使用outlet在Spartacus中添加自定义UI
【摘要】 outlet 或者在SAP Spartacus中硬编码,或者通过CMS driven.Angular里添加自定义UI的原理是基于TemplateRef, 通过ng-template Component 添加。cxOutletRef是 Angular directive的selector:通过==OutletRefModule==暴露给消费者。Just a simple piece of co...
outlet 或者在SAP Spartacus中硬编码,或者通过CMS driven.
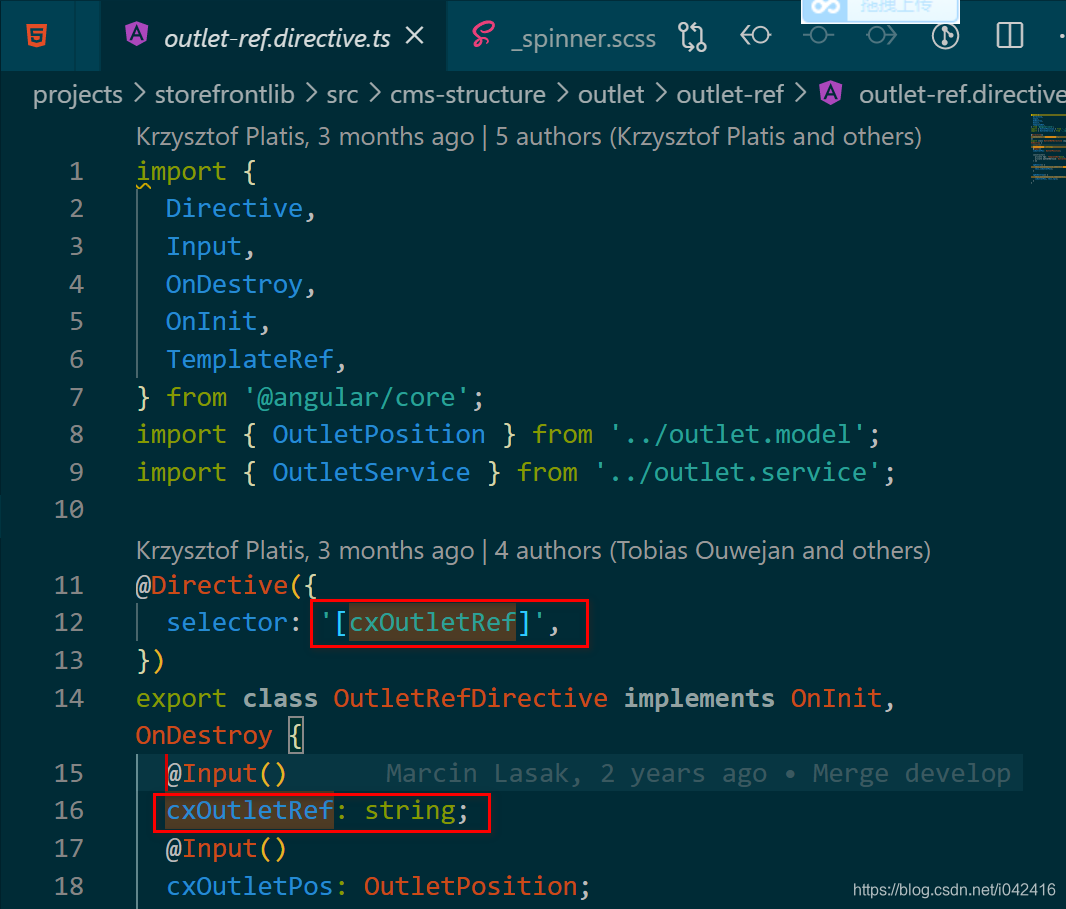
Angular里添加自定义UI的原理是基于TemplateRef, 通过ng-template Component 添加。
cxOutletRef是 Angular directive的selector:

通过==OutletRefModule==暴露给消费者。
Just a simple piece of code to inject your custom UI element to SAP Spartacus via outlet:

其中header定义在storefront.component.html里:

最后的效果:默认情况下把标准的header区域替换了:

如果加上属性值cxOutletPos=“after”, 则不覆盖header,而是放到标准header的后面:

效果如下:

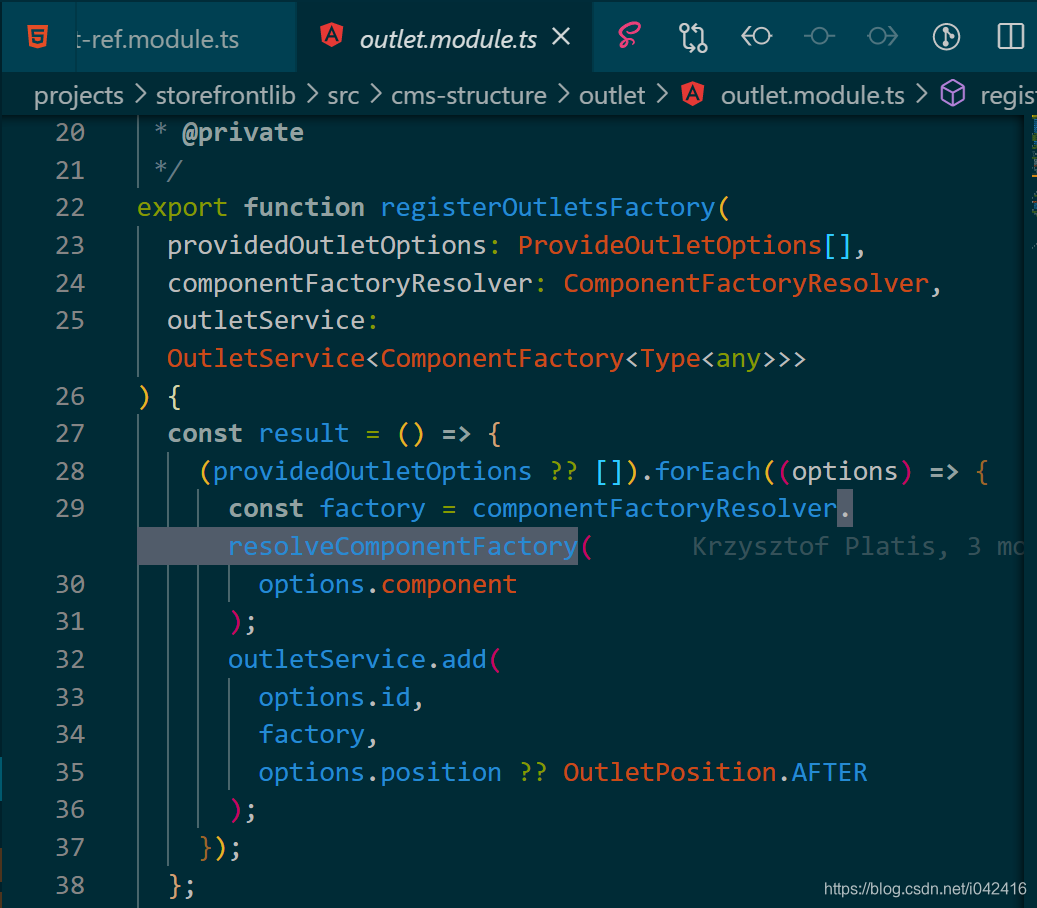
如果没有==TemplateRef==,想希望通过TypeScript的方式动态添加Component,应该怎么做?
例子:

export function registerOutletsFactory(
providedOutletOptions: ProvideOutletOptions[],
componentFactoryResolver: ComponentFactoryResolver,
outletService: OutletService<ComponentFactory<Type<any>>>
) {
const result = () => {
(providedOutletOptions ?? []).forEach((options) => {
const factory = componentFactoryResolver.resolveComponentFactory(
options.component
);
outletService.add(
options.id,
factory,
options.position ?? OutletPosition.AFTER
);
});
};
return result;
}
要获取更多Jerry的原创文章,请关注公众号"汪子熙"。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)