Django 状态保持3.5
【摘要】
状态保持
http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状态客户端与服务器端的一次通信,就是一次会话实现状态保持的方式:在客户端或服务器端存储与会话有关的数据存储方式包括cookie、session,会话一般指session对象使用cookie,所有数据存储在客户端,注意不要存储敏感信息推荐使用sesison方式...
状态保持
- http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状态
- 客户端与服务器端的一次通信,就是一次会话
- 实现状态保持的方式:在客户端或服务器端存储与会话有关的数据
- 存储方式包括cookie、session,会话一般指session对象
- 使用cookie,所有数据存储在客户端,注意不要存储敏感信息
- 推荐使用sesison方式,所有数据存储在服务器端,在客户端cookie中存储session_id
- 状态保持的目的是在一段时间内跟踪请求者的状态,可以实现跨页面访问当前请求者的数据
- 注意:不同的请求者之间不会共享这个数据,与请求者一一对应
启用session
- 使用django-admin startproject创建的项目默认启用
- 在settings.py文件中
-
项INSTALLED_APPS列表中添加:
-
'django.contrib.sessions',
-
-
项MIDDLEWARE_CLASSES列表中添加:
-
'django.contrib.sessions.middleware.SessionMiddleware',
- 禁用会话:删除上面指定的两个值,禁用会话将节省一些性能消耗
使用session
- 启用会话后,每个HttpRequest对象将具有一个session属性,它是一个类字典对象
- get(key, default=None):根据键获取会话的值
- clear():清除所有会话
- flush():删除当前的会话数据并删除会话的Cookie
- del request.session['member_id']:删除会话
用户登录示例
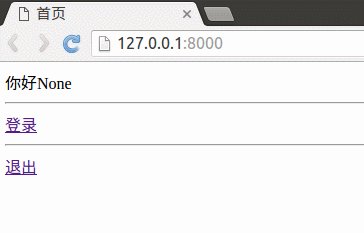
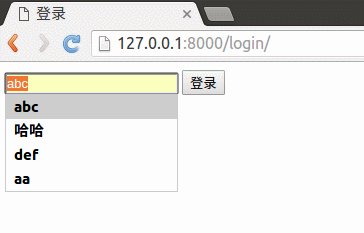
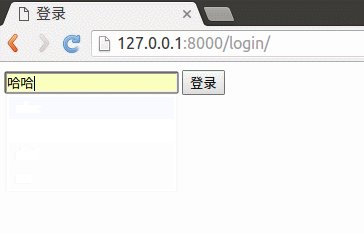
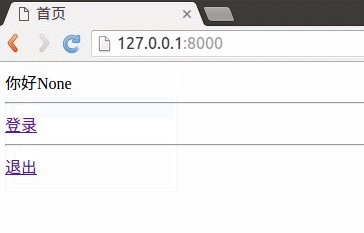
- 操作效果如下图:

- 在views.py文件中创建视图
-
from django.shortcuts import render, redirect
-
from django.core.urlresolvers import reverse
-
-
def index(request):
-
uname = request.session.get('uname')
-
return render(request, 'booktest/index.html', {'uname': uname})
-
-
def login(request):
-
return render(request, 'booktest/login.html')
-
-
def login_handle(request):
-
request.session['uname'] = request.POST['uname']
-
return redirect(reverse('main:index'))
-
-
def logout(request):
-
# request.session['uname'] = None
-
# del request.session['uname']
-
# request.session.clear()
-
request.session.flush()
-
return redirect(reverse('main:index'))
- 配置url
-
主url:
-
from django.conf.urls import include, url
-
urlpatterns = [
-
url(r'^', include('booktest.urls', namespace='main'))
-
]
-
-
应用url:
-
from django.conf.urls import url
-
from . import views
-
urlpatterns = [
-
url(r'^$', views.index, name='index'),
-
url(r'login/$', views.login, name='login'),
-
url(r'login_handle/$', views.login_handle, name='login_handle'),
-
url(r'logout/$', views.logout, name='logout')
-
]
- 创建模板index.html
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<title>首页</title>
-
</head>
-
<body>
-
你好:{{uname}}
-
<hr/>
-
<a href="{%url 'main:login'%}">登录</a>
-
<hr/>
-
<a href="{%url 'main:logout'%}">退出</a>
-
</body>
-
</html>
-
- 创建模板login.html
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<title>登录</title>
-
</head>
-
<body>
-
<form method="post" action="/login_handle/">
-
<input type="text" name="uname"/>
-
<input type="submit" value="登录"/>
-
</form>
-
</body>
-
</html>
会话过期时间
- set_expiry(value):设置会话的超时时间
- 如果没有指定,则两个星期后过期
- 如果value是一个整数,会话将在values秒没有活动后过期
- 若果value是一个imedelta对象,会话将在当前时间加上这个指定的日期/时间过期
- 如果value为0,那么用户会话的Cookie将在用户的浏览器关闭时过期
- 如果value为None,那么会话永不过期
- 修改视图中login_handle函数,查看效果
-
def login_handle(request):
-
request.session['uname'] = request.POST['uname']
-
# request.session.set_expiry(10)
-
# request.session.set_expiry(timedelta(days=5))
-
# request.session.set_expiry(0)
-
# request.session.set_expiry(None)
-
return redirect(reverse('main:index'))
存储session
- 使用存储会话的方式,可以使用settings.py的SESSION_ENGINE项指定
- 基于数据库的会话:这是django默认的会话存储方式,需要添加django.contrib.sessions到的INSTALLED_APPS设置中,运行manage.py migrate在数据库中安装会话表,可显示指定为
SESSION_ENGINE='django.contrib.sessions.backends.db'
- 基于缓存的会话:只存在本地内在中,如果丢失则不能找回,比数据库的方式读写更快
SESSION_ENGINE='django.contrib.sessions.backends.cache'
- 可以将缓存和数据库同时使用:优先从本地缓存中获取,如果没有则从数据库中获取
SESSION_ENGINE='django.contrib.sessions.backends.cached_db'
使用Redis缓存session
- 会话还支持文件、纯cookie、Memcached、Redis等方式存储,下面演示使用redis存储
- 安装包
pip install django-redis-sessions
- 修改settings中的配置,增加如下项
-
SESSION_ENGINE = 'redis_sessions.session'
-
SESSION_REDIS_HOST = 'localhost'
-
SESSION_REDIS_PORT = 6379
-
SESSION_REDIS_DB = 0
-
SESSION_REDIS_PASSWORD = ''
-
SESSION_REDIS_PREFIX = 'session'
- 管理redis的命令
-
启动:sudo redis-server /etc/redis/redis.conf
-
停止:sudo redis-server stop
-
重启:sudo redis-server restart
-
redis-cli:使用客户端连接服务器
-
keys *:查看所有的键
-
get name:获取指定键的值
-
del name:删除指定名称的键
文章来源: lansonli.blog.csdn.net,作者:Lansonli,版权归原作者所有,如需转载,请联系作者。
原文链接:lansonli.blog.csdn.net/article/details/100829428
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)