Chrome 开发者工具 workspace 的概念
本教程提供设置和使用工作区的实践练习,以便您可以在自己的项目中使用工作区。 工作区使您能够将在 DevTools 中所做的更改保存到存储在计算机上的源代码中。
Overview
工作区使您能够将在 Devtools 中所做的更改保存到计算机上同一文件的本地副本。 例如,假设:
(1) 您的桌面上有站点的源代码。
(2) 您正在从源代码目录运行本地 Web 服务器,以便可以通过 localhost:8080 访问该站点。
(3) 您已经在 Google Chrome 中打开了 localhost:8080,并且您正在使用 DevTools 来更改站点的 CSS。
启用工作区后,您在 DevTools 中所做的 CSS 更改将保存到桌面上的源代码中。
Limitations
如果您使用的是现代框架,它可能会将您的源代码从易于维护的格式转换为经过优化以尽快运行的格式。 Workspaces 通常能够在源映射的帮助下将优化后的代码映射回原始源代码。 但是框架之间在如何使用源映射方面存在很多差异。 Devtools 根本无法支持所有的变化。
比如,Workspaces 不支持 Create React App.
Related feature: Local Overrides
Local Overrides 是另一个类似于 Workspaces 的 DevTools 功能。 当您想对页面的更改进行试验,并且需要跨页面加载查看这些更改时,请使用本地覆盖,但您不关心将更改映射到页面的源代码。

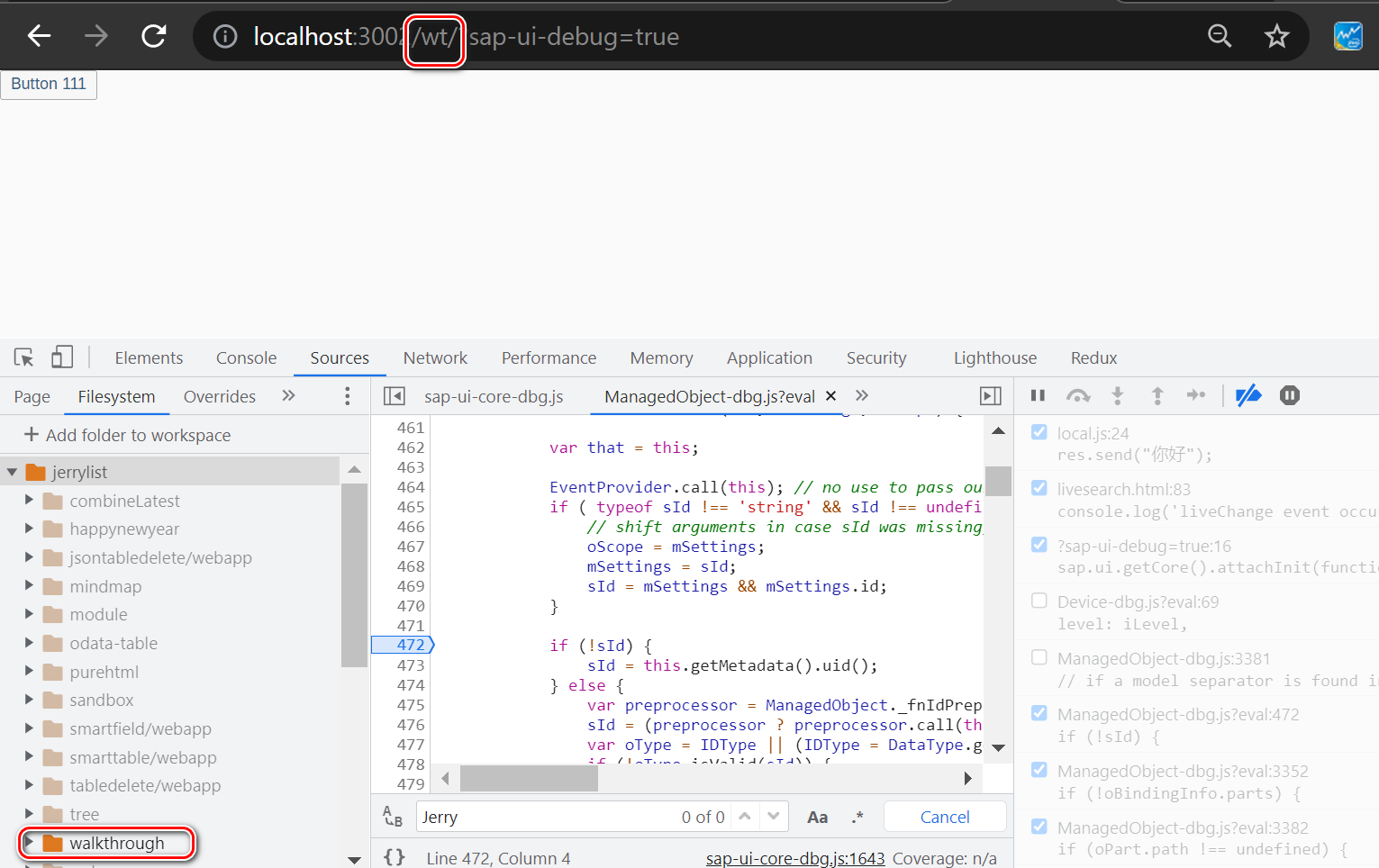
只有当前被加载到 Chrome 开发者工具的 web 应用对应的文件夹颜色改变了:

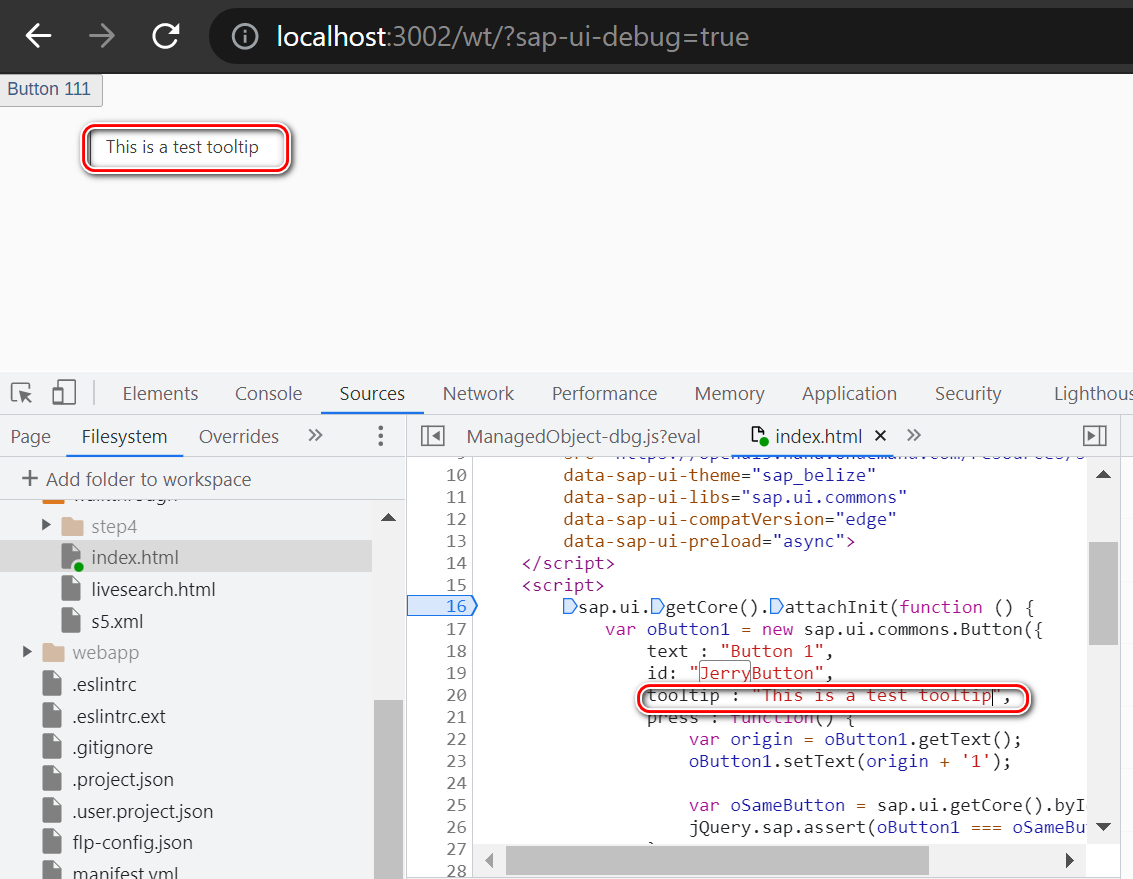
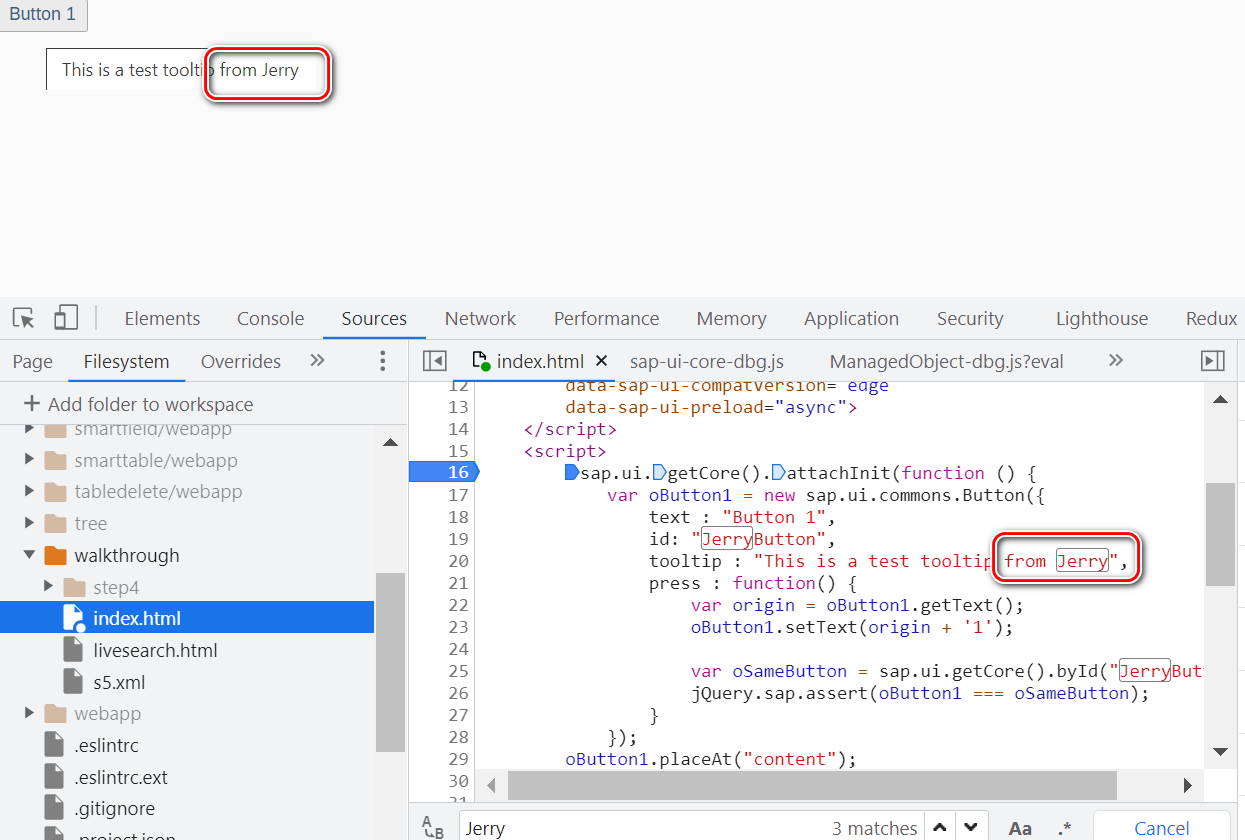
直接在 Chrome 开发者工具里修改 index.html:

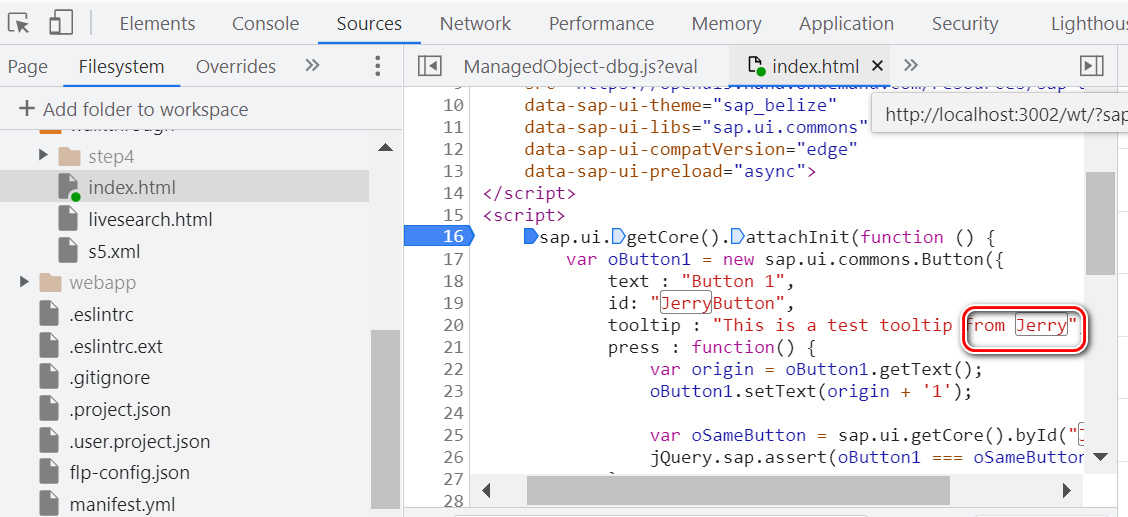
加上 from Jerry 的字符串:

刷新之后,这个更改也被持久化了:

注意,如果直接在开发者工具 elements 标签页里修改 DOM,则修改不会持久化到 HTML 文件里。
原因如下:
您在 Elements 面板上看到的节点树表示页面的 DOM。
为了显示页面,浏览器通过网络获取 HTML,解析 HTML,然后将其转换为 DOM 节点树。
如果页面有任何 JavaScript,该 JavaScript 可能会添加、删除或更改 DOM 节点。CSS 也可以通过 content 属性更改 DOM。
浏览器最终使用 DOM 来确定它应该向浏览器用户呈现什么内容。
因此,用户看到的页面的最终状态可能与浏览器获取的 HTML 有很大不同。
这使得 DevTools 难以确定应保存在 Elements 面板中所做更改的位置,因为 DOM 受 HTML、JavaScript 和 CSS 的影响。
简而言之,the DOM Tree !== HTML.
我们在 Sources 标签页,即可修改 HTML 和 JavaScript 文件并持久化。
更多Jerry的原创文章,尽在:“汪子熙”.
- 点赞
- 收藏
- 关注作者


评论(0)