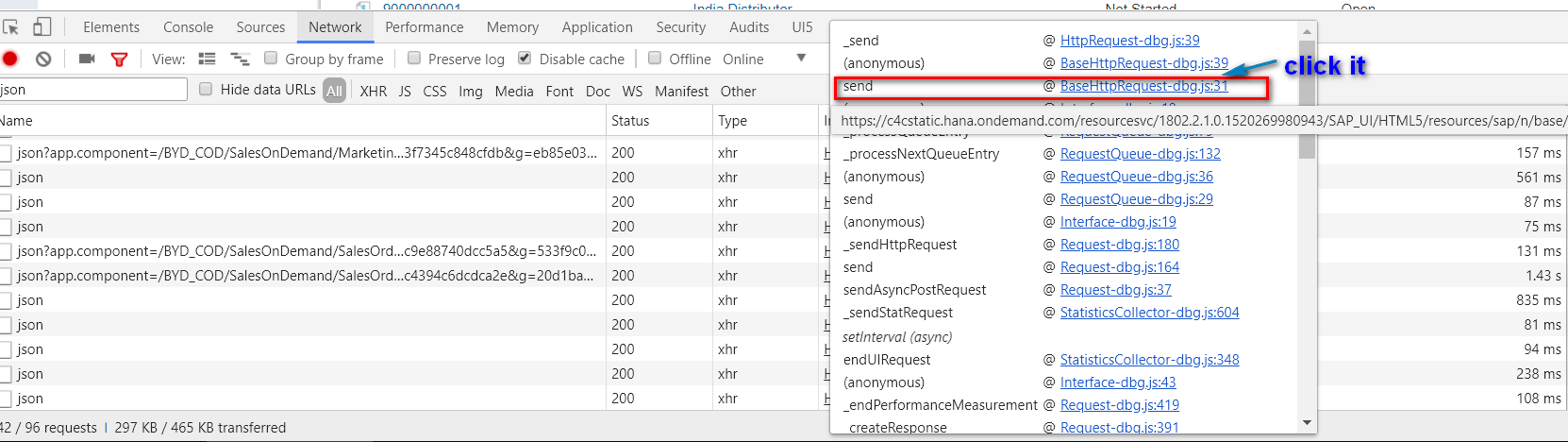
鼠标放在HttpRequest-dbg.js上,

会显示出调用栈,单击send:

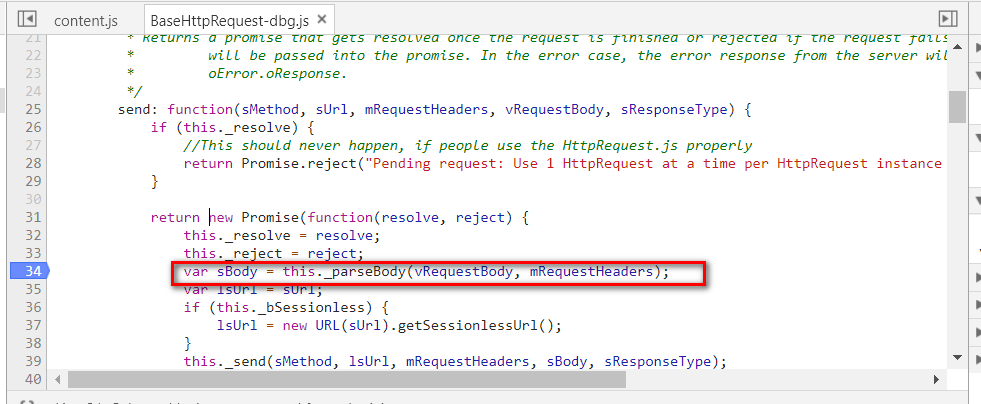
在第34行设个断点:

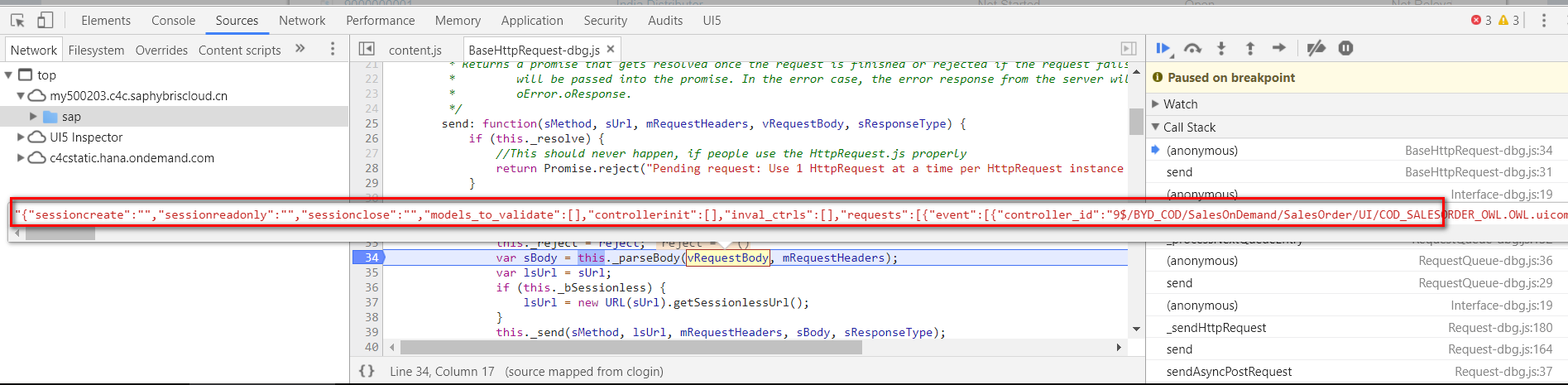
重新到UI操作,断点出发之后,查看变量vRequestBody的内容即为请求压缩之前的值。

- 点赞
- 收藏
- 关注作者


评论(0)